您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關jquery怎么判斷是否點擊按鈕,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
jquery判斷是否點擊按鈕的方法:首先創建文件,并使用button標簽創建三個按鈕;然后通過【$(this)】獲得當前點擊的按鈕對象;最后使用【attr()】方法獲得點擊按鈕的id,從而實現判斷哪個按鈕點擊了。
jquery判斷是否點擊按鈕的方法:
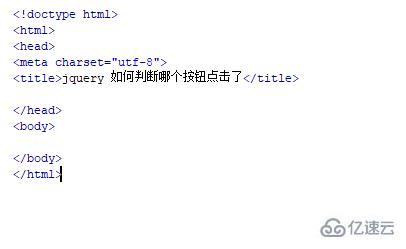
1、新建一個html文件,命名為test.html,用于講解jquery如何判斷哪個按鈕點擊了。

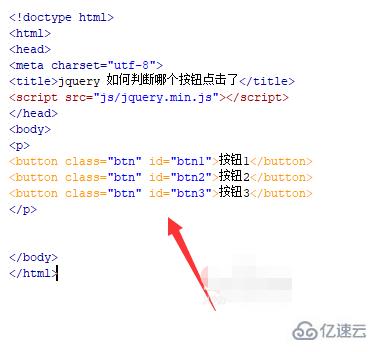
2、在test.html文件內,引入jquery.min.js庫文件,成功加載該文件,才能使用jquery中的方法。

3、在test.html文件內,在p標簽內,使用button標簽創建三個按鈕,按鈕名稱分別是“按鈕1”,“按鈕2”,“按鈕3”,并且設置三個button按鈕的class屬性為btn。

4、在test.html文件內,分別設置button標簽的id屬性為btn1,btn2,btn3 ,主要用于下面通過jquery獲得該id,實現判斷那個按鈕被點擊了。

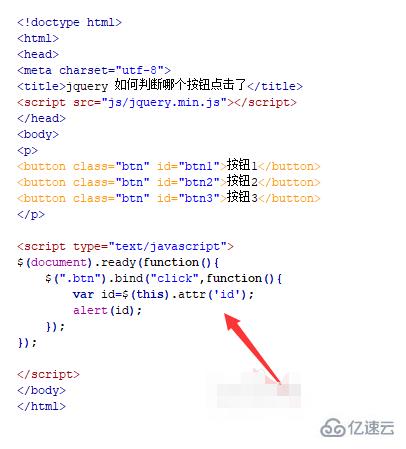
5、在test.html文件內,編寫<script></script>標簽,頁面的js邏輯代碼將寫在該標簽內。

6、在js標簽內,通過ready()方法在頁面打開時,使用$符號通過類名btn獲得button對象,再使用bind()方法給每個button按鈕綁定click點擊事件,在按鈕被點擊時,通過$(this)獲得當前點擊的按鈕對象,使用attr()方法獲得點擊按鈕的id,將id使用alert()方法輸出來,從而實現判斷哪個按鈕點擊了。

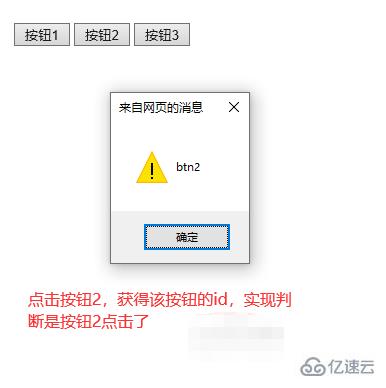
7、在瀏覽器打開test.html文件,點擊按鈕,查看判斷的結果。

關于jquery怎么判斷是否點擊按鈕就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。