您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
上篇使用Vue.js制作仿Metronic高級表格(一)靜態設計介紹了需求、原型設計以及靜態頁面實現,這篇講解如何使用Vue渲染數據,實現動態展示。
表格數據
先定義一個數組來保存所有數據:
var vm = new Vue({
el:'#content',
data: {
book_list: [
{id:1, name:"標準日本語", type: "文化", price:19.00, time: 1492502043},
{id:2, name:"微觀經濟學", type: "經濟", price:29.00, time: 1492502143},
{id:3, name:"大數據時代", type: "經濟", price:39.00, time: 1492502243},
{id:4, name:"TCP/IP協議詳解", type: "科技", price:49.00, time: 1492502343},
{id:5, name:"大學英語", type: "文化", price:59.00, time: 1492502443},
]
}
});
使用v-for指令來渲染,將tr標簽改寫成:
<tr v-for="(book, key) in book_list"> <td v-text="key + 1"></td> <td v-text="book.name"></td> <td v-text="book.type"></td> <td v-text="book.price"></td> <td v-text="book.time"></td> <td> <button class="btn btn-info btn-xs"> <i class="fa fa-pencil"></i> 修改 </button> <button class="btn btn-danger btn-xs"> <i class="fa fa-trash"></i> 刪除 </button> </td> </tr>

其指令含義為:遍歷book_list對象,將元素賦值給book,索引賦值給key,并且使用元素渲染該tr標簽
值得注意的是:
① 應該使用v-text來設置文本值,這樣不會出現閃爍問題。
② Vue2.0中,不支持隱式的$index,需要顯式聲明,例如上述代碼中"(book, key) in book_list",key可以看做$index
數據渲染完了,但是看效果會知道,價格、更新時間需要做一些格式調整。
Vue1.0中對于價格的調整可以使用
{{book.price | currency}}
也就是過濾器,但在Vue2.0中,已廢棄默認過濾器了,這意味著我們需要自定義過濾器,并且注冊到Vue對象中去。
不難寫出currency和date過濾器為:
Vue.filter('date', function (timestamp) {
let date = new Date(timestamp*1000);
let y = date.getFullYear();
let month = date.getMonth()+1;
let d = date.getDate();
let h = date.getHours();
let m = date.getMinutes();
let s = date.getSeconds();
return y + '年'+
(month < 10 ? '0':'') + month + '月' +
(d < 10 ? '0':'') + d + '日' +
(h < 10 ? '0':'') + h + ':' +
(m < 10 ? '0':'') + m + ':' +
(s < 10 ? '0':'') + s;
});
Vue.filter('currency', function(money, unit, fixed){
if (isNaN(money)) {return "";}
if (typeof fixed == 'undefined' || isNaN(fixed)) {
fixed = 2
}
if (typeof unit =='undefined') {
unit = '¥ ';
}
let num = parseFloat(money);
return unit + num.toFixed(fixed);
});
再次修改tr模板為:
<td>{{book.price | currency}}</td>
<td>{{book.time | date}}</td>
值得注意的是:過濾器不能和v-text指令配合使用,下述代碼無法生效:
<td v-text="book.price | currency"></td> <td v-text="book.time | date"></td>
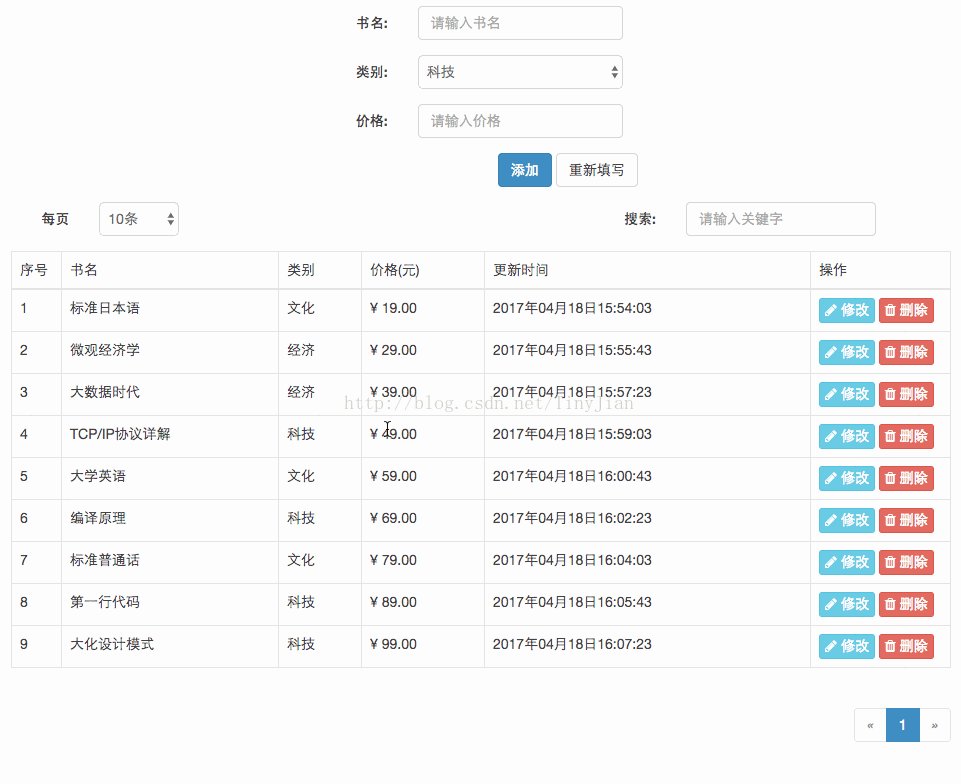
修改后的表格效果如下:

分頁展示
分頁其實就是只顯示原始數據中,索引值在某一個范圍內的數據,可以理解為是一種數據的過濾處理.
如果知道了頁容量,當前頁碼,原始數據集,就能計算出當前頁要顯示哪些數據。
頁碼從1開始,那么第N頁的數據,他的索引(從0開始)范圍應該是:(N - 1)*SIZE ~ N*SIZE - 1
由于"分頁"這一動作具有普遍性,我們現在methods中定義一個pageData方法:
methods: {
pageData: function (data, page_size, page_num) {
if (!(data instanceof Array)) {return [];}
let start = (page_num - 1)*page_size;
return data.slice(start, start + page_size);
}
}
值得注意的是:slice方法返回的是數組的原始元素,而不是數組的備份(copy)。
"當前頁的數據" 我們使用計算屬性來完成,而不是方法:
computed : {
page_book_list: function() {
return this.pageData(this.book_list, this.page_size, this.page_num);
}
}
值得注意的是:這里沒什么值得好注意的。page_size、page_num是在data中定義的。
此時表格的數據集就得換成page_book_list了
<tr v-for="(book, key) in page_book_list">
頁碼
要渲染頁碼列表,必須先得到總頁數,因為后期可能會增加關鍵字過濾,所以我們使用計算屬性來得到總頁數:
不足一頁也要當一頁來顯示
computed : {
total_page: function () {
let len = this.book_list.length;
let ret = parseInt(len/this.page_size);
if ((len % this.page_size) != 0) {
ret++;
}
return ret < 1 ? 1 : ret;;
}
}
頁碼列表的渲染使用v-for即可,參照bootstrap的頁碼html,不難寫出:
<ul class="pagination">
<li :class="{disabled:page_num<=1}" @click="prePage()">
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><i>«</i></a></li>
<li v-for="n in total_page" :class="{active:page_num==n}">
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" v-text="n" @click="page_num=n"></a></li>
<li :class="{disabled:page_num >= total_page}" @click="nextPage()">
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><i>»</i></a>
</li>
</ul>
值得注意的是:
① @click是綁定click事件,可以是函數執行,也可是是js代碼執行
② :class是綁定class屬性,格式是"樣式名稱: 條件",當條件為true時,才設置這個樣式。
此處為何不用v-show?因為效果太難看了
自定義頁容量
這就很簡單了,將頁碼下拉框改造一下即可,不難寫出:
<select class="form-control" v-model="page_size"> <option v-for = "size in [5,10,15,20]" :value = "size" v-text = "size+'條'"> </option> </select>
① :value是綁定value的值
② v-model會使得select的value與page_size綁定,這個綁定雙向的
這里會出現一個小bug,即在切換頁容量的時候,會導致總頁數變化,有可能總頁數會小于當前頁。
于是在獲取總頁數的時候需要對當前頁做一些變動:
total_page: function () {
let len = this.book_list.length;
let ret = parseInt(len/this.page_size);
if ((len % this.page_size) != 0) {
ret++;
}
if (this.page_num > ret) {
this.page_num = ret;
} else if (this.page_num < 1) {
this.page_num = 1;
}
return ret < 1 ? 1 : ret;;
}
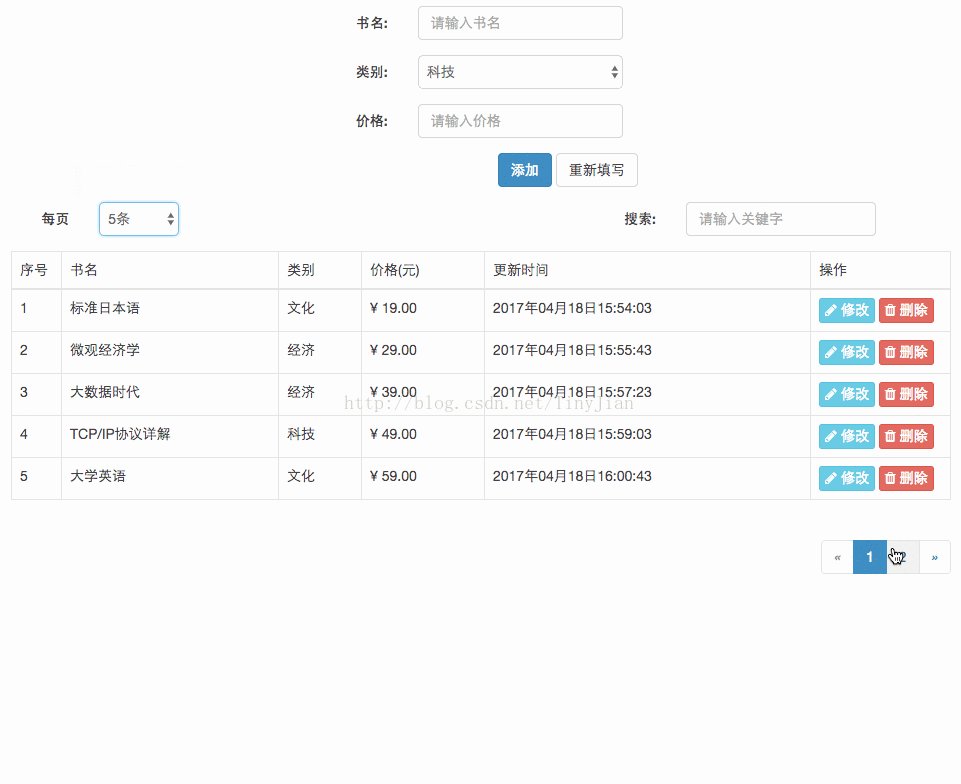
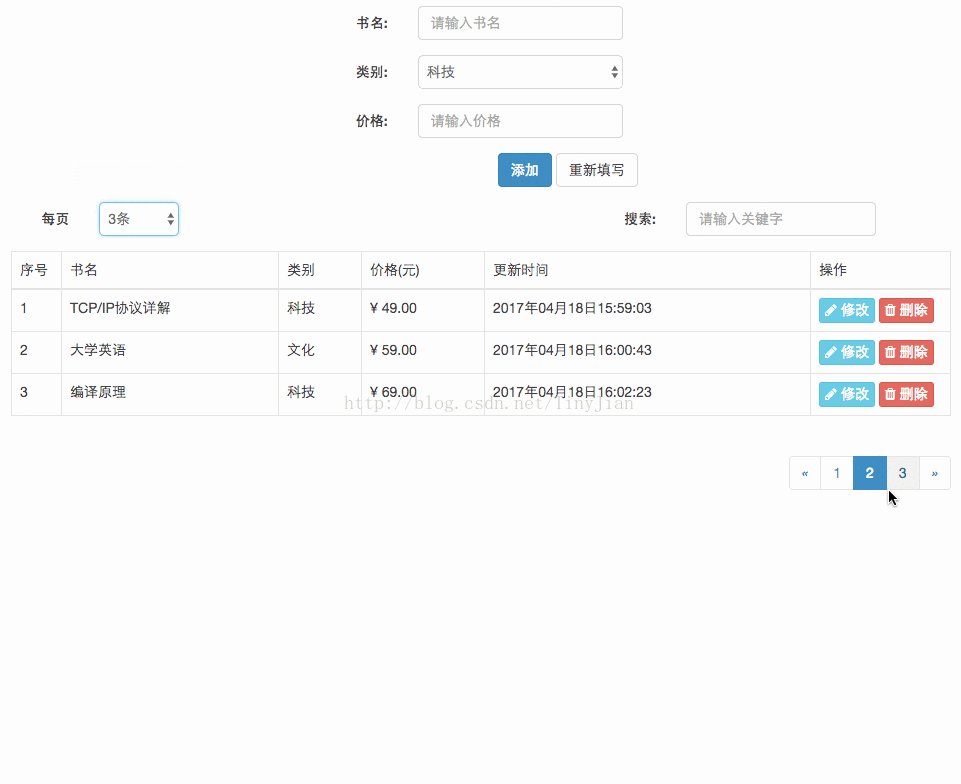
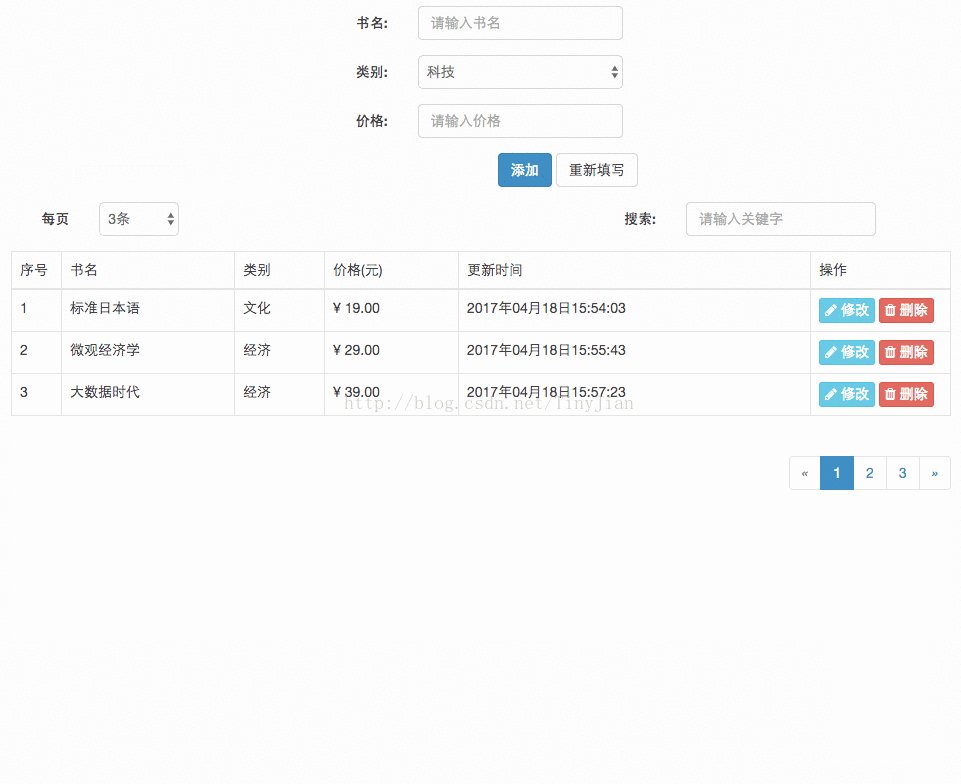
本次效果圖:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。