溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下css中圓角只想取一邊如何寫,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
寫法:“border-radius:左上圓角值 右上圓角值 右下圓角值 左下圓角值;”;“border-radius”屬性用于設置元素圓角的樣式,屬性的值可以分別設置元素四個角的圓角值,只需要將不想顯示圓角的圓角屬性值設置為“0”即可。
本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
在css中,可以利用border-radius屬性來實現只顯示一邊圓角,該屬性用于設置元素的圓角樣式。
語法為:
border-radius:左上圓角值 右上圓角值 右下圓角值 左下圓角值;
示例如下:
<!DOCTYPE html>
<html>
<head>
<style>
div{
border:2px solid #a1a1a1;
height:350px;
background:#dddddd;
width:350px;
border-radius:25px 25px 0 0;
}
</style>
</head>
<body>
<div></div>
</body>
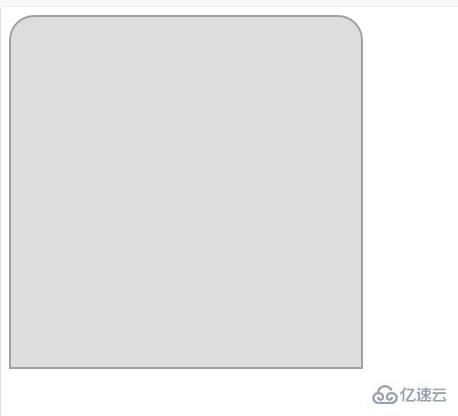
</html>輸出結果:

以上是“css中圓角只想取一邊如何寫”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。