您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css如何設置透明度的顏色的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
方法:1、使用RGBA()函數,使用紅、綠、藍、透明度的疊加來生成各式各樣的顏色,語法“rgba(紅,綠,藍,透明度)”;2、使用HSLA()函數,使用色相、飽和度、亮度、透明度來定義顏色,語法“hsla(色相,飽和度,亮度,透明度)”。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
方法1:使用RGBA()函數
rgba() 函數使用紅(R)、綠(G)、藍(B)、透明度(A)的疊加來生成各式各樣的顏色。
語法:
rgba(red, green, blue, alpha)
屬性值:
| 值 | 描述 |
|---|---|
| red | 定義紅色值,取值范圍為 0 ~ 255,也可以使用百分比 0% ~ 100%。 |
| green | 定義綠色值,取值范圍為 0 ~ 255,也可以使用百分比 0% ~ 100%。 |
| blue | 定義藍色值,取值范圍為 0 ~ 255,也可以使用百分比 0% ~ 100%。 |
| alpha - 透明度 | 定義透明度 0(完全透明) ~ 1(完全不透明) |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#p1 {background-color:rgb(255,0,0,0.3);}
#p2 {background-color:rgb(0,255,0,0.3);}
#p3 {background-color:rgb(0,0,255,0.3);}
#p4 {background-color:rgb(192,192,192,0.3);}
#p5 {background-color:rgb(255,255,0,0.3);}
#p6 {background-color:rgb(255,0,255,0.3);}
</style>
</head>
<body>
<p>RGB 顏色,并使用透明度:</p>
<p id="p1">紅色</p>
<p id="p2">綠色</p>
<p id="p3">藍色</p>
<p id="p4">灰色</p>
<p id="p5">黃色</p>
<p id="p6">櫻桃色</p>
</body>
</html>效果圖:

方法2:使用HSLA()函數
hsla() 函數使用色相、飽和度、亮度、透明度來定義顏色。
HSLA 即色相、飽和度、亮度、透明度(英語:Hue, Saturation, Lightness, Alpha )。
色相(H)是色彩的基本屬性,就是平常所說的顏色名稱,如紅色、黃色等。
飽和度(S)是指色彩的純度,越高色彩越純,低則逐漸變灰,取 0-100% 的數值。
亮度(L) 取 0-100%,增加亮度,顏色會向白色變化;減少亮度,顏色會向黑色變化。
透明度(A) 取值 0~1 之間, 代表透明度。
語法:
hsla(hue, saturation, lightness, alpha)
屬性值:
| 值 | 描述 |
|---|---|
| hue - 色相 | 定義色相 (0 到 360) - 0 (或 360) 為紅色, 120 為綠色, 240 為藍色 |
| saturation - 飽和度 | 定義飽和度; 0% 為灰色, 100% 全色 |
| lightness - 亮度 | 定義亮度 0% 為暗, 50% 為普通, 100% 為白 |
| alpha - 透明度 | 定義透明度 0(透完全明) ~ 1(完全不透明) |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#p1 {background-color:hsla(120,100%,50%,0.3);}
#p2 {background-color:hsla(120,100%,75%,0.3);}
#p3 {background-color:hsla(120,100%,25%,0.3);}
#p4 {background-color:hsla(120,60%,70%,0.3);}
#p5 {background-color:hsla(290,100%,50%,0.3);}
#p6 {background-color:hsla(290,60%,70%,0.3);}
</style>
</head>
<body>
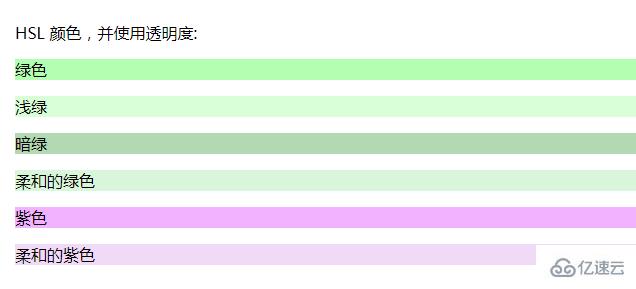
<p>HSL 顏色,并使用透明度:</p>
<p id="p1">綠色</p>
<p id="p2">淺綠</p>
<p id="p3">暗綠</p>
<p id="p4">柔和的綠色</p>
<p id="p5">紫色</p>
<p id="p6">柔和的紫色</p>
</body>
</html>效果圖:

感謝各位的閱讀!關于“css如何設置透明度的顏色”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。