您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“css3的透明度如何設置”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“css3的透明度如何設置”吧!
方法:1、利用rgba()函數,語法為“rgba(紅色值,綠色值,藍色值,透明度值);”;2、利用opacity屬性,語法為“opacity:透明度值;”;3、利用filter屬性,語法為“filter:opacity(透明度值);”。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css3透明度的設置方法
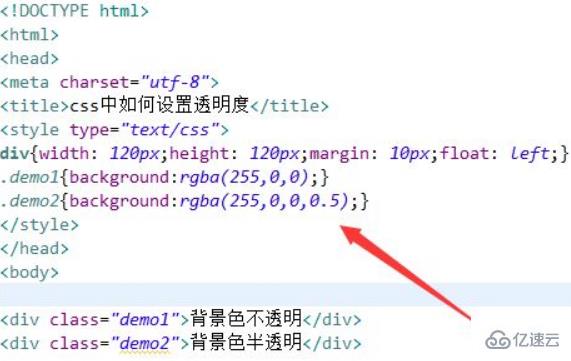
1、利用rgba() 函數使用紅(R)、綠(G)、藍(B)、透明度(A)的疊加來生成各式各樣的顏色。
RGBA 即紅色、綠色、藍色、透明度(英語:Red, Green, Blue、Alpha)。
紅色(R)0 到 255 間的整數,代表顏色中的紅色成分。綠色(G)0 到 255 間的整數,代表顏色中的綠色成分。藍色(B)0 到 255 間的整數,代表顏色中的藍色成分。透明度(A)取值 0~1 之間, 代表透明度。

輸出結果:

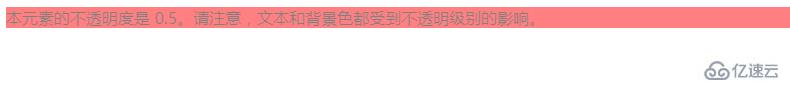
2、利用opacity 屬性設置元素的不透明級別。代碼如下:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
background-color:red;
opacity:0.5;
filter:Alpha(opacity=50); /* IE8 以及更早的瀏覽器 */
}
</style>
</head>
<body>
<div>本元素的不透明度是 0.5。請注意,文本和背景色都受到不透明級別的影響。</div>
</body>
</html>輸出結果:

3、利用filter 屬性定義了元素(通常是<img>)的可視效果(例如:模糊與飽和度)。代碼如下:
<!DOCTYPE html>
<html>
<head>
<style>
img {
-webkit-filter:opacity(50%); /* Chrome, Safari, Opera */
filter: opacity(50%);
}
</style>
</head>
<body>
<p>圖片轉為透明:</p>
<img src="pineapple.jpg" alt="Pineapple" width="300" height="300">
</body>
</html>輸出結果:

感謝各位的閱讀,以上就是“css3的透明度如何設置”的內容了,經過本文的學習后,相信大家對css3的透明度如何設置這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。