溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Vue動態組件component標簽怎么使用”,在日常操作中,相信很多人在Vue動態組件component標簽怎么使用問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Vue動態組件component標簽怎么使用”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
在Vue中,可以通過component標簽的is屬性動態指定標簽,例如:
<component :is="componentName"></component>
此時,componentName的值是什么,就會引入什么組件。
router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import Parent from '../components/Parent'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Parent',
component: Parent
}
]
const router = new VueRouter({
routes
})
export default routercomponents/Parent.vue
<template>
<div class="outer">
<h3>這是父組件</h3>
<component :is="componentName" :propA="propAValue"></component>
</div>
</template>
<script>
import ChildA from './ChildA'
import ChildB from './ChildB'
export default {
name: 'Parent',
components: { ChildA, ChildB },
data () {
return {
componentName: 'ChildB',
propAValue: 'aaa'
}
}
}
</script>
<style scoped>
.outer {
margin: 20px;
border: 2px solid red;
padding: 20px;
}
</style>components/ChildA.vue
<template>
<div class="outer">
<h4>這是ChildA</h4>
<div>傳入進來的propA值為:{{propA}}</div>
</div>
</template>
<script>
export default {
name: 'ChildA',
props: ['propA']
}
</script>
<style scoped>
.outer {
margin: 20px;
border: 2px solid blue;
padding: 20px;
}
</style>components/ChildA.vue
<template>
<div class="outer">
<h4>這是ChildB</h4>
<div>傳入進來的propA值為:{{propA}}</div>
</div>
</template>
<script>
export default {
name: 'ChildB',
props: ['propA']
}
</script>
<style scoped>
.outer {
margin: 20px;
border: 2px solid blue;
padding: 20px;
}
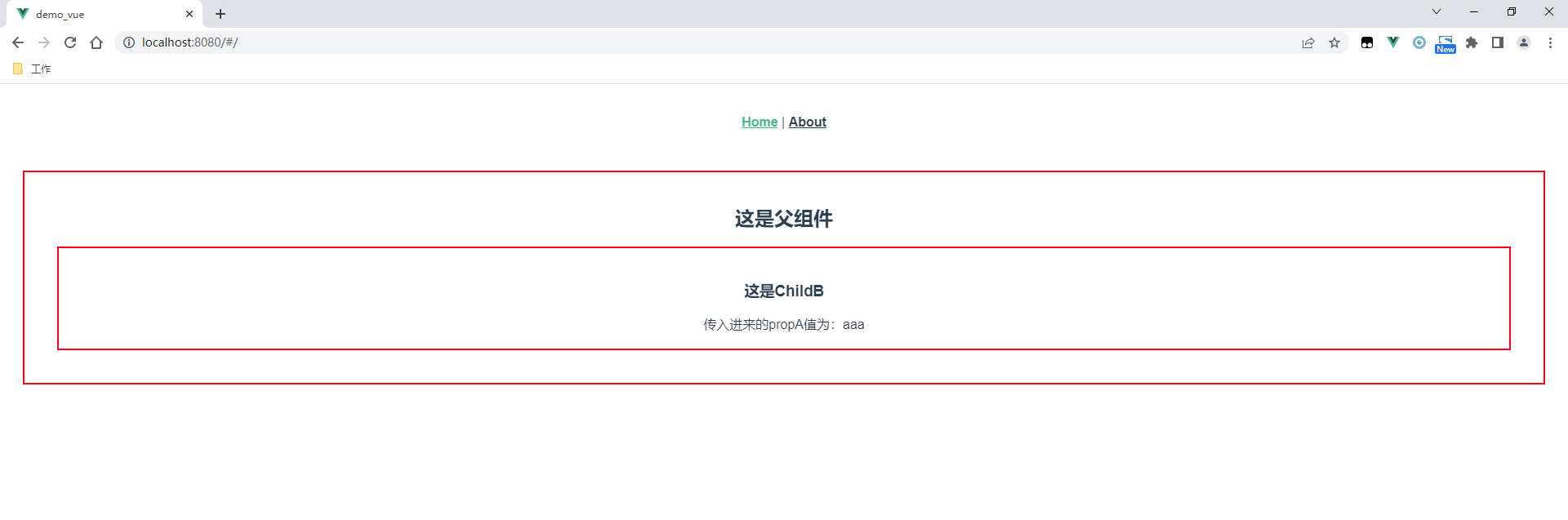
</style>測試
訪問:http://localhost:8080/

到此,關于“Vue動態組件component標簽怎么使用”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。