溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!

項目中需要用到文件下載功能,查了資料發現需要用到a標簽的特性,但是這邊需要用到點擊按鈕下載,懶得寫樣式,于是用了以下代碼.
<div class="btns">
<el-button size="mini" type="primary" @click="$router.push(`/portal/${item.id}/detail`)">查看軟件</el-button>
<el-link target="_blank" :href="item.sourceUrl | filterUrl" :underline="false" >
<el-button size="mini" type="warning">軟件下載</el-button>
</el-link>
</div>
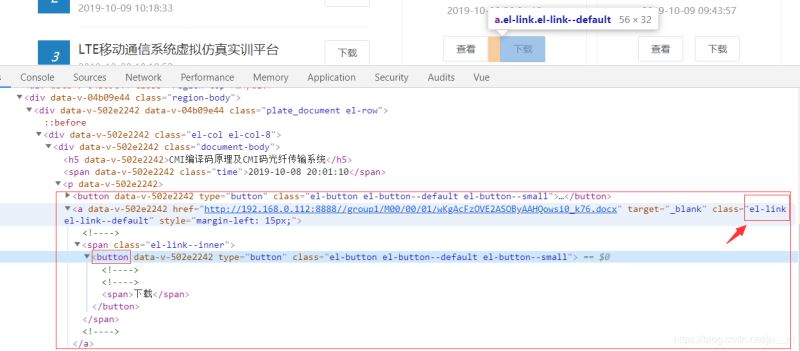
在el-button的外面套了一層el-link,如下圖,可以正常下載

以下是el-link文字鏈接的屬性

總結
以上所述是小編給大家介紹的vue實現點擊按鈕下載文件功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。