溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“css如何寫出圓角矩形”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
方法:1、用width和height屬性將元素樣式設置為矩形,語法“元素{width:寬度值;height:高度值;}”。2、用“border-radius”屬性給矩形元素設置圓角樣式,語法“元素{border-radius:圓角值;}”。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎樣寫出圓角矩形
在css中可以利用border-radius屬性來寫出圓角矩形樣式,該屬性可以設置元素四個角的圓角樣式。
語法如下:
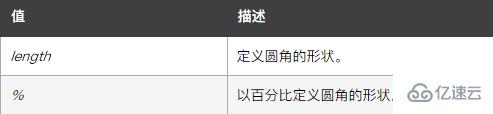
border-radius: 1-4 length|% / 1-4 length|%;

示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width:200px;
height:100px;
border:1px solid black;
border-radius:20px;
}
</style>
</head>
<body>
<div></div>
</body>
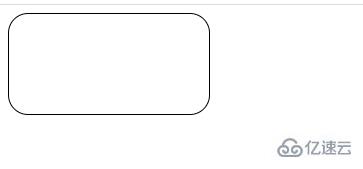
</html>輸出結果:

“css如何寫出圓角矩形”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。