溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“vue怎么根據條件判斷按鈕是否可以點擊”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
按鈕當在特定環境下不可點擊,需要根據判斷來控制點擊事件。
<template> <div> <el-button v-if="!isDisabled"></el-button> <el-button v-else @click="getDetail()"></el-button> </div> </template>
<template> <el-button @click="!isDisabled && getDetail()"></el-button> </template>
<script>
data(){
return{
isDisabled:true, //為true時可以點擊,false時不可點擊
}
}
</script>兩種方法都可以,但第二種相對來說編寫的代碼更少,具體怎么用看個人習慣。
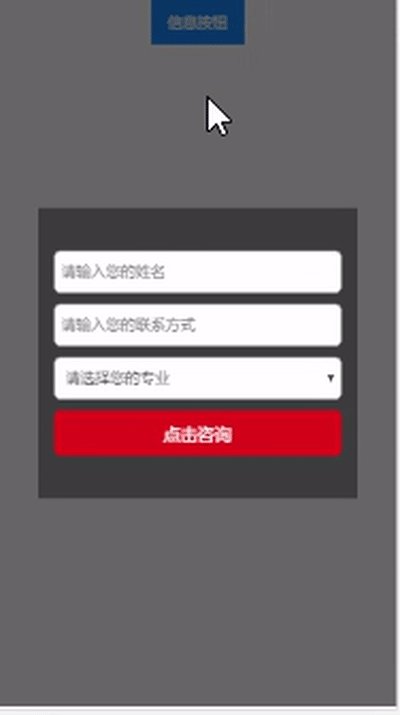
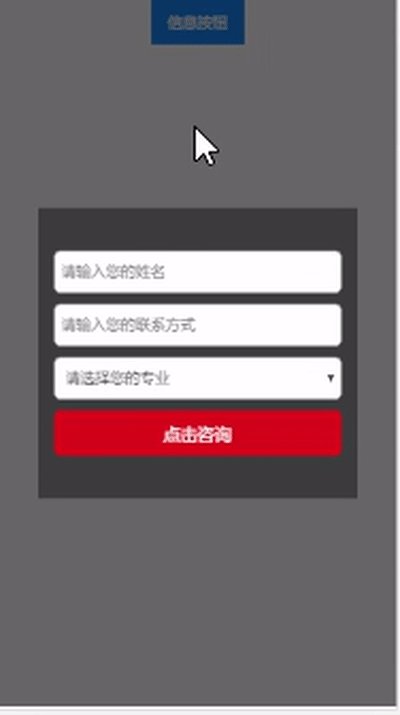
點擊按鈕,出現彈窗;然后點擊遮罩層,當前彈窗消失。

一開始都會在遮罩層上綁定點擊事件,但是這樣的話,點擊了form表單,當前彈窗也會消失。
1.在遮罩層上綁定點擊事件 @click=“showfun2($event)”
<div class="topfrom" v-show="msg" @click="showfun2($event)"> <!--子組件--> <fromdemo btndata="點擊咨詢"></fromdemo> </div>
2.判斷是否點擊了當前元素 e.currentTarget === e.target
showfun2(e) {
if (e.currentTarget === e.target) {
this.msg = false
}
},以上就完成當前事件點擊元素的判斷。
showfun2(e) {
console.log(e.currentTarget)
console.log(e.target)
},第一次點擊 遮罩層

第二次點擊 form表單

發現 e.currentTarget 打印的始終是,綁定點擊事件的元素。
“vue怎么根據條件判斷按鈕是否可以點擊”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。