您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Bootstrap模態框插件怎么用,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
1.基本使用
使用模態框的彈窗組件需要三層 div 容器元素,分別為 modal(模態聲明層)、dialog(窗口聲明層)、content(內容層)。在內容層里面,還有三層,分別為 header(頭部)、body(主體)、footer(注腳)。
結合具體演示來理解如下內容:
<!-- 模態框的聲明 class="modal show" 顯示模態框 fade淡入淡出效果--> <div class="modal fade" id="myModal" tabindex="-1"> <!-- id:設置id定位, tabindex: 設置取消 --> <!-- 模態框窗口的聲明 --> <div class="modal-dialog modal-lg"> <!-- modal-lg,sm 設置模態框大小 --> <!-- 內容聲明 --> <div class="modal-content"> <!-- 模態框頭部 --> <div class="modal-header"> <!-- 關閉按鈕(在沒有show的情況下才能關閉) --> <button class="close" data-dismiss="modal"><span>×</span></button> <h5 class="modal-title">會員登錄</h5> </div> <!-- 模態框主體 --> <div class="modal-body"> <!-- <p>暫時無法服務</p> --> <!-- 在主體部分使用柵格系統中的流體 --> <div class="container-fluid"> <div class="row"> <div class="col-sm-4">1</div> <div class="col-sm-4">2</div> <div class="col-sm-4">3</div> </div> </div> </div> <!-- 模態框注腳(默認居右)--> <div class="modal-footer"> <button class="btn btn-default">注冊</button> <button class="btn btn-primary">登錄</button> </div> </div> </div> </div> <!-- 點擊觸發模態框 data-toggle:表明點擊是一個模態框的彈窗類型, data-target:定位到指定的模態框節點data-target可以換成href --> <button class="btn btn-primary" data-toggle="modal" data-target="#myModal">點擊彈窗</button> <!--使用插件其它方法時的設置--> <!-- <button class="btn btn-primary" id="btn" > -->
2.插件的用法
所有的插件,都是基于JavaScript/jQuery 的。
有四個要素:用法、參數、方法和事件。
1. 用法
第一種:可以通過 data 屬性
data-toggle="modal" data-target="#myModal"
data-toggle 表示觸發類型
data-target 表示觸發的節點
如果不是使用<button>,而是<a>,其中 data-target 也可以使用 href=”#myModal”取代。建議使用 data-target。
除了 data-toggle 和 data-target 兩個聲明屬性外,還有一些可以用選項。
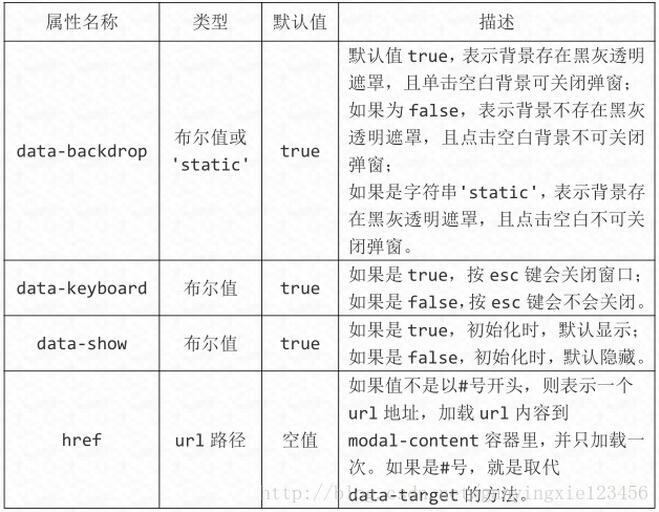
2. 參數
可以通過在 HTML 元素上設置 data-*的屬性聲明來控制效果。

空白背景且點擊不關閉 : data-backdrop=”false”
按下 esc 不關閉 : data-keyboard=”false”
初始化隱藏,如果是按鈕點擊觸發,第一次點擊則無法顯示,第二次顯示 : data-show=”false”
加載一次 index.html 到容器內 : href=”index.html”
也可以在 JavaScript 直接設置

//通過 jQuery 方式聲明
$('#myModal').modal({
show : true,
backdrop : false,
keyboard : false,
remote : 'index.html',
});3. 方法
如果默認不顯示彈窗,通過點擊前后彈窗的實現

//點擊顯示彈窗
$('#btn').on('click', function () {
$('#myModal').modal('show');
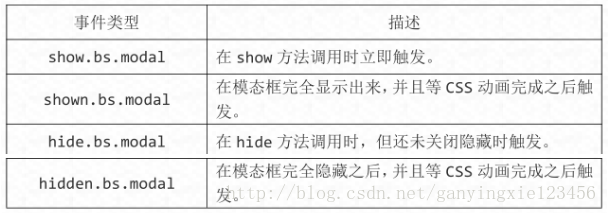
});4. 事件
模態框支持 4 種時間,分別對應彈出前、彈出后、關閉前和關閉后。

$('#myModal').on('show.bs.modal', function () {
alert('在 show 方法調用時立即觸發!');
});
$('#myModal').on('shown.bs.modal', function () {
alert('在模態框顯示完畢后觸發!');
});
$('#myModal').on('hide.bs.modal', function () {
alert('在 hide 方法調用時立即觸發!');
});
$('#myModal').on('hiden.bs.modal', function () {
alert('在模態框顯示完畢后觸發!');
});
$('#myModal').on('loaded.bs.modal', function () {
alert('遠程數據加載完畢后觸發!');
});關于“Bootstrap模態框插件怎么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。