溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“html如何設置div的透明度”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“html如何設置div的透明度”吧!
html設置div透明度的方法:1、利用opacity屬性,只需要給div元素添加“opacity: 透明度值;”樣式即可;2、利用filter屬性,只需要給div元素添加“filter:opacity(透明度值);”樣式即可。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
html設置div的透明度
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.box1{
width: 300px;
height: 200px;
background-color: yellow;
}
.box2{
width: 100px;
height: 100px;
background-color: green;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>
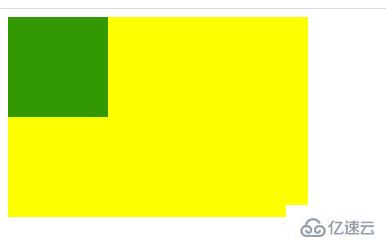
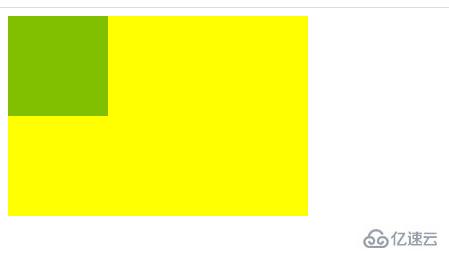
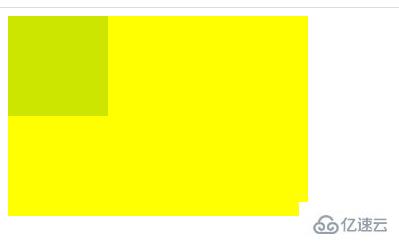
1、使用opacity屬性設置,透明度值越小,越透明。
.box2{
width: 100px;
height: 100px;
background-color: green;
opacity: 0.8;
}
.box2{
width: 100px;
height: 100px;
background-color: green;
opacity: 0.5;
}
.box2{
width: 100px;
height: 100px;
background-color: green;
opacity: 0.2;
}
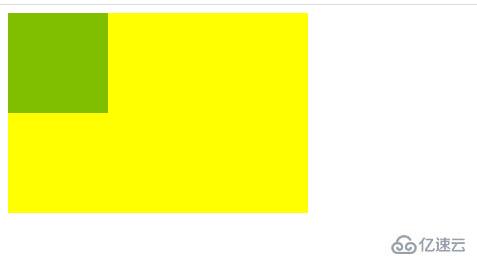
2、使用filter:opacity(透明度值);,透明度值越小,越透明。
.box2{
width: 100px;
height: 100px;
background-color: green;
filter:opacity(0.5);
}
.box2{
width: 100px;
height: 100px;
background-color: green;
filter:opacity(0.1);
}
到此,相信大家對“html如何設置div的透明度”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。