您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹css中float屬性有什么用,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
首先我們來了解一下float是什么?
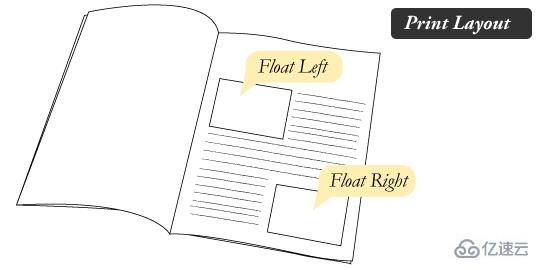
float是css的一個定位屬性。要了解它的目的和來源,我們可以看一下印刷設計。在打印布局中,可以將圖像設置到頁面中,使得文本根據需要包裹它們。這通常被恰當地稱為“文本環繞”。這是一個例子:

在頁面布局程序中,可以告知保存文本的框以遵循文本環繞,或忽略它。忽略文本環繞將允許單詞在圖像上方流動,就像它甚至不存在一樣。這是該圖像是頁面流的一部分(或不是)的區別。網頁設計非常相似。

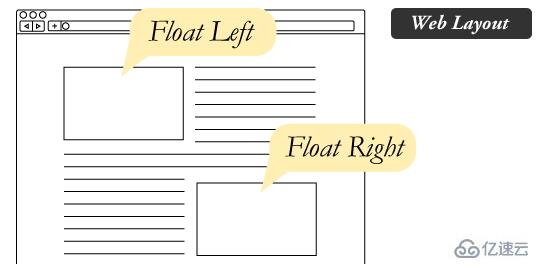
在Web設計中,應用了CSS 浮動屬性的頁面元素就像打印布局中文本圍繞它們的圖像一樣。浮動元素仍然是網頁流的一部分。這與使用絕對定位的頁面元素明顯不同。絕對定位的頁面元素將從網頁流中被刪除,就像打印布局中的文本框被告知忽略頁面換行一樣。絕對定位的頁面元素不會影響其他元素的位置,其他元素也不會影響它們,無論它們是否相互接觸。
使用CSS在元素上設置float會發生如下:
.demo {
float: right;
}float屬性有四個有效值,分別為:
left :設置元素向左浮動;
right :設置元素向右浮動;
none :默認值,設置元素不浮動;
inherit :規定應該從父元素繼承 float 屬性的值。
為什么要使用float?

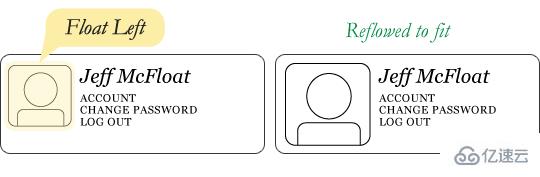
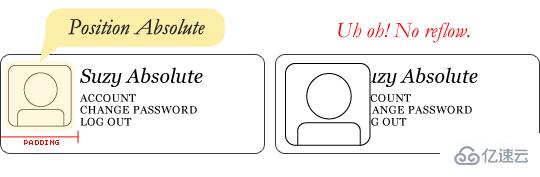
浮動也有助于在較小區域內布局。以網頁的這個小區域為例。如果我們對我們的小頭像圖像使用float,當該圖像改變大小時,框中的文本將重排以適應:

使用容器上的相對定位和化身上的絕對定位也可以實現相同的布局。通過這種方式,文本將不受頭像的影響,并且無法在大小更改時重排。

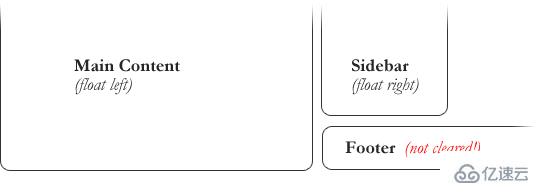
為什么要清除浮動?
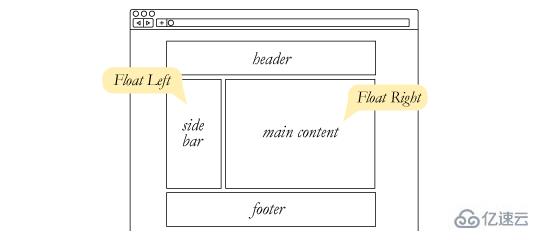
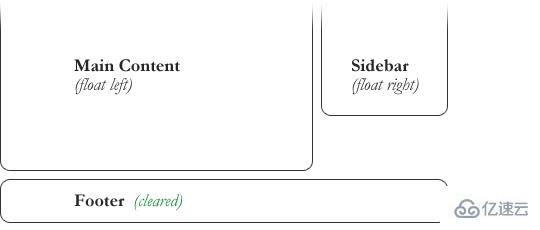
float(浮動)可以讓元素從正常流中移除,并且其他元素將顯示在它旁邊,因此如果我們想要阻止后續元素向上移動(如下圖,阻止footer的上移),這就需要清除它。我們需要清除頁腳(footer)的浮動,以確保它位于兩個浮動列的下方。要解決此問題,就需要通過clear屬性來實現了。

.footer {
clear: both;
}
clear屬性有五個有效值,分別為:
left:清除在左側浮動的元素。
right:清除在右側浮動的元素。
both:清除左右兩側均浮動的元素。
none:默認值,允許浮動元素出現在兩側。 除非從級聯中刪除clear值,否則通常是不必要的值。
inherit:設置規定應該從父元素繼承 clear 屬性的值。
以上是“css中float屬性有什么用”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。