您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css3中如何創建圓角,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
在css3中,“border-radius”屬性用于創建圓角,該屬性是一個簡寫屬性,可以用于設置元素的四個圓角樣式,語法為“border-radius: 1-4 length|% / 1-4 length|%”。
本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
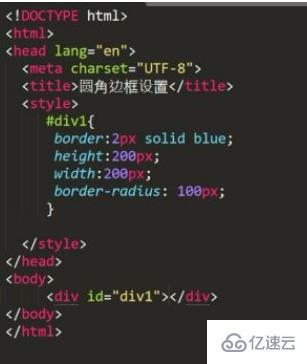
第一,設置圓角邊框,主要使用CSS3屬性border-radius屬性定義圓角效果。具體語法如下:
{ border-raidus : none | length | length ;} 其中參數none是默認值,表示沒有圓角效果;參數length是浮點數和單位標識符組成的長度值,不可為負值。


第二,指定兩個圓角半徑。border-radius屬性可以包含兩個參數值:第一個參數值表示圓角的水平半徑,第二個參數表示圓角的垂直半徑,兩個參數使用斜線(/)隔開。


第三,繪制四個不同角的圓角邊框。border-radius可以繪制四個不同角的圓角邊框,具體語法如下:
{ border-radius : top-left | top-right | bottom-right | bottom-left ;} 其中的參數分別表示左上角圓角半徑、右上角圓角半徑、右下角圓角半徑、左下角圓角半徑。


第四,繪制一個圓形邊框。border-radius屬性可以根據不同的半徑值,來繪制不同的圓角邊框,也可以繪制正圓形。


開發者可根據自己的需求,設置border-radius的大小。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“css3中如何創建圓角”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。