您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下jquery判斷元素是否被點擊的示例,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
jquery判斷元素是否被點擊的方法:通過點擊事件發生后,改變標志位的值,記錄點擊狀態,從而達到判斷元素是否被點擊的目的,如【$('#test').click(function(){isClick = true;});】。
思路:
通過點擊事件發生后,改變標志位的值,記錄點擊狀態,從而達到判斷元素是否被點擊的目的。
1 function(){
2 var isClick = false;
3 $('#test').click(function(){isClick = true;});
4 $('#show').click(function(){alert(isClick);})
5 }增刪class:$('#id').addClass()、$('#id').removeClass()
獲取設置元素值:$('.class').text()、$('#id').html()、$('.class').val()
添加屬性或者修改屬性值:$('#id').attr({'style':'display:none'})
toggle()
toggle() 方法切換元素的可見狀態。如果被選元素可見,則隱藏這些元素,如果被選元素隱藏,則顯示這些元素。
語法:
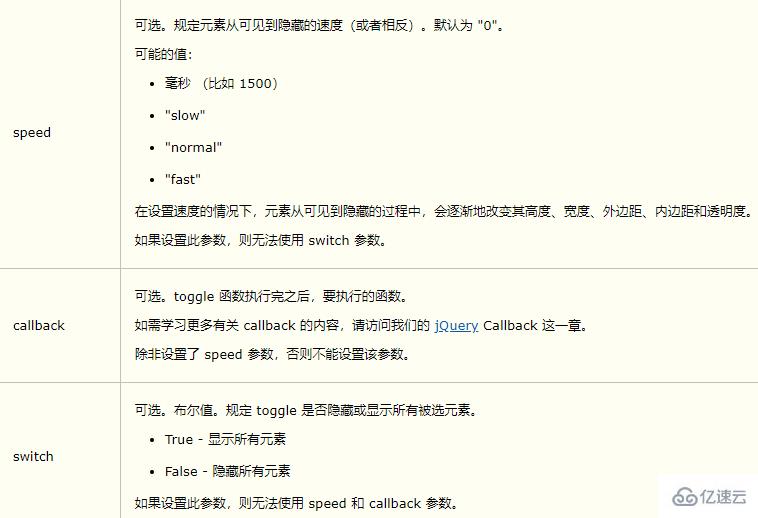
$(selector).toggle(speed,callback,switch)
參數如下:

以上是“jquery判斷元素是否被點擊的示例”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。