溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
一、模態框(Modal)是覆蓋在父窗體上的子窗體。通常,目的是顯示來自一個單獨的源的內容,可以在不離開父窗體的情況下有一些互動。子窗體可提供信息、交互等。
二、如果想要單獨引用該插件的功能,那么您需要引用 modal.js。或者可以引用 bootstrap.js 或壓縮版的 bootstrap.min.js
引入之后直接上代碼示例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 實例 - 模態框(Modal)插件</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="external nofollow" > <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <h3>創建模態框(Modal)</h3> <!-- 按鈕觸發模態框: class="btn btn-primary btn-lg":是指定class為"按鈕的加大primary"樣式 data-toggle="modal":應該是模態框的固定寫法,只能為modal,至少自己試驗發現是這樣的 data-target="#myModal":通過選擇器指向 id="myModal" 的元素,也就是要顯示和隱藏的模態框目標 --> <button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal"> 開始演示模態框 </button> <!-- 模態框(Modal) --> <!-- class="modal fade": modal——用來把div識別成模態框 fade——當模態框被切換時,內容會淡入淡出 id="myModal":就是被指定為上面說的data-target屬性選擇的元素 tabindex:屬性規定元素的 tab 鍵控制次序 aria-labelledby="myModalLabel":引用模態框的標題(去掉影響不大) aria-hidden:="true":設置模態框不可見,等到點擊按鈕之后顯示 --> <div class="modal fade" id="myModal" tabindex="1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <!-- data-dismiss="modal":加上這個,使得點擊該button時會關閉模態框,下面的關閉按鈕也是一樣加了這個屬性 --> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> × </button> <h5 class="modal-title" id="myModalLabel"> 模態框(Modal)標題 </h5> </div> <div class="modal-body"> <input type="text" placeholder="輸入......"> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">關閉</button> <button type="button" class="btn btn-primary">提交更改</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal --> </div> </body> </html>
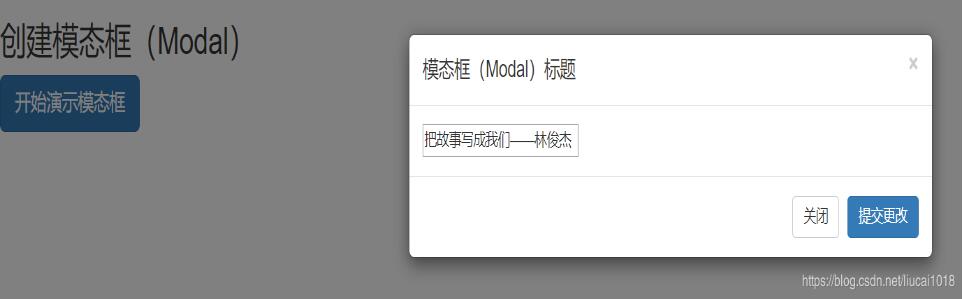
運行效果圖如下:

如果大家還想深入學習,可以點擊這里進行學習,再為大家附3個精彩的專題:
Bootstrap學習教程
Bootstrap實戰教程
Bootstrap插件使用教程
以上就是關于本文的全部內容,希望對大家的學習有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。