您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
CSS中margin屬性有什么用,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
CSS中margin屬性用法
margin屬性是CSS用于在一個聲明中設置所有margin屬性的簡寫屬性,margin是CSS控制塊級元素之間的距離,它們之間是透明不可見的。
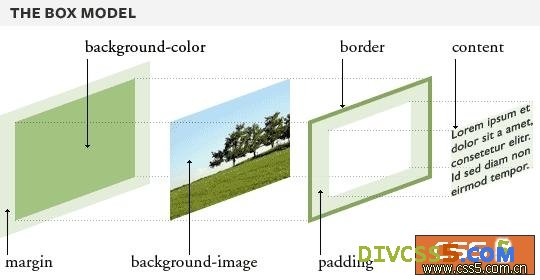
margin屬性包含了marginleft:距左元素塊距離(設置距左內邊距);margintop:距頭頂(上)元素塊距離(設置距頂部元素塊距離);marginright:距右元素塊距離(設置距右元素塊距);marginbottom:底元素塊距離(設置距低(下)元素塊距)。其二維構建圖可見CSS屬性二維圖。

margin的解剖圖
marginleft用法:margin-left:10px;這個意思距離左元素塊距10像素,可跟百分比如(margin-left:10%;距離左元素塊10%的距離);
marginright用法:margin-right:10px;這個意思距離右邊元素塊距10像素,可跟百分比如(margin-right:10%;距離右邊元素塊10%的距離);
margintop用法:margin-top:10px;這個意思距離頂邊元素塊距10像素,可跟百分比如(margin-top:10%;距離頂邊元素塊10%的距離);
marginbottom用法:margin-bottom:10px;這個意思距離低邊元素塊距10像素,可跟百分比如(margin-bottom:10%;距離底邊元素塊10%的距離);
注意margin中間的鏈接“-”號,設置距離值時用“:”并賦予值,并以“;”結束,并且全部用小寫半角字母。
◆如果是左右上下都需要設置margin的值時可以簡寫來實現,以優化CSS。
如簡寫方式有:
margin:10px;意思就是上下左右元素塊距離就是10px(10像素)等于margin-top:10px;margin-bottom:10px;margin-left:10px;margin-right:10px;一樣效果簡寫;
margin:5px10px;意思上下元素塊距離為5px,左右的元素塊距離為10px,等于margin-top:5px;margin-bottom:5px;margin-left:10px;margin-right:10px;一樣效果簡寫;
margin:5px6px7px;意思上元素塊距離5px,下元素塊距離為7PX,左右元素塊距離為6px,等于margin-top:5px;margin-bottom:7px;margin-left:6px;margin-right:6px;一樣效果簡寫;
margin:5px6px7px8px;意思上元素塊為5px,右元素塊距離為6px,下元素塊距離為7px,左元素塊距離8px,等于等于margin-top:5px;margin-right:6px;margin-bottom:7px;margin-right:8px;一樣效果簡寫;
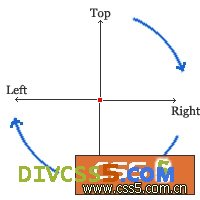
其中margin:5px6px7px8px;的轉法為順時針即圖:

關于CSS中margin屬性有什么用問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。