溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
(1)modal 聲明一個模態框
(2)modal-dialog 定義模態框尺寸
(3)modal-lg 定義大尺寸模態框
(4)modal-sm 定義小尺寸模態框
(5)modal-header
(6)modal-body
(7)modal-footer
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>模態框</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript">
$(function(){
$('#btn01').click(function(){
/*$('#modal04').modal('show');*/
$('#modal04').modal({
show:true,
/*不能點擊背景取消*/
backdrop:'static'
})
})
/*點擊取消按鈕取消*/
$('#off').click(function(){
$('#modal04').modal('hide');
})
})
</script></head>
<body>
<div class="container">
<div class="row">
<!--data做js控制-->
<button class="btn btn-primary" data-toggle="modal" data-target="#modal01">彈出大模態框</button>
<button class="btn btn-primary" data-toggle="modal" data-target="#modal02">彈出中模態框</button>
<button class="btn btn-primary" data-toggle="modal" data-target="#modal03">彈出小模態框</button>
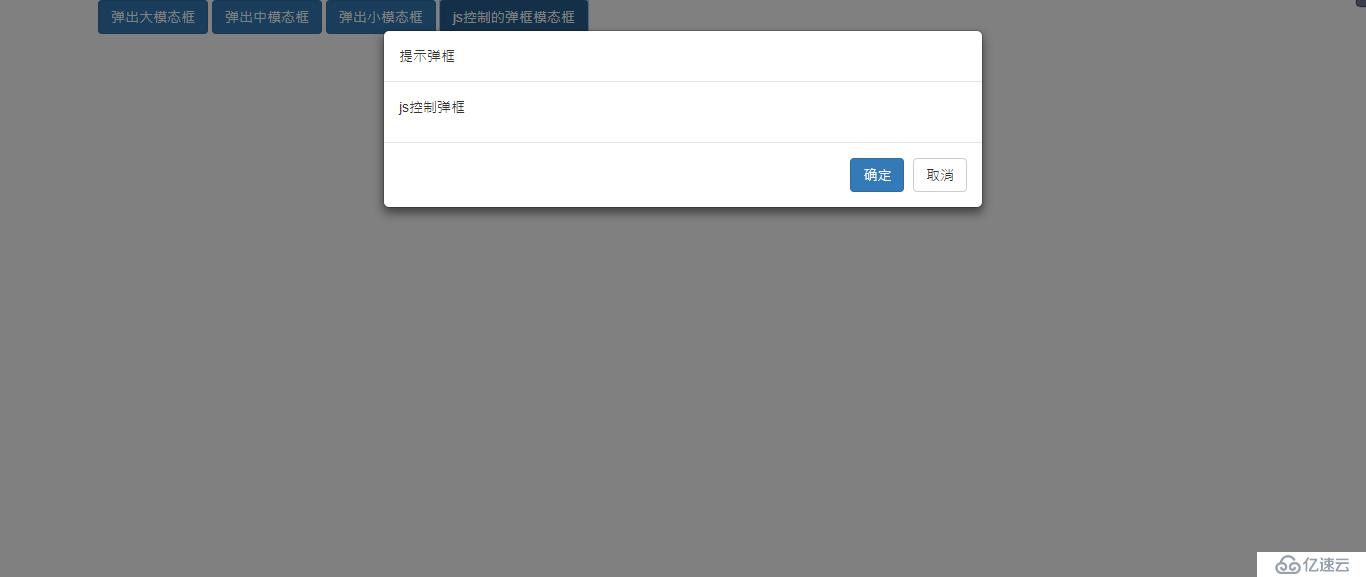
<button class="btn btn-primary" id="btn01">js控制的彈框模態框</button>
</div>
</div>
<!--fade彈框漸進-->
<div class="modal fade" id="modal01">
<!--modal-dialog默認大小,modal-lg大彈框-->
<div class="modal-dialog modal-lg">
<!--彈框內容-->
<div class="modal-content">
<!--彈框頭部-->
<div class="modal-header">提示彈框</div>
<!--彈框身體-->
<div class="modal-body">
<p>文字內容</p>
</div>
<!--彈框尾部-->
<div class="modal-footer">
<button class="btn btn-primary">確定</button>
<!--data-dismiss加類取消-->
<button class="btn btn-default" data-dismiss="modal">取消</button>
</div>
</div>
</div>
</div>
<div class="modal fade" id="modal02">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">提示彈框</div>
<div class="modal-body">
<p>文字內容</p>
</div>
<div class="modal-footer">
<button class="btn btn-primary">確定</button>
<button class="btn btn-default" data-dismiss="modal">取消</button>
</div>
</div>
</div>
</div>
<div class="modal fade" id="modal03">
<div class="modal-dialog modal-sm">
<div class="modal-content">
<div class="modal-header">提示彈框</div>
<div class="modal-body">
<p>文字內容</p>
</div>
<div class="modal-footer">
<button class="btn btn-primary">確定</button>
<button class="btn btn-default" data-dismiss="modal">取消</button>
</div>
</div>
</div>
</div>
<div class="modal fade" id="modal04">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">提示彈框</div>
<div class="modal-body">
<p>js控制彈框</p>
</div>
<div class="modal-footer">
<button class="btn btn-primary">確定</button>
<button class="btn btn-default" id='off'>取消</button>
</div>
</div>
</div>
</div></body>
</html>

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。