您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“vue動態組件component怎么使用”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
如何實現動態組件渲染
vue提供了一個內置的<component> ,專門用來實現動態組件的渲染。
這個標簽就相當于一個占位符,需要使用is屬性指定綁定的組件
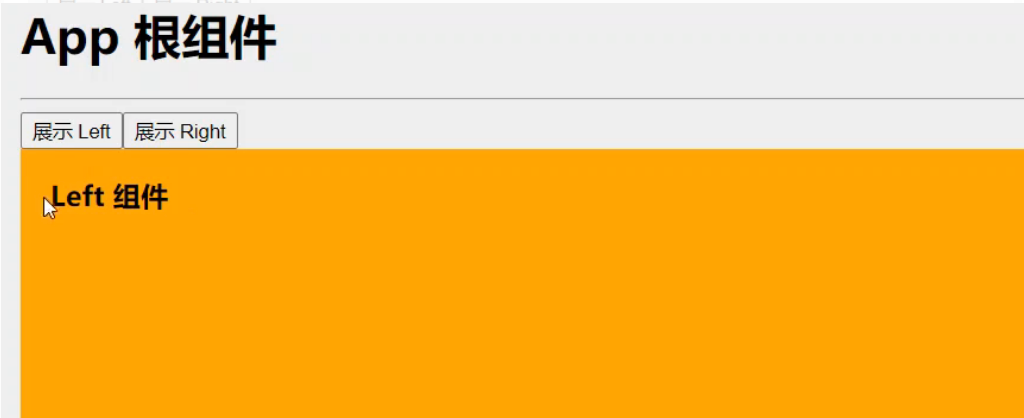
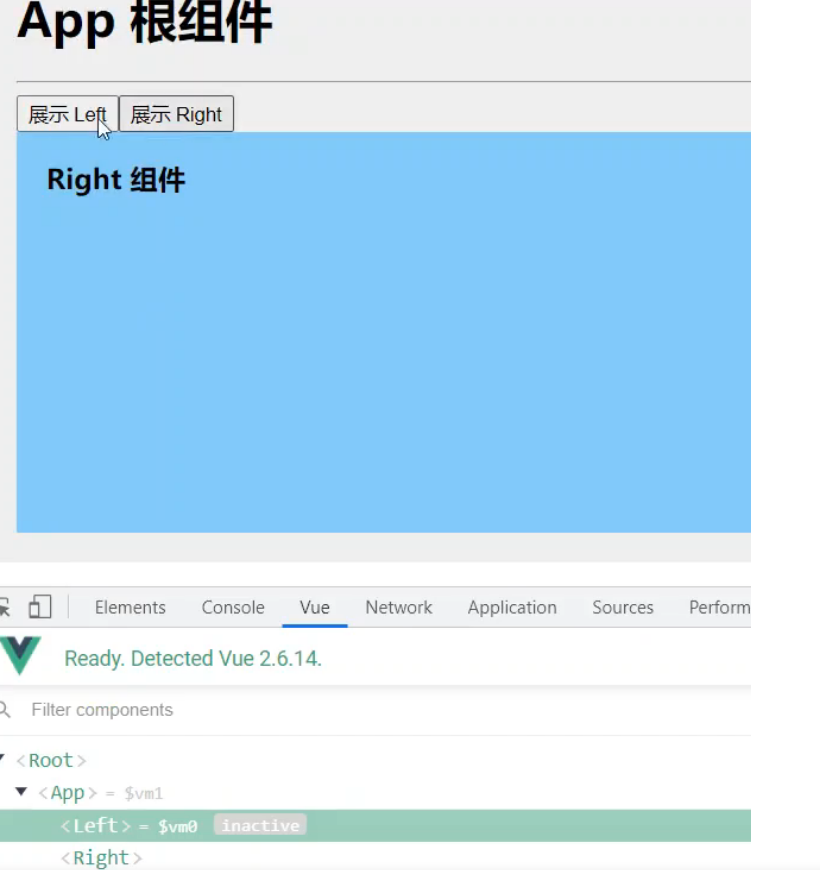
<button @click="comName = 'Left'">展示Left</button>
<button @click="comName = 'Right'">展示Right</button>
<div class="box">
<!-- 渲染Left組件和Right組件 -->
<!-- component組件是Vue內置的 -->
<!-- is表示要渲染的組件的名字 -->
<component :is="comName"></component>
</div>
<script>
import Left from '@/compeonents/Left.vue'
import Right from '@/components/Right.vue'
export default {
components: {
Left,
Right
},
data() {
return {
//comName 表示要展示的組件的名字
comName: Left,
}
}
}
</script>
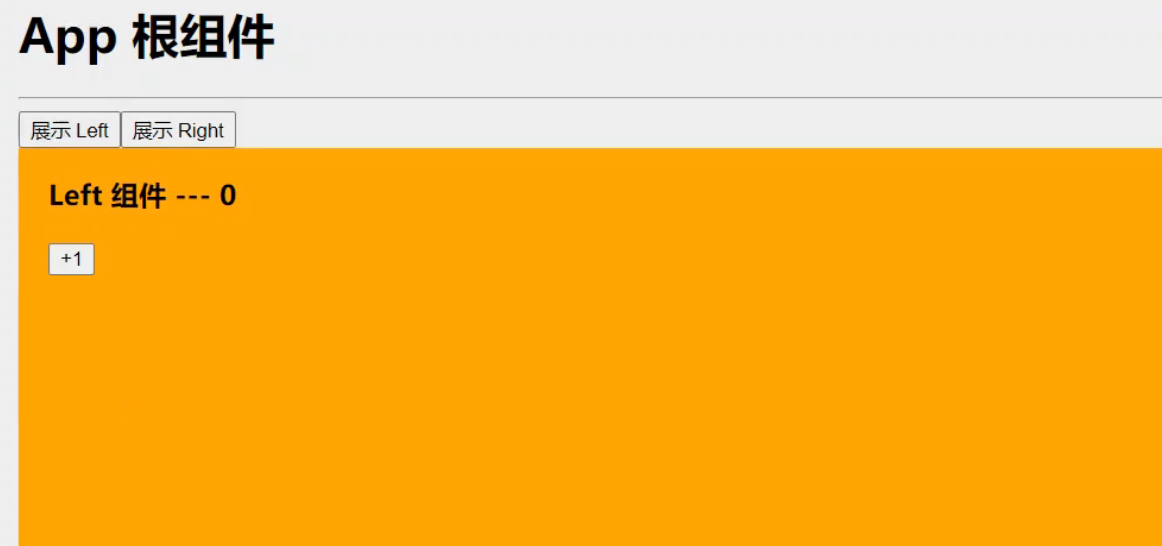
當在Left組件中實現一個按鈕加一的功能,加一操作后切換組件,再切回來
如下是Left中加一功能
<div class="left-container">
<h4>Left 組件 ---- {{ count }}</h4>
<button @click="count += 1">+1</button>
</div>
<script>
export default {
data(){
return {
count: 0
}
}
}
</script>操作,進行加一操作后切換到right組件,再切換回來,發現組件中的數據被重寫初始化了
使用Vue的生命周期查看Left組件
如下是Left中添加生命周期函數
export default {
created() {
console.log('Left 組件被創建了!')
},
destoryed(){
console.log('Left 組件被銷毀了~')
}
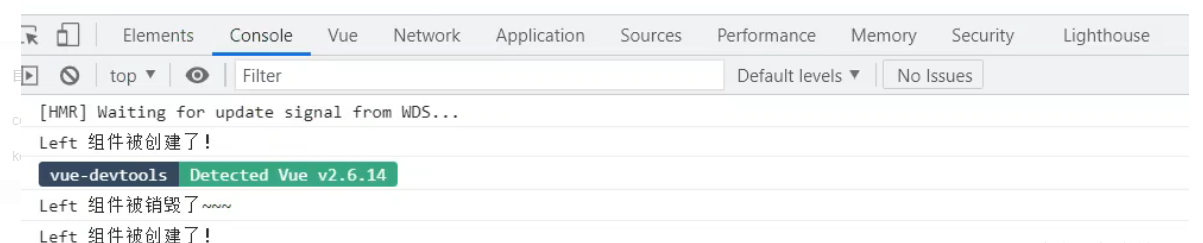
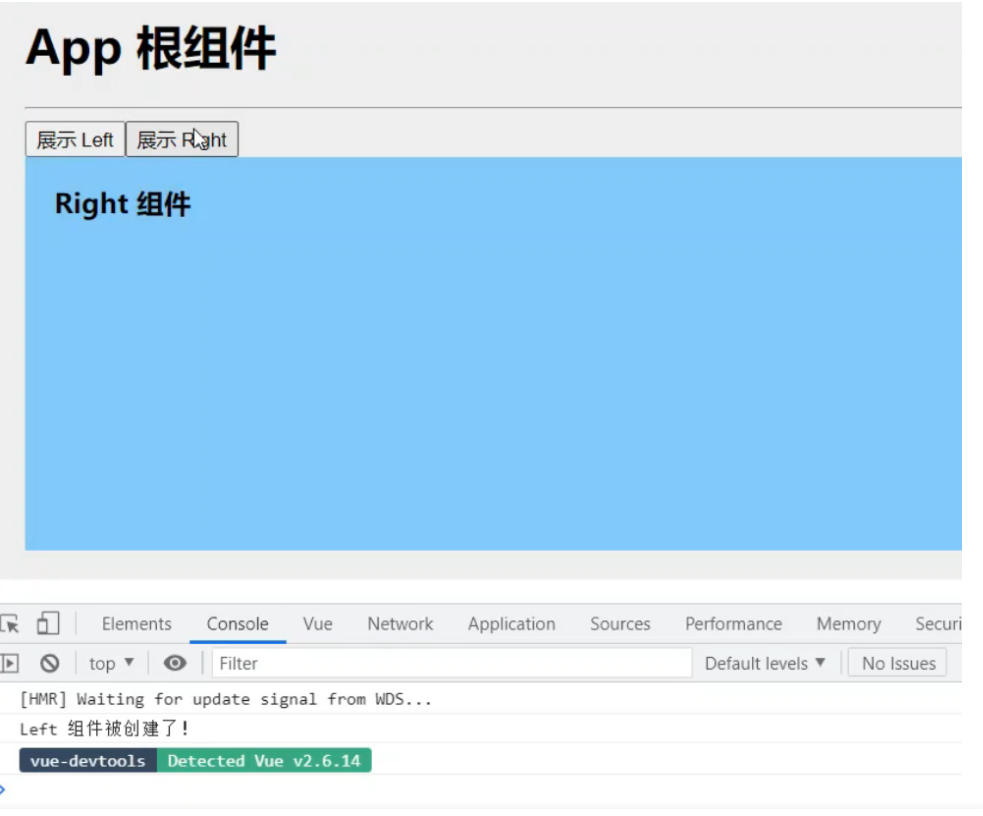
}再次執行上訴操作后,得到的結果如下:


存在的問題: 在切換組件的同時會銷毀和創建組件,這樣每次切換到同一組件時得到的組件對象就不是同一個了,會重寫初始化數據
keep-alive 組件也是Vue內置的組件,可以直接使用
在App根組件中如下修改:
<keep-alive> <!-- keep-alive 可以把內部的組件進行緩存,而不是銷毀組件 --> <component :is="comName"></component> </keep-alive>

該生命周期,只有在組件使用了keep-alive時才能使用
deactivated當組件被緩存時,自動觸發
actived當組件被激活時,自動觸發
在Left組件中添加如下修改
//當組件第一次被創建時,會先觸發created,后觸發activated
//當組件被激活時,只會觸發activated,不觸發created
activated() {
console.log('組件被激活了,activated')
},
deactivated(){
console.log('組件被緩存了,deactivated')
}
keep-alive默認會緩存所有被keep-alive包裹的component里的組件
如何指定需要緩存的組件呢:
使用include / exclude 屬性,不能同時使用
<keep-alive include="Left,MyRight"> <component :is="comName"></component> </keep-alive>
以上指定了需要緩存的組件名稱: 注意這里的組件的名稱
Left組件中:
export default{}Right組件中:
export default{
//當提供了name屬性后,組件的名稱就是name屬性的值
name: 'MyRight'
}區分: 組件內name屬性,和組件外注冊名 的關系
組件外:
import Left '@/components/Left.vue'
components: {
Left,
}這里的注冊名只用于組件的引用,如果組件內沒有name屬性那么name默認就是注冊名
組件內:
export default{
//當提供了name屬性后,組件的名稱就是name屬性的值
name: 'MyRight'
}組件內聲明了name屬性該組件在調試工具中顯示的標簽就是該名稱,標簽中的緩存功能用到的也是該名稱
“vue動態組件component怎么使用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。