您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下CSS屬性中font-display、contain、writing-mode、clip-path、will-change有什么用,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
具體來說,這五個CSS屬性可以分為以下三類:
書寫顯示(font-display和write-mode);
渲染性能的提升(contain和will-change屬性);
創建新的花式設計(clip-path)
在開始之前,我想提醒一下,當處理新的CSS屬性時,檢查他們的支持和潛在的跨瀏覽器問題是一個好習慣。在這方面 can i use是一個高效的工具。
1. font-display
font-display屬性允許您控制可下載字體在完全加載之前呈現的方式,或者下載失敗時的處理方案。了解如何使用自定義字體以及加載它們需要多少時間是非常重要的一點。實際上,在瀏覽器等待自定義字體加載的過程中,用戶在一定的時間內只能看到空白的內容。我們知道,如果內容加載過慢,用戶將會離開頁面。內容空白的時間取決于所使用的瀏覽器,通常為3秒左右。但是對于網頁來說,這段時間是相當長的。
在過去幾年中,開發人員通過使用基于JavaScript的解決方案,如Font Face Observer 或 Font Loading API。如今,“font-display”會使情況得以改善。
font-display屬性在@font-face聲明時使用。借助它,我們可以通過一行簡單的CSS來控制字體的顯示方式,而不需要使用基于JavaScript的解決方案。這意味著我們的網頁可以減小體積,(很可能)提高性能。
在使用font-display時,您可以使用以下五個值之一:
auto:默認值。這相當于根本不使用該屬性,結果是瀏覽器隱藏文本,當自定義字體完成加載后再顯示文本。
block:瀏覽器在等待自定義字體加載時隱藏文本的時間減少了(例如1秒)。如果這段期間自定義字體未加載好,文本會應用備用字體呈現出來。同時,瀏覽器將無限期地等待自定義字體加載,并且自定義字體加載完成后對文本應用自定義字體。
swap: 瀏覽器將立即展示后備字體,同時加載自定義字體。當自定義字體加載成功后,瀏覽器會使用自定義字體替換后備字體。 大多數情況下,這就是我們所追求的效果,之前提及到的JavaScript腳本實現的功能就基本和這個是一致的。
fallback: 使用自定義字體渲染的文本在短時間內 (大約 100ms) 不可見,之后瀏覽器將持續加載自定義字體,這個期間,文本將以無樣式的狀態呈現,當自定義字體加載好了之后,文本將會被賦予自定義的字體。但是,如果加載字體耗時過長,文本將會使用后備字體,并且不再會使用自定義字體替換(即使后續自定義字體加載成功)。
optional 效果和fallback幾乎一樣,都是先在極短的時間內文本不可見,然后再自定義字體沒有加載好之前使用后備字體。不過optional選項可以讓瀏覽器自由決定是否使用甚至加載自定義字體。選擇權交給瀏覽器的原因是,當用戶的網絡環境不好的時候,加載字體也許并不是一個好的選擇。當這些自定義字體不影響網頁的品牌形象或者無礙設計的時候,這個值可能是個很好的選擇。
@font-face {
font-family: AmazingFont;
src: url('/fonts/amazingfont.woff2') format('woff2'),
url('/fonts/amazingfont.eot') format('eot');
font-display: fallback;
}
h2 {
font-family: AmazingFont, Arial, sans-serif;
}這個功能在瀏覽器中的支持程度仍然很低,但情況會很快得以改善。在使用瀏覽器前綴的情況下, Chrome 49+,Firefox 46+和Opera 36+都支持這個屬性。 不過,未來Chrome 60和Opera 47將使得該屬性無需前綴標志(譯者注:文章寫作時,這兩個版本還沒有發出)。
如果您想問當瀏覽器還未支持這個屬性的時候,使用font-display將會發生什么?答案是這些瀏覽器會忽略該屬性,字體渲染的行為將與以前一樣。 如果您真的希望改善用戶的體驗,即使瀏覽器不支持該屬性,您也可以使用到上述基于JavaScript的解決方案之一。
2. contain
如果您構建具有許多小部件(包括第三方)的復雜網站,則新的contain 屬性可能是優化網頁的好工具。 如果您考慮在構建當今網頁時大量使用Web Components和React組件,此屬性可能會特別有用。
如果您正在尋找一種將樣式,布局和重繪計算范圍限制為只有 DOM的局部的方法,則可以使用contains屬性。 如果你不熟悉那些概念,我推薦你閱讀這些文章 10中減少重排提升性能的方式。當你理解這些方式后,再推薦你另外一個好的學習資源 CSS Triggers.
引用 W3C 關于contain屬性的定義,
contain屬性允許開發者聲明當前元素和它的內容盡可能的獨立于其他部分的 Dom 樹。
但這在實踐中意味著什么呢? 這意味著如果您有一個具有固定高度和寬度的小部件(獨立的部分),當你想要更新它的內容和樣式的時候,使用這個屬性可以通過限定瀏覽器的計算來避免影響到其他的DOM結構。 瀏覽器將執行較少的計算,從而獲得更好的性能。
這個屬性是相當新的,因此它的支持程度不是很好。 目前,只有Chrome 52+和Opera 40+才支持它。 contains允許幾個值,每個值都可以讓你限制瀏覽器需要做多少渲染工作。 我們詳細分析一下每個值:
none:默認值。使用此值不應用限制效果。
size:該值開啟元素的大小限制。這意味著修改元素的大小可以不需要檢查其后代。
layout:該值開啟元素的布局限制。這規定外面任何東西都不會影響其內部布局,反之亦然。
style:該值打開元素的樣式限制。因此,對元素及其后代可能產生影響的屬性不會影響這個元素之外的任何內容。
paint:該值打開元素的繪制限制。這意味著元素的后代不會顯示在其邊界之外。例如,如果一個元素是屏幕外(或不可見的),它的所有元素都是屏幕外(或不可見的)。典型的用例是移動設備上的屏幕菜單。
strict:該屬性適用于所有形式的限制,本質上是除去none所有上述值的組合(即包含:size layout style paint)。
content:這個值與strict但像,除了不包含size。
這個例子的屬性如下所示 在JSFiddle上也能看到. 看下下面代碼:
<button id="button">Show menu</button> <ul id="menu" hidden> <li>Home</li> <li>About</li> <li>Contact</li> </ul>
And the following JavaScript:
const menu = document.querySelector('#menu');
document.querySelector('#button').addEventListener('click', function() {
if (menu.hasAttribute('hidden')) {
menu.removeAttribute('hidden');
} else {
menu.setAttribute('hidden', '');
}
});通過使用 contain 屬性,你可以減少瀏覽器的計算:
#menu {
contain: paint;
}3. writing-mode
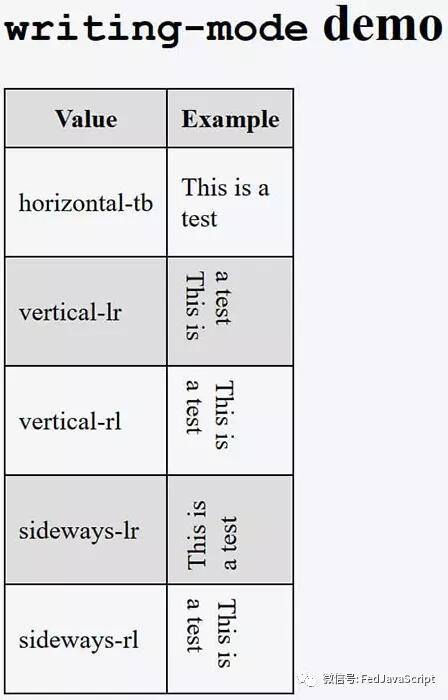
writing-mode并不算是一個全新的CSS屬性,但仍有許多開發人員不了解它。 誠然,這是一個不常見的用例。 writing-mode屬性定義文本行是水平還是垂直布置,塊的進度方向。 所有主流瀏覽器(包括Microsoft Edge)目前都支持它,盡管Internet Explorer支持早期版本規范中的不同值。 此外,Safari還支持此CSS屬性的供應商前綴版本 。
writing-mode 支持下列的值:
horizontal-tb:內容為我們常規的水平排列,從左到右閱讀,第二行在第一行的下方。
vertical-rl:內容垂直排列,從上到下,從右到左閱讀,第二行在第一行的左側。
vertical-lr:內容垂直排列,從上到下,從左到右閱讀,第二行在第一行的右側。
sideways-lr:內容垂直排列,從上到下,從左到右閱讀,在所有的排版方式中,即使是垂直版式, 字的頂部都是向左的。
sideways-rl:內容垂直排列,從上到下,從右到左閱讀,在所有的排版方式中,即使是垂直版式,字的頂部都是向右。
最后兩個值目前僅有Firefox支持。
想了解這個屬性如何工作, 請看 a JSFiddle. 結果就在下面:

請記住,只有使用日語或中文等語言時,一些值的效果才會展現。 有關更全面的示例,請查看演示 the relevant MDN page.
4. clip-path
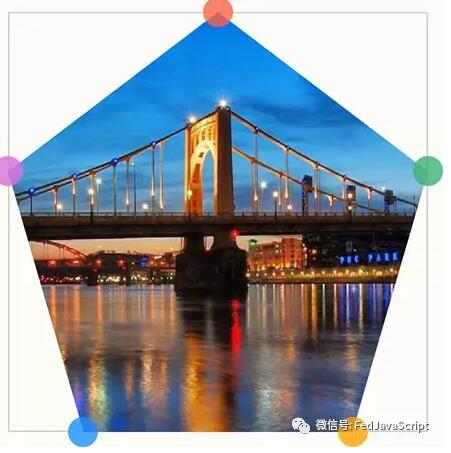
如果你想從CSS中創建簡單的形狀到相當復雜的形狀,那么clip-path屬性是很方便的。 使用它,您可以隱藏元素的特定區域。 最常見的用例是對于圖像使用這個屬性,你可以通過“clip-path”僅顯示一部分內容,從而創造出比原圖更有創意的圖片。
clip-path: <clip-source> | [ <basic-shape> | <geometry-box> ] | none
這些值的含義:
clip-source: 引用內部或外部SVG元素的URL
basic-shape: 基礎形狀函數, 定義在 CSS Shapes specification
geometry-box: 如果明確與“組合,它將為基本形狀提供參考框。
none: 沒有剪貼
每個基本形狀都有不同的參數。列出全部的參數很無聊。下面是兩個應用了這個屬性的兩個示例圖片:


除了Microsoft的瀏覽器(Edge和IE)之外,所有主流瀏覽器都支持clip-path。此外,您應該記住支持此屬性的瀏覽器的一些注意事項。 第一個是Safari支持帶有-webkit-‘前綴的屬性。 第二個是所有實現了這個功能的瀏覽器只有部分的支持。 “部分支持”的含義因瀏覽器而異。 如果您想了解更多信息,請查看 相關屬性的支持。
如果想試用 clip-path,我推薦你用Chrome,因為它支持最多。
另外,如果你想用一個工具在線查看這些屬性如何起作用, 你可以查看 clippy.
5. will-change
我們都知道速度和性能是至關重要的,特別是在移動設備上。與臺式機相比,它們有限的RAM和GPU存儲器使得一些CSS操作更難以執行(在頁面加載速度或圖形影響方面)。如果瀏覽器可以在發生之前知道會發生什么,是不是這樣會增加頁面的響應性?
有一種方法我們可以給我們的瀏覽器一些重要的暗示,通過使用will-change屬性,提前通知元素將會發生什么改變。因為這個屬性,瀏覽器將在元素被改變之前有時間完成其優化工作,相應地分配內存。
聽起來很酷,對吧?好消息是,Chrome 53+,Opera 43+,Firefox 52+,Safari 10和Android目前支持此屬性。 (IE和Microsoft Edge不支持?)。慢著,在繼續之前,您應該注意一些事情:
您不應該將此屬性應用于太多元素即使您的頁面運行良好。它會減慢運行速度并消耗大量的資源和內存,這很不友好。
您應該在更改發生之前和之后使用腳本代碼切換開啟will-change。
這個屬性不應該用來預測和解決潛在的性能問題。在出現問題后,它必須被視為最后的手段。
will-change屬性可以用來避免我們多年來一直在使用的hack:使用translateZ()(或translate3d())來推動瀏覽器動畫并轉換成硬件加速。
will-change支持四個值:
auto:瀏覽器不會設置任何特殊的優化。 這與沒有指定屬性一樣具有相同的效果。
scroll-position表示,顧名思義,您希望在不久的將來隨時更改元素的滾動位置。 一些位于在可滾動的元素中的內容需要未來在滾動視窗內可見的時候,該值可用于提示瀏覽器準備渲染內容。
contents:指定要更改元素的內容。
<custom-indent>你期望改變的一個或多個CSS屬性的名字,你可以使用逗號將這些屬性隔開,比如說transform<font color="#373a3c" face="-apple-system, Helvetica Neue, Arial, PingFang SC, Hiragino Sans GB, Microsoft YaHei, WenQuanYi Micro Hei, sans-serif"><span style="font-size: 16px; background-color: rgb(255, 255, 255);">和</span></font>``opacity。
以上是“CSS屬性中font-display、contain、writing-mode、clip-path、will-change有什么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。