您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css中resize屬性有什么用,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
resize是已知的css屬性。resize是CSS3中新增的一個屬性,用于指定一個元素是否是由用戶調整大小的;resize屬性允許用戶通過拖動的方式,來自由縮放元素的尺寸。
css resize屬性
resize屬性可以指定一個元素是否是由用戶調整大小的。
resize是CSS3中新增的一個屬性,它允許用戶通過拖動的方式,來自由縮放元素的尺寸,用以增強用戶體驗。這在以前只能通過Javascript 編寫大量腳本來實現,費時費力,效率低下。
resize屬性可以用于根據用戶需要以及在哪個方向上調整元素的大小。 resize屬性可以采用4個值。
句法:
Element{
Resize : none|both|vertical|horizontal;
}讓我們看一下每個屬性...
當用戶不想調整元素的大小時, none值不會應用于resize屬性 。 也是默認值。
句法:
Element{
resize:none;
}例:
<!DOCTYPE html>
<html>
<head>
<style>
p {
border: 3px solid;
padding: 15px;
width: 300px;
resize: none;
}
</style>
</head>
<body>
<h2>The resize Property</h2>
<p>
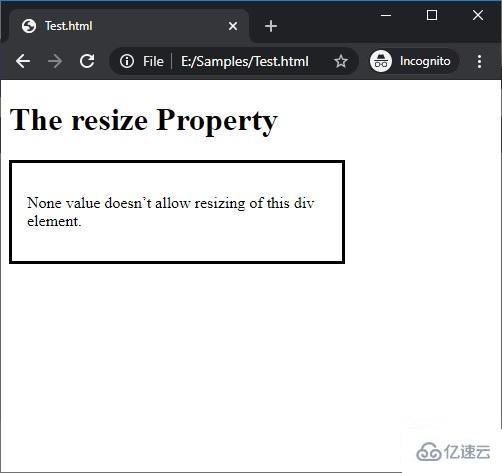
<p>None value doesn’t allow resizing of this p element.</p>
</p>
</body>
</html>輸出

在上面的示例中,您無法調整p元素的大小。 它是靜態的。
當用戶希望其元素在寬度和高度的兩側都可調整大小時, 兩個值都將應用于resize屬性 。
句法:
Element{
resize:both;
}例:
<!DOCTYPE html>
<html>
<head>
<style>
p {
border: 3px solid;
padding: 15px;
width: 300px;
resize: both;
overflow: auto;
}
</style>
</head>
<body>
<h2>The resize Property</h2>
<p>
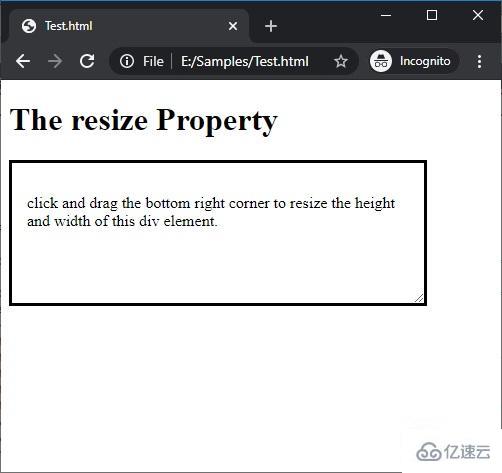
<p>click and drag the bottom right corner to resize the height and width of this p element.</p>
</p>
</body>
</html>輸出

在上面的示例中,要調整大小,請單擊并拖動此p元素的右下角。
當用戶要根據需要調整元素的高度時,將垂直值應用于resize屬性 。
句法:
Element{
resize:vertical;
}例:
<!DOCTYPE html>
<html>
<head>
<style>
p {
border: 3px solid;
padding: 15px;
width: 300px;
resize: vertical;
overflow: auto;
}
</style>
</head>
<body>
<h2>The resize Property</h2>
<p>
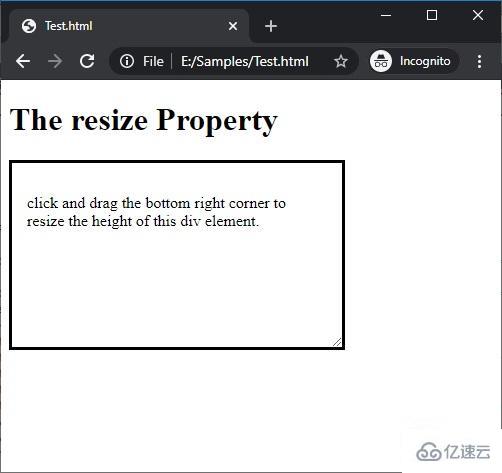
<p>click and drag the bottom right corner to resize the height of this p element.</p>
</p>
</body>
</html>輸出

在上面的示例中,用戶可以單擊并拖動此p元素的右下角以調整其高度。
當用戶要根據需要調整元素的寬度大小時,將水平值應用于resize屬性 。
句法:
Element{
resize:horizontal;
}例:
<!DOCTYPE html>
<html>
<head>
<style>
p {
border: 3px solid;
padding: 15px;
width: 300px;
resize: horizontal;
overflow: auto;
}
</style>
</head>
<body>
<h2>The resize Property</h2>
<p>
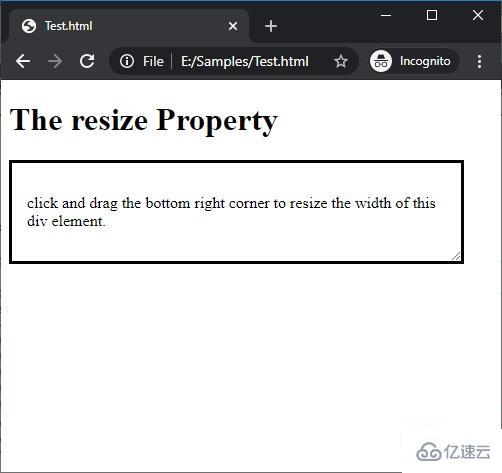
<p>click and drag the bottom right corner to resize the width of this p element.</p>
</p>
</body>
</html>輸出

在上面的示例中,用戶可以單擊并拖動此p元素的右下角以調整其寬度。
感謝你能夠認真閱讀完這篇文章,希望小編分享css中resize屬性有什么用內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。