您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css如何去掉元素邊框的某一邊,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
方法:1、用“border-top:none”語句去掉上邊框;2、用“border-bottom:none”語句去掉下邊框;3、用“border-left:none”語句去掉左邊框;4、用“border-right:none”來去掉右邊框。
本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css怎么去掉元素邊框的某一邊
在css中,可以使用“border+方向”屬性去除元素的一條邊框。下面舉例講解css如何去除圖片其中一條邊框。
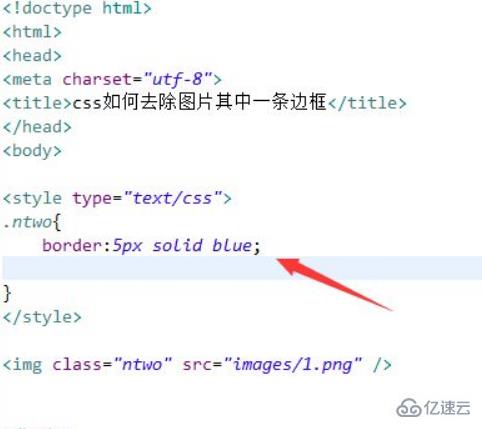
1、新建一個html文件,命名為test.html,用于講解css如何去除圖片其中一條邊框。使用img標簽創建一個圖片,用于測試。設置img標簽的class屬性為ntwo。通過class定義圖片的樣式,使用border屬性設置圖片四條邊框都為藍色實線。

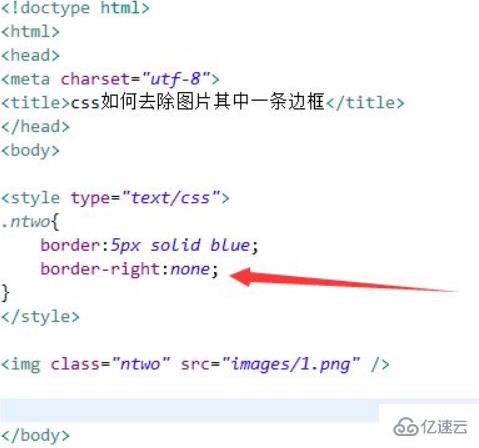
2、在css標簽內,將border-right屬性設置為none,實現去除圖片的右邊框。注:如果去除左邊框使用border-left,上邊框使用border-top,下邊框使用border-bottom。

在瀏覽器打開test.html文件,查看實現的效果。

總結:
1、使用img標簽創建一個圖片,設置img標簽的class屬性為ntwo。
2、在css標簽內,通過class定義圖片的樣式,使用border屬性設置圖片四條邊框都為藍色實線。
3、在css標簽內,將border-right屬性設置為none,實現去除圖片的右邊框。注:如果去除左邊框使用border-left,上邊框使用border-top,下邊框使用border-bottom。
以上是“css如何去掉元素邊框的某一邊”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。