溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
最近在做一個項目時需要在頁面中嵌入彈出窗口,用來展示表單信息。其實這種彈出窗口有很多jquery插件都可以實現,我這邊前端都是用Bootstrap的,正好Bootstrap有模態框這個功能,這下就可以直接拿它實現了。
實現步驟如下:
在前端頁面引入bootstrap相關的css和js文件
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css"> <script type='text/javascript' src='../public/js/jquery-1.8.2.min.js'></script> <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> <script src="http://cdn.bootcss.com/bootstrap/2.3.1/js/bootstrap-transition.js"></script> <script src="http://cdn.bootcss.com/bootstrap/2.3.1/js/bootstrap-modal.js"></script>
然后在html中創建一個button用來點擊觸發彈出窗口,這里是調用f_show函數并傳入一個參數向后端發起Ajax請求,Ajax處理請求后返回前端并輸出到模態框。
<td><button type="button" data-toggle="modal" data-target="#myModal" onclick="f_show('<?php echo $row['service_tag'];?>');" ><?php echo $row['service_type'];?></button></td>Ajax處理請求
<script>
function f_show(tags){
$.ajax({
type:"POST",
url:"service_info_ajax.php",
data: {"tags":tags},
dataType:'json',
success: function(data){
if(data.state == '1'){
$("#service_key").val(data.service_key);
$("#service_comments").val(data.service_comments);
$("#service_help").val(data.service_help);
$("#service_target").val(data.service_target);
$("#service_mail").val(data.service_mail);
$("#service_mailpass").val(data.service_mailpass);
$("#service_date").val(data.service_date);
if(data.service_type <= '2'){
document.getElementById("remark1").style.display = "none";
document.getElementById("remark2").style.display = "none";
document.getElementById("notes1").style.display = "";
document.getElementById("notes2").style.display = "";
$("#notes2").text(data.service_notes);
}else{
document.getElementById("notes1").style.display = "none";
document.getElementById("notes2").style.display = "none";
document.getElementById("remark1").style.display = "";
document.getElementById("remark2").style.display = "";
$("#remark2").text(data.service_remark);
}
}
},
});
}
$('#myModal').modal(options);
</script>后端處理返回
<?php
require_once("../db.class.php");
require_once("../common.class.php");
require_once("../mailtmp.class.php");
require_once("../admin.class.php");
$obj_comm = new Comm();
$obj_mail = new mailtemplate();
$obj_admin = new AdminSub();
$tags = trim($_POST['tags']);
#$tags = "1643e0cb3d6078a9a0fd86c8239cd4c1";
$tag_arr = $obj_admin->find_service_tag($tags,$db);
if($tag_arr){
$tag_arr['state'] = 1;
echo json_encode($tag_arr);
}
?>前端模態框頁面展示
<!--模態框開始--> <div class="modal fade" role="dialog" aria-labelledby="gridSystemModalLabel" id="myModal"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h5 class="modal-title" id="gridSystemModalLabel">Service</h5> </div> <div class="modal-body"> <div class="container-fluid"> <div class="uk-form-row"> <div class="uk-form-controls"> <label for="form-username" class="uk-form-label" >研究關鍵字</label> <input class="" id="service_key" value="<?php echo $ids;?>" readonly="readonly" type="text" name="service_help" placeholder=""> </div> </div> <div class="uk-form-row"> <div class="uk-form-controls"> <label for="form-username" class="uk-form-label" >評審意見</label> <input class="" id="service_comments" readonly="readonly" type="text" name="service_help" placeholder=""> </div> </div> <div class="uk-form-row"> <div class="uk-form-controls"> <label for="form-username" class="uk-form-label" >幫助選刊</label> <input class="" id="service_help" readonly="readonly" type="text" name="service_help" placeholder=""> </div> </div> <div class="uk-form-row"> <div class="uk-form-controls"> <label for="form-username" class="uk-form-label" >投稿服務</label> <input class="" id="service_target" readonly="readonly" type="text" name="service_help" placeholder=""> </div> </div> <div class="uk-form-row"> <div class="uk-form-controls"> <label for="form-username" class="uk-form-label" >投稿郵箱</label> <input class="" id="service_mail" readonly="readonly" type="text" name="service_help" placeholder=""> </div> </div> <div class="uk-form-row"> <div class="uk-form-controls"> <label for="form-username" class="uk-form-label" >郵箱密碼</label> <input class="" id="service_mailpass" readonly="readonly" type="text" name="service_help" placeholder=""> </div> </div> <div class="uk-form-row"> <div class="uk-form-controls"> <label for="form-username" class="uk-form-label" >投稿加急</label> <input class="" id="service_date" readonly="readonly" type="text" name="service_help" placeholder=""> </div> </div> <div class="uk-form-row" > <div class="uk-form-controls"> <label for="form-username" id="notes1" class="uk-form-label" >改寫需求</label> <textarea cols="20" rows="3" readonly="readonly" name="service_notes" id="notes2" placeholder=""></textarea> <label for="form-username" id="remark1" class="uk-form-label" >投稿備注</label> <textarea cols="20" rows="3" readonly="readonly" name="service_notes" id="remark2" placeholder=""></textarea> </div> </div> </div> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal-dialog --> </div><!-- /.modal --> <!--模態框結束-->
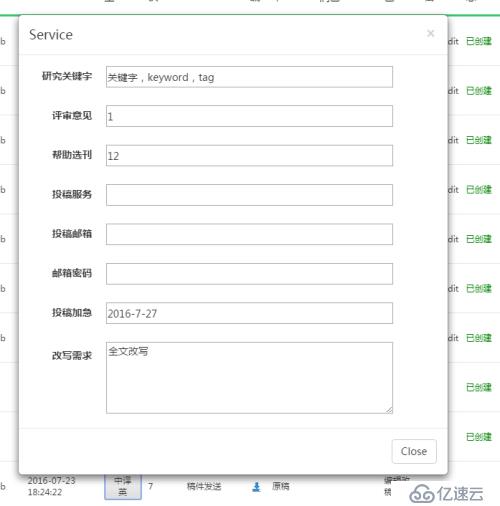
實現效果如圖:

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。