您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一.JSON(javascript Object Notation)javascript對象表示法,是一種數據格式(輕量級),是存儲和交換文本信息不是一種編程語言,也不從屬于javascript,很多編程語言都有針對JSON的解析器和序列化器。
二.語法:
JSON有6種類型的值:對象,數組,字符串,數,布爾值,null
簡單值:字符串,數值,布爾值,和null ,例如:5,“hello word”
對象:一組無序的鍵值對,每個鍵值對中的值可以是簡單值,也可以是復雜數據類型的值。對象沒有變量和分號,例如:{
"name":"xiyin",
“sex”:”女”
}
數組:一種復雜數據類型,表示一組有序的值的列表,可以通過數值索引來訪問其中的值。數組也沒有變量和分號 例如:[25,”hi”,true]
數組和對象也可以結合起來:
[
{
“title”:”javascript”,
“author”:”xiyin”,
Year:2011
},
{ “title”:”CSS”,
“author”:”xiyin”,
Year:2015
}
]
JSON不支持變量,函數或對象實例,它就是一種表示結構化數據的格式。
JSON表示字符串必須使用雙引號(單引號對導致語法錯誤),這是與javascript表示字符串的最大區別。
使用JSON的四個基本規則:
(1)并列數據之間用逗號分開
(2)映射用冒號表示
(3)數組用中括號表示
(4)對象用大括號
三.解析與序列化
(1)JSON.stringify()可以用來將對象序列化為json字符串,它接收的參數有三個:
第一個:要序列化的javascript對象
第二個:表示是個過濾器,可以是一個數組也可以是一個函數
第三個:是一個選項,表示是否在JSON字符串中保留縮進
Stringify(),把javascript對象序列化為json字符串,JSON.stringify()輸出的JSON字符串不包含任何空格字符或縮進。
例如:
(1)var book = {
"title":"JavaScript",
"authors":"xiyin",
year:2015
};
var jsonText=JSON.stringify(book);
console.log(jsonText);
結果為:
{"title":"javascript","author":"xiyin","year":2015}
(2)var book = {
"title":"JavaScript",
"authors":"xiyin",
year:2015
};
var jsonText = JSON.stringify(book,["title","year"]);
console.log(jsonText);
結果為:
{"title":"JavaScript","year":2016}
(3)var book = {
"title":"JavaScript",
"authors":"xiyin",
year:2015
};
var jsonText = JSON.stringify(book,null,4);
console.log(jsonText);
結果為:
{
"title": "JavaScript",
"authors": "xiyin",
"year": 2015
}(2)JSON.parse()方法用來將JSON數據解析為javascript對象。
Parse(),把json字符串解析為原生javascript值
例如:var bookcopy=JSON.parse(jsonText);
console.log(bookcopy);
結果為: Object {tittle: "javascript", author: "xiyin", year: 2015}
console.log(bookcopy["title"]);
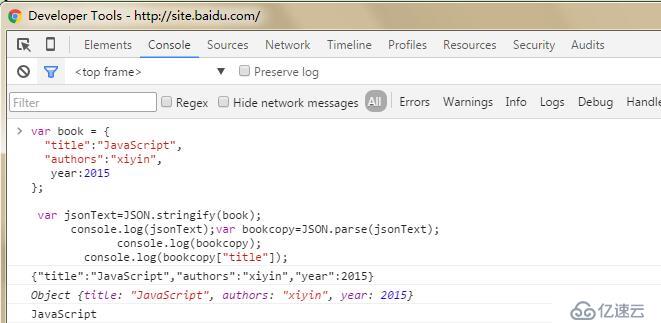
結果為:javascript控制臺下運行效果圖:

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。