您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
v-for: v-for 指令需要以 item in items 形式的特殊語法, items 是源數據數組并且 item 是數組元素迭代的別名。
基本用法:
<div id="app"> <ul> <li v-for="item in arr">`item`</li> </ul> </div>
new Vue({
el:'#app',
data:{
arr:['apple','banana','cherry','durain']
}
})
這種寫法類似Javascript種的關聯數組,key 和 value,item就相當于數組的value。那數組的下標是否也能打出來呢?
<div id="app">
<ul>
<li v-for="item in arr">{{$index}} `item`</li>
</ul>
</div>
同理,如果是對于一個對象呢?
<div id="app">
<ul>
<li v-for="item in obj">{{$index}} {{$key}} `item`</li>
</ul>
</div>new Vue({
el:'#app',
data:{
obj:{'a':'apple','b':'banana','c':'cherry'}
}
})
一樣可以取到對應的下標,key值和value值
那如果在頁面上有一個按鈕,點擊一下就添加一個列表項出來怎么實現呢?
<div id="app">
<button @click="add">添加</button>
<button @click="delete">刪除</button>
<ul>
<li v-for="item in arr">{{$index}} `item`</li>
</ul>
</div>new Vue({
el:'#app',
data:{
arr:['apple','banana','cherry','durain']
},
methods:{
add:function(){
this.arr.push('watermelon')
},
delete:function(){
this.arr.splice(0,1)
}
}
})點擊添加按鈕的時候,在數組的末尾添加一個子項;點擊刪除按鈕的時候,把數組的第一項刪掉


我們用 v-for 指令根據一組數組的選項列表進行渲染。 v-for 指令需要以 item in items 形式的特殊語法, items 是源數據數組并且 item 是數組元素迭代的別名。
在 v-for 塊中,我們擁有對父作用域屬性的完全訪問權限。 v-for 還支持一個可選的第二個參數為當前項的索引。
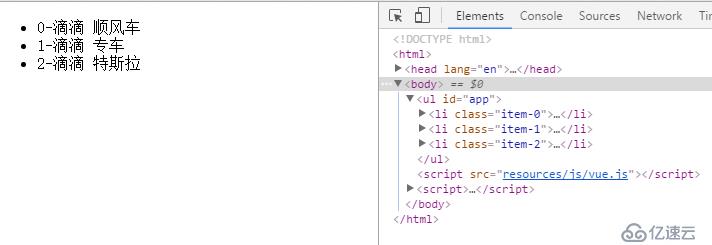
<ul id="app">
<li v-for="(item,index) in items" class="item-{{$index}}">{{$index}}-`parentMsg` `item`.`msg`</li>
</ul>
<script src="resources/js/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
parentMsg:'滴滴',
items:[
{msg:'順風車'},
{msg:'專車'},
{msg:'特斯拉'}
]
}
})
</script>
Vue.js 1.0.17及以后版本支持of分隔符,更接近 JavaScript 遍歷器的語法:
<div v-for="item of items"></div>
Template v-for
如同 v-if 模板,你也可以用帶有 v-for 的 <template> 標簽來渲染多個元素塊
<ul id="app">
<template v-for="item in items">
<li>`item`.`msg`</li>
</template>
</ul>
<script src="resources/js/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
parentMsg:'滴滴',
items:[
{msg:'順風車'},
{msg:'專車'},
{msg:'特斯拉'}
]
}
})
</script>
對象迭代 v-for
也可以用 v-for 通過一個對象的屬性來迭代
<ul id="app">
<li v-for="value in object">`value`</li>
</ul>
<script src="resources/js/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
object:{
uname:'Roger Wu',
uage:26,
country:'China'
}
}
})
</script>
也可以提供第二個參數,鍵值:
<ul id="app">
<li v-for="(key,value) in object">`key`: `value`</li>
</ul>
<script src="resources/js/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
object:{
uname:'Roger Wu',
uage:26,
country:'China'
}
}
})
</script>
也可以提供第三個參數,索引值:
<ul id="app">
<li v-for="(index,key,value) in object">{{$index}}-`key`: `value`</li>
</ul>在遍歷對象時,是按 Object.keys() 的結果遍歷,但是不能保證它的結果在不同的 JavaScript 引擎下是一致的。
整數迭代 v-for
v-for 也可以取整數。在這種情況下,它將重復多次模板。
<div id="demo">
<span v-for="n in 10">`n`</span>
</div>
<script src="resources/js/vue.js"></script>
<script>
var vm2 = new Vue({
el:'#demo'
})
</script>
Vue1.0版本
重復數據的渲染 track-by
前面所有的例子中,同一個數組中都沒有重復內容,那如果數組中出現重復內容的話,是否還能正常渲染呢?
代碼示例如下:
<div id="app"> <button @click="add">添加</button> <ul> <li v-for="item in items">`item`</li> </ul> </div> <script src="http://cdn.bootcss.com/vue/1.0.26/vue.js"></script> <script> var vm =new Vue({ el:'#app', data:{ items:['Tom','Marry','Jim'] }, methods:{ add:function(){ return this.items.push('Roger') } } }) </script>
點擊按鈕時,往數組中添加一個新的元素,這個一點問題也沒有。問題是,頁面渲染出新的元素‘Roger’以后,你再點這個按鈕,控制臺報錯了。

數組中發現了重復元素,如果想要添加重復元素的話,可以使用 track-by="$index/uid" (可以是索引,也可以是數據庫中的id 值)
修改示例代碼如下:
<div id="app">
<button @click="add">添加</button>
<ul>
<li v-for="item in items" track-by="$index">`item`</li>
</ul>
</div>
<script src="http://cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
var vm =new Vue({
el:'#app',
data:{
items:['Tom','Marry','Jim']
},
methods:{
add:function(){
return this.items.push('Roger')
}
}
})
</script>再來看效果,完美解決

Vue 2.0版本
相比Vue 1.0 版本,Vue2.0 在列表渲染方面主要有以下幾個改變:
1、允許數組重復元素
還是上面的例子,我們引入一個Vue2.0 的js文件
<div id="app">
<button @click="add">添加</button>
<ul>
<li v-for="item in items">`item`</li>
</ul>
</div>
<script src="http://cdn.bootcss.com/vue/2.0.8/vue.js"></script>
<script>
var vm =new Vue({
el:'#app',
data:{
items:['Tom','Marry','Jim']
},
methods:{
add:function(){
return this.items.push('Roger')
}
}
})
</script>沒有 track-by,把vue文件換成了2.0版本,效果可見下圖,隨意添加重復元素

2、去掉了一些隱式變量 $index, $key
如果想要獲取數組或對象元素的下標可以用 v-for="(val,index) in array"
先看Vue1.0版本的代碼示例:
<div id="app">
<ul>
<li v-for="item in items">{{$index}}-`item`</li>
</ul>
</div>
<!--Vue1.0-->
<script src="http://cdn.bootcss.com/vue/1.0.18/vue.js"></script>
<script>
var vm = new Vue({
el:'#app',
data:{
items:['Apple','Hua Wei','Oppo','Vivo']
}
})
</script>使用 $index 來獲取數組下標,一點問題也沒有:

再看Vue2.0版本的代碼示例:
<div id="app">
<ul>
<li v-for="item in items">{{$index}}-`item`</li>
</ul>
</div>
<!--Vue2.0-->
<script src="http://cdn.bootcss.com/vue/2.0.8/vue.js"></script>
<script>
var vm = new Vue({
el:'#app',
data:{
items:['Apple','Hua Wei','Oppo','Vivo']
}
})
</script>報錯了,說 $index在 實例中沒有定義

我們剛才已經指出了 1.0版本 和 2.0版本的區別,現在不妨試一試
<div id="app">
<ul>
<li v-for="(item,index) in items">`index`-`item`</li>
</ul>
</div>
<!--Vue2.0-->
<script src="http://cdn.bootcss.com/vue/2.0.8/vue.js"></script>
<script>
var vm = new Vue({
el:'#app',
data:{
items:['Apple','Hua Wei','Oppo','Vivo']
}
})
</script>查看效果,完美解決

再來看一個關于 $key的例子
Vue1.0版本
<div id="app">
<ul>
<li v-for="value in items">{{$key}} - `value`</li>
</ul>
</div>
<script src="http://cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
var vm = new Vue({
el:'#app',
data:{
items:{
name:'Roger',
age:26,
gender:'male'
}
}
})
</script>
Vue2.0版本
使用 $key:
<div id="app">
<ul>
<li v-for="value in items">{{$key}} - `value`</li>
</ul>
</div>
<script src="http://cdn.bootcss.com/vue/2.0.8/vue.js"></script>
<script>
var vm = new Vue({
el:'#app',
data:{
items:{
name:'Roger',
age:26,
gender:'male'
}
}
})
</script>報錯了,$key 未定義

使用 v-for="(item,key) in items":
<div id="app">
<ul>
<li v-for="(value,key) in items">`key` - `value`</li>
</ul>
</div>
<script src="http://cdn.bootcss.com/vue/2.0.8/vue.js"></script>
<script>
var vm = new Vue({
el:'#app',
data:{
items:{
name:'Roger',
age:26,
gender:'male'
}
}
})
</script>頁面渲染截圖:

3、track-by="$index/uid" 變成 <li v-for="(val,index) in list" :key="index">
在Vue1.0 中,track-by 除了可以讓數組添加重復元素以外,還有很大一個作用就是提升循環的性能
在Vue2.0中,數組重復元素已經不是問題了,性能提升這塊還是有必要的
<div id="app">
<ul>
<li v-for="(item,index) in items" :key="index">`index`-`item`</li>
</ul>
</div>
<!--Vue2.0-->
<script src="http://cdn.bootcss.com/vue/2.0.8/vue.js"></script>
<script>
var vm = new Vue({
el:'#app',
data:{
items:['Apple','Hua Wei','Oppo','Vivo']
}
})
</script>
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。