您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹css中怎么使顏色透明度,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
css中使顏色透明度的方法:首先創建一個HTML示例文件;然后創建一個div;最后通過“opacity:0.5;”屬性設置元素背景的透明度即可。
CSS顏色透明度
一、設置元素背景透明度
opacity可以用來設置元素背景的透明度;它需要0~1之間的值
0表示完全透明(opacity:0);
1表示完全不透明(opacity:1);
0.5表示半透明(opacity:0.5);
代碼演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>opactity</title>
<style>
.box1{
position:relative;
width:200px;height:200px;
background-color: #00f;
}
.box2{
position:absolute;
top:80px;
left:80px;
width:200px;
height:200px;
background-color:#0f0;
}
.box3{
position:relative;
width:200px;
height:200px;
background-color:#f00;
z-index:1;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
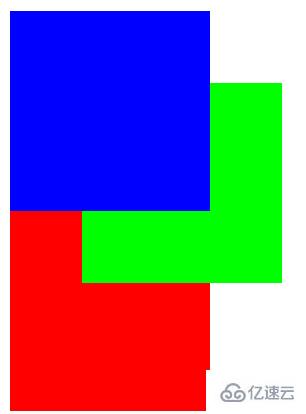
</html>對比一下元素在設置同名之前的表現效果:

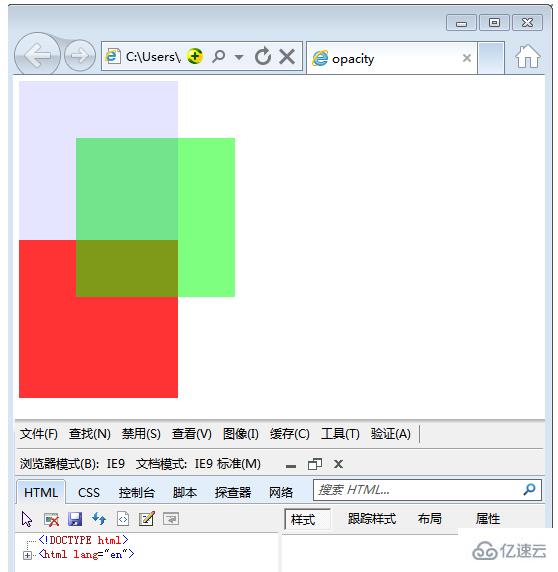
設置透明度的效果
.box1{
position:relative;
width:200px;height:200px;
background-color: #00f;
z-index:10;
opacity:0.5;
}
.box2{
position:absolute;
top:80px;
left:80px;
width:200px;
height:200px;
background-color:#0f0;
z-index:5;
opacity:0.5;
}
.box3{
position:relative;
width:200px;
height:200px;
background-color:#f00;
z-index:1;
opacity:0.5;
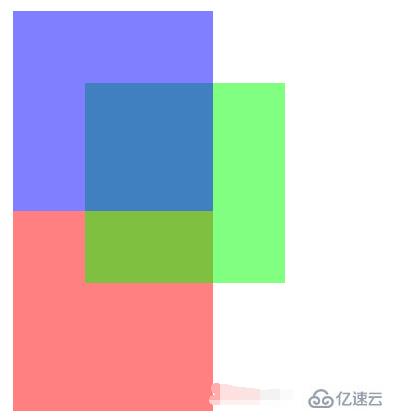
}表現效果:

二、瀏覽器兼容性問題:

opacity屬性在IE8及其以下的瀏覽器中不支持

為了實現透明效果,IE8及其以下的瀏覽器需要使用如下標簽代替:
alpha(opacity=透明度)
透明度選擇一個0~100之間的值
0表示完全透明(filter:alpha(opacity=0);)
100表示完全不透明(filter:alpha(opacity=100);)
50表示半透明(filter:alpha(opacity=50);)
這種方式支持IE6
filter:alpha(opacity=50);
.box1{
position:relative;
width:200px;height:200px;
background-color: #00f;
z-index:10;
opacity:0.5;
filter:alpha(opacity=10);
}
.box2{position:absolute;
top:80px;
left:80px;
width:200px;
height:200px;
background-color:#0f0;
z-index:5;
opacity:0.5;
filter:alpha(opacity=50);}
.box3{
position:relative;
width:200px;
height:200px;
background-color:#f00;
z-index:1;
opacity:0.5;
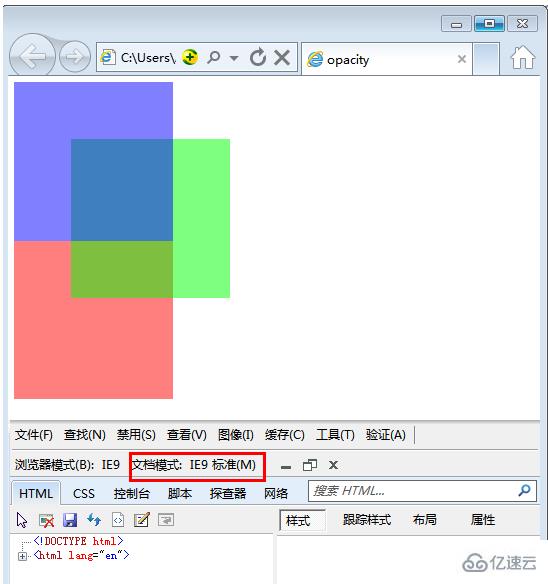
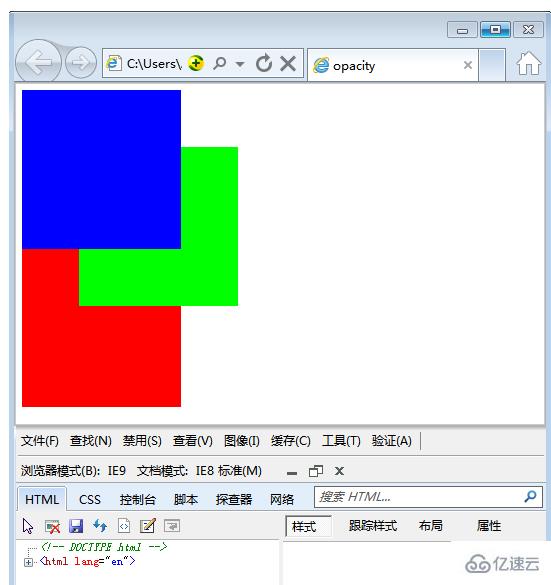
filter:alpha(opacity=80)}表現效果:在IE8及其以下的瀏覽器也可以很好地適應

因為filter:alpha(opacity=透明度) 這條元素寫在下面,所以 filter:alpha(opacity=透明度) 的優先級要高于 opacity:0.5; 的優先級。最終表現效果不是opacity:0.5
以上是“css中怎么使顏色透明度”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。