您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Vue中如何使用component組件,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
內置的組件component
場景
這里通過一個業務場景來闡述vue內置component組件的應用。 如圖所示,這里展示經典注冊頁面,注冊分為郵箱注冊和手機注冊,彈窗頂部有標簽可以切換注冊類型,中間是注冊表單信息,郵箱注冊和手機注冊有著不一樣的表單內容,底部是注冊按鈕以及其他操作。 經過分析手機注冊界面與郵箱注冊除了中間的表單內容不一致之外,其他的界面內容是一樣的。

實際項目代碼設計中,為了保證復用性和可維護性,是會有一些可行的方案。這里我們采用vue內置的component組件來實現這一點。
核心代碼實現
頂部tab切換的時候,type值發生改變,對應的表單的組件也發生了變化
<template>
<div>
<a href="javascript:;" rel="external nofollow" rel="external nofollow" @click.prevent="handleCloseBtnClick"></a>
<div>
<h4>新用戶注冊</h4>
<div>
<span :class="{active: type === 'mobileForm'}" @click="type = mobileForm">手機注冊</span>
<span :class="{active: type === 'emailForm'}" @click="type = emailForm">郵箱注冊</span>
</div>
</div>
<component :is="type" ref="form">
<button @click="handleRegisterBtnClick">注冊</button>
<div ><span ><span>注冊視為同意</span><a> 《法律條款和隱私說明》</a></span></div>
<div><span>已有賬號<a href="javascript:;" rel="external nofollow" rel="external nofollow" @click.prevent="handleLoginBtnClick">直接登入>></a></span></div>
</component>
</div>
</template>
<script>
export default {
methods: {
handleRegisterBtnClick () {
this.$refs.form.validateData().then(() => {
this.$refs.form.getFormData()
})
}
}
}
</script>mixins混合
用Vue內置component組件情況下,一般實際被渲染的組件具有一定的共性,比如相同的屬性,相同的方法或者相同的初始化銷毀過程。比如目前這個場景中郵箱表單和手機表單都具有校驗方法(validateData)和獲取表單數據方法(getFormData)。 這種情況下可以使用vue提供的混合的功能。進一步抽離 mixins.js
export default {
methods: {
validateData() {
return Promise.resolve()
},
getFormData() {
return {}
}
}
}email-form.vue
<script>
import minx from './mixins'
export default {
mixins: [mixins],
methods: {
getFormData() {
return { email: 'example@example.com' }
}
}
}
</script>如果有自定義的需求,可以重寫mixins中的方法。
表格的應用
在管理后臺項目中,表格經常會被用到。我們希望表格的td是文本、進度條、checkbox等等,且希望通過傳一個json配置就可以渲染出。使用vue內置的component組件可以起到很贊的作用。

比如這樣的一個table使用方式
<template>
<vue-table ref="table" :columns="columns" :datum="datum"></vue-table>
</template>
<script>
export default {
data () {
return {
columns: [
{ title: 'ID', width: '30', dataKey: 'id' },
{ title: '進度組件', dataKey: 'progress', render: { type: 'progress2', max: 100, precision: 2 } }
],
datum: [{ id: '1', name: '進度0', progress: 10 }]
}
}
}
</script>table中使用component的實現
<td v-for="column of columns">
<component :is="`${TYPE_PRE}${columns.render.type}`" :row-data="rowData" :params="columns.render"></component>
</td>表單的應用
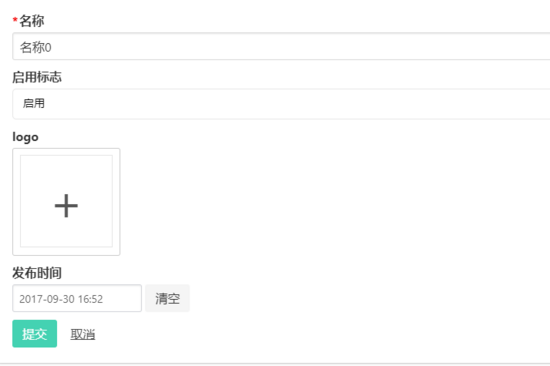
在管理后臺項目中,表單也經常需要用到,我們也同樣希望表單的某一項是文本框,下拉框,時間選擇框,富文本等等等等,且希望通過傳一個json配置就可以渲染出。vue內置的component組件可以依然可以實現這樣一個美好的愿景。

比如這樣的一個form使用方式
<template>
<c-form :cells="cells" ref="form">
<button class="button is-primary" :class="{ 'is-disabled': isSubmitBtnDisabled }" @click.prevent="submit">提交</button>
</c-form>
</template>
<script>
export default {
computed: {
cells () {
return [
{
field: 'name',
label: '名稱',
type: 'textfield',
attrs: { placeholder: '名稱' },
validate: { required: { message: '請輸入名稱'} }
},
{
field: 'enable',
label: '啟用標志',
type: 'dropdown',
extra: {options: [{ label: '啟用', value: 1 }, { label: '禁用', value: 2 }] }
}
]
}
}
}
</script>form中使用component的實現
<form>
<c-form-cell v-for="cell of cellList" :key="cell.field" :field="cell.field">
<component
:is="`${TYPE_PRE}${cell.type}`"
:field="cell.field"
:attrs="cell.attrs"
:extra="cell.extra"
:validate="cell.validate"
:cells="cell.cells">
</component>
</c-form-cell>
</form>看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。