溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹css3中如何調節透明度,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
css3中調節透明度的方法:可以使用opacity屬性來設置透明度,如【opacity:0.5; filter:Alpha(opacity=50);】,表示將元素透明度設置為0.5。
屬性介紹:
opacity 屬性設置元素的不透明級別。
語法:
opacity: value|inherit;
屬性值:
value 規定不透明度。從 0.0 (完全透明)到 1.0(完全不透明)。
inherit 應該從父元素繼承 opacity 屬性的值。
調節透明度的方法:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
background-color:red;
opacity:0.5;
filter:Alpha(opacity=50); /* IE8 以及更早的瀏覽器 */
}
</style>
</head>
<body>
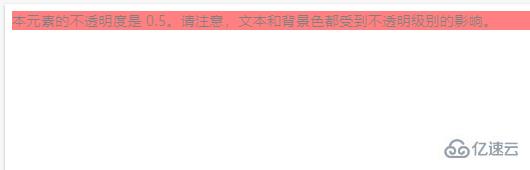
<div>本元素的不透明度是 0.5。請注意,文本和背景色都受到不透明級別的影響。</div>
</body>
</html>運行結果:

以上是“css3中如何調節透明度”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。