您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Bootstrap如何過渡效果Transition模態框,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
可以切換模態框(Modal)插件的隱藏內容:
1、通過 data 屬性:在控制器元素(比如按鈕或者鏈接)上設置屬性 data-toggle="modal",同時設置 data-target="#identifier" 或 href="#identifier" rel="external nofollow" 來指定要切換的特定的模態框(帶有 id="identifier")
2、通過 JavaScript:使用這種技術,您可以通過簡單的一行 JavaScript 來調用帶有 id="identifier" 的模態框:
$('#identifier').modal(options)<!DOCTYPE html> <html> <head> <title>Bootstrap-模態框Modal</title> <meta charset="utf-8"> <link rel="stylesheet" href="css/bootstrap.min.css" rel="external nofollow" > </head> <body> <div class="container"> <h3>創建模態框(Modal)</h3> <!-- 按鈕觸發模態框 --> <button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">開始演示模態框</button> <!-- 模態框(Modal) --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close"data-dismiss="modal" aria-hidden="true">×</button> <h5 class="modal-title" id="myModalLabel"> 模態框(Modal)標題 </h5> </div> <div class="modal-body"> 在這里添加一些文本 </div> <div class="modal-footer"> <button type="button" class="btn btn-default"data-dismiss="modal">關閉</button> <button type="button" class="btn btn-primary">提交更改</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal --> </div> <script src="js/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html>

注:
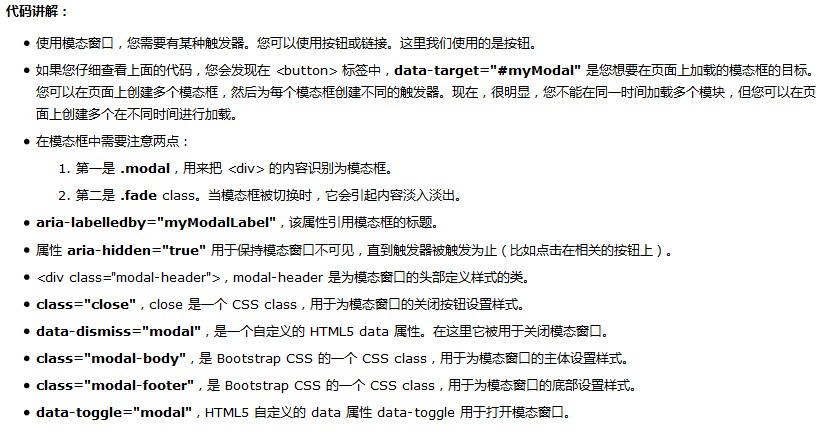
aria-labelledby="myModalLabel" aria-hidden="true"
官方API 意思是為盲人或者一些可讀設備設置的 role的設置告訴設備這是彈出框 aria-labelledby=".."里面是描述信息,然后aria-hidden="true"再把它隱藏掉,一般人用不到,這樣寫比較規范
增強模態框的可訪問性
務必為 .modal 添加 role="dialog" 和 aria-labelledby="..." 屬性,用于指向模態框的標題欄;為 .modal-dialog 添加 aria-hidden="true" 屬性。
另外,你還應該通過 aria-describedby 屬性為模態框 .modal 添加描述性信息。
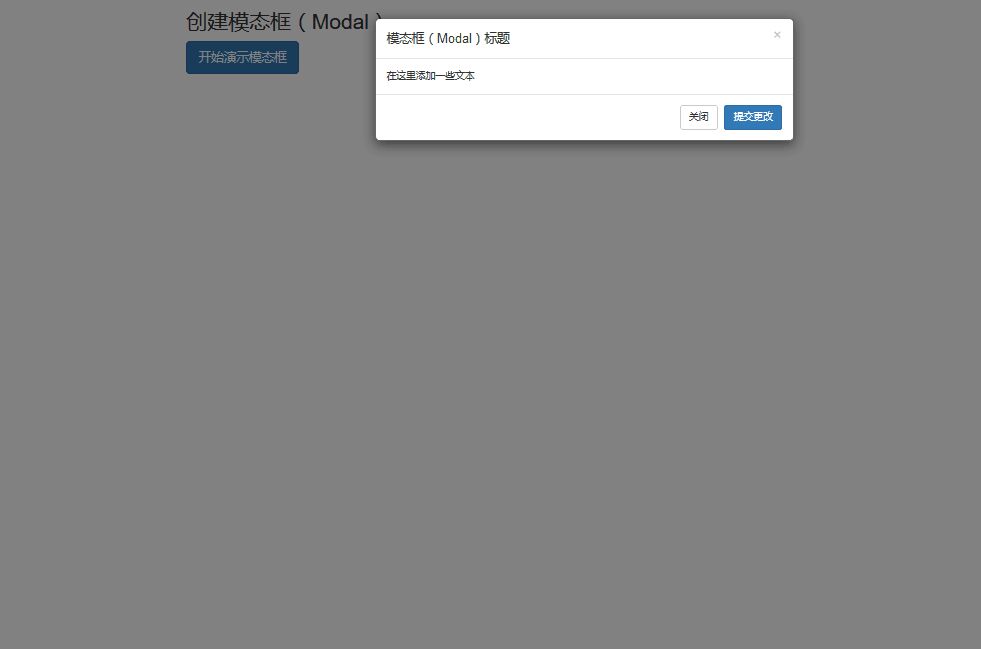
效果圖

以上是“Bootstrap如何過渡效果Transition模態框”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。