溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css中clip-path屬性如何使用,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
clip-path的使用
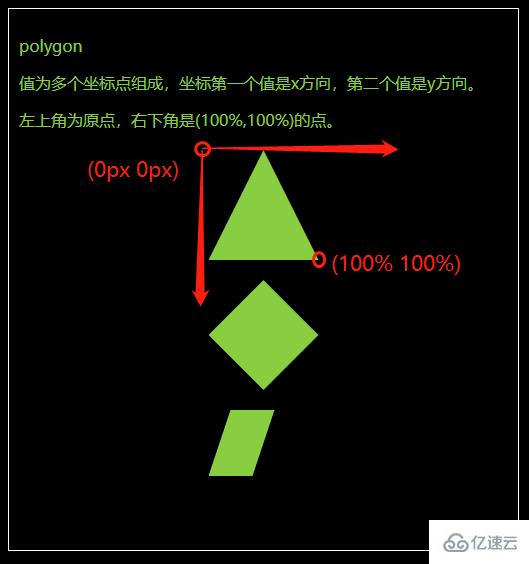
polygon
值為多個坐標點組成,坐標第一個值是x方向,第二個值是y方向。
左上角為原點,右下角是(100%,100%)的點。</p>
body {
background-color: #000;
}
.fa {
border: 1px solid #fff;
color: yellowgreen;
padding: 10px;
margin: 10px;
}
.fa>p {
width: 110px;
height: 110px;
background-color: yellowgreen;
margin: 20px auto;
}
.polygon1 {
clip-path: polygon(50% 0px, 100% 100%, 0px 100%)
}
.polygon2 {
clip-path: polygon(0px 50%, 50% 0, 100% 50%, 50% 100%)
}
.polygon3 {
clip-path: polygon(0% 60%, 20% 0%, 60% 0%, 40% 60%)
}<div class="fa"> <p>polygon</p> <p>值為多個坐標點組成,坐標第一個值是x方向,第二個值是y方向。</p> <p>左上角為原點,右下角是(100%,100%)的點。</p> <div class="polygon1"></div> <div class="polygon2"></div> <div class="polygon3"></div> </div>

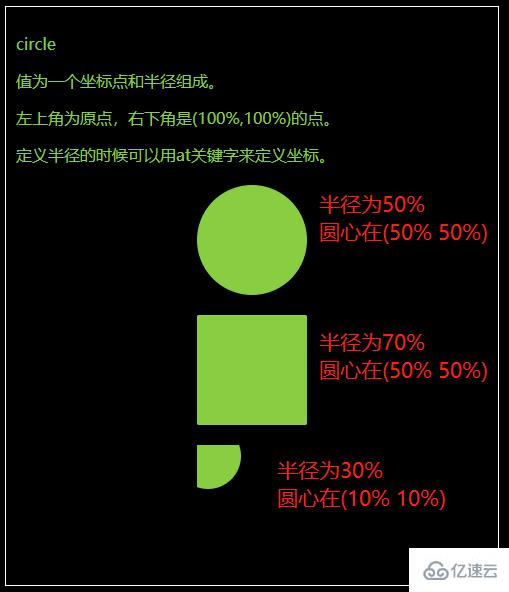
circle
值為一個坐標點和半徑組成。
左上角為原點,右下角是(100%,100%)的點。
定義半徑的時候可以用at關鍵字來定義坐標。
body {
background-color: #000;
}
.fa {
border: 1px solid #fff;
color: yellowgreen;
padding: 10px;
margin: 10px;
}
.fa>p {
width: 110px;
height: 110px;
background-color: yellowgreen;
margin: 20px auto;
}
.circle1 {
clip-path: circle(50% at 50% 50%)
}
.circle2 {
clip-path: circle(70% at 50% 50%)
}
.circle3 {
clip-path: circle(30% at 10% 10%)
}<div class="fa"> <p>circle</p> <p>值為一個坐標點和半徑組成。</p> <p>左上角為原點,右下角是(100%,100%)的點。</p> <p>定義半徑的時候可以用at關鍵字來定義坐標。</p> <div class="circle1"></div> <div class="circle2"></div> <div class="circle3"></div> </div>

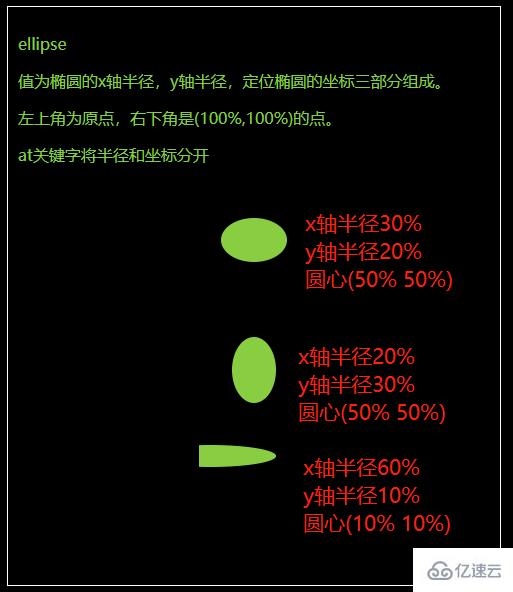
ellipse
值為橢圓的x軸半徑,y軸半徑,定位橢圓的坐標三部分組成。
左上角為原點,右下角是(100%,100%)的點。
at關鍵字將半徑和坐標分開。
body {
background-color: #000;
}
.fa {
border: 1px solid #fff;
color: yellowgreen;
padding: 10px;
margin: 10px;
}
.fa>p {
width: 110px;
height: 110px;
background-color: yellowgreen;
margin: 20px auto;
}
.ellipse1 {
clip-path: ellipse(30% 20% at 50% 50%)
}
.ellipse2 {
clip-path: ellipse(20% 30% at 50% 50%)
}
.ellipse3 {
clip-path: ellipse(60% 10% at 10% 10%)
}<div class="fa"> <p>ellipse</p> <p>值為橢圓的x軸半徑,y軸半徑,定位橢圓的坐標三部分組成。</p> <p>左上角為原點,右下角是(100%,100%)的點。</p> <p>at關鍵字將半徑和坐標分開</p> <div class="ellipse1"></div> <div class="ellipse2"></div> <div class="ellipse3"></div> </div>

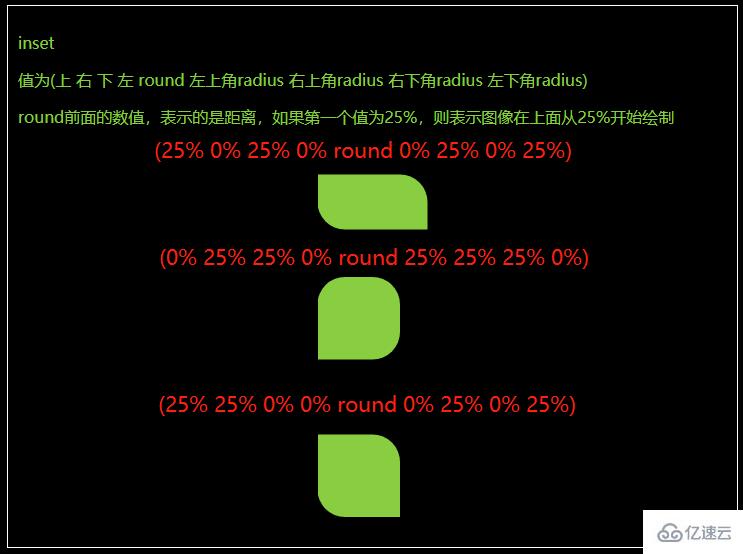
inset
值為(上 右 下 左 round 左上角radius 右上角radius 右下角radius 左下角radius)
round前面的數值,表示的是距離,如果第一個值為25%,則表示圖像在上面從25%開始繪制。
body {
background-color: #000;
}
.fa {
border: 1px solid #fff;
color: yellowgreen;
padding: 10px;
margin: 10px;
}
.fa>p {
width: 110px;
height: 110px;
background-color: yellowgreen;
margin: 20px auto;
}
.inset1 {
clip-path: inset(25% 0% 25% 0% round 0% 25% 0% 25%)
}
.inset2 {
clip-path: inset(0% 25% 25% 0% round 25% 25% 25% 0%)
}
.inset3 {
clip-path: inset(25% 25% 0% 0% round 0% 25% 0% 25%)
}<div class="fa"> <p>inset</p> <p>值為(上 右 下 左 round 左上角radius 右上角radius 右下角radius 左下角radius)</p> <p>round前面的數值,表示的是距離,如果第一個值為25%,則表示圖像在上面從25%開始繪制</p> <div class="inset1"></div> <div class="inset2"></div> <div class="inset3"></div> </div>

關于css中clip-path屬性如何使用就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。