溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue+elementUI怎么實現點擊按鈕互斥效果”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“vue+elementUI怎么實現點擊按鈕互斥效果”文章能幫助大家解決問題。
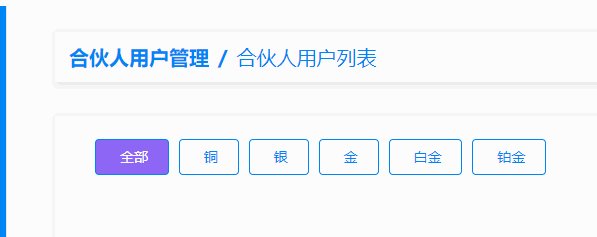
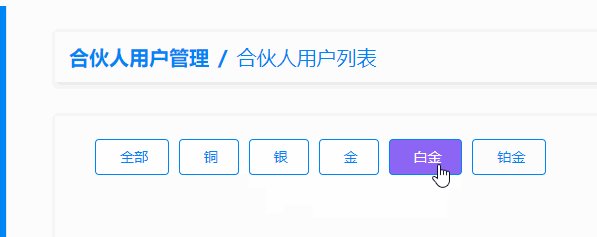
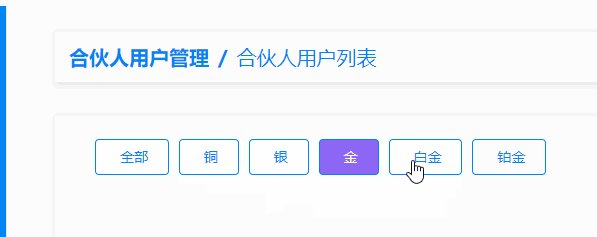
先看看實現的效果吧!

一.html代碼
<!-- 等級篩選 -->
<div class="level-screening">
<el-button
size="medium"
type="primary"
:class="index==itemType?'highlight':''"
v-for="(item,index) in levelList"
:key="index"
@click.prevent="materTay(index,item.code)"
>
{{ item.codeValue }}</el-button
>
</div>二.css(less)代碼
.level-screening {
padding-left: 40px;
box-sizing: border-box;
height: 120px;
text-align: left;
line-height: 80px;
.el-button {
border-color: #0085f4;
background-color: #fff;
color: #0085f4;
}
.highlight {
background-color: #8e66f6 !important;
color: #fff;
}
}三.js代碼
export default {
data() {
return {
levelList: [
{
code: '',
codeValue: '全部'
},
{
code: '',
codeValue: '銅'
},
{
code: '',
codeValue: '銀'
},
{
code: '',
codeValue: '金'
},
{
code: '',
codeValue: '白金'
},
{
code: '',
codeValue: '鉑金'
}
], // 等級篩選數據
itemType: 0, // 等級篩選選中的標識
materialCode: '' // 分類的code值
}
},
methods: {
// 等級篩選互斥效果
materTay(itemType, code) {
// 等級篩選選中的標識-高亮效果
this.itemType = itemType
// 分類的code值
this.materialCode = code
}
}
}關于“vue+elementUI怎么實現點擊按鈕互斥效果”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。