您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“vue如何實現驗證碼”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“vue如何實現驗證碼”吧!
vue實現驗證碼的方法:1、創建js組件;2、引入組件;3、定義驗證對象;4、初始化節點;5、通過validate()方法驗證輸入的是否正確即可。

本文操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
vue怎么實現驗證碼
Vue實現驗證碼功能
具體內容如下
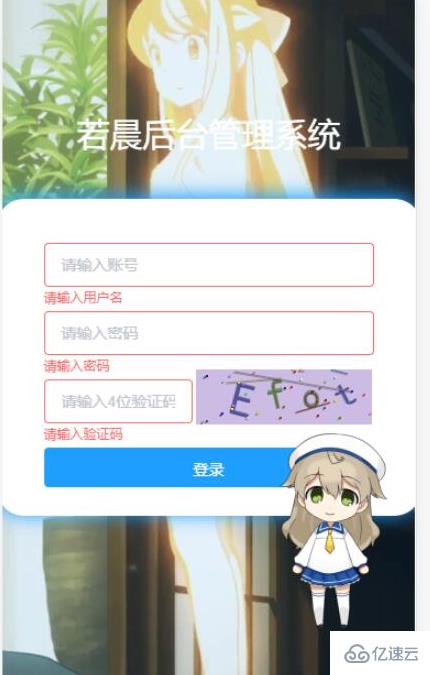
1.效果

2.代碼
2.1 創建js組件

內容
(可直接粘貼過去,需要改寬度和高度,修改_init方法中的寬和高)
function GVerify (options) { // 創建一個圖形驗證碼對象,接收options對象為參數
this.options = { // 默認options參數值
id: '', // 容器Id
canvasId: 'verifyCanvas', // canvas的ID
width: '80', // 默認canvas寬度
height: '30', // 默認canvas高度
type: 'number', // 圖形驗證碼默認類型blend:數字字母混合類型、number:純數字、letter:純字母
code: ''
}
if (Object.prototype.toString.call(options) === '[object Object]') { // 判斷傳入參數類型
for (var i in options) { // 根據傳入的參數,修改默認參數值
this.options[i] = options[i]
}
} else {
this.options.id = options
}
this.options.numArr = '0,1,2,3,4,5,6,7,8,9'.split(',')
this.options.letterArr = getAllLetter()
this._init()
this.refresh()
}
GVerify.prototype = {
/** 版本號**/
version: '1.0.0',
/** 初始化方法**/
_init: function () {
var con = document.getElementById(this.options.id)
var canvas = document.createElement('canvas')
// this.options.width = con.offsetWidth > 0 ? con.offsetWidth : '30'
// this.options.height = con.offsetHeight > 0 ? con.offsetHeight : '30'
this.options.width = '160'
this.options.height = '50'
canvas.id = this.options.canvasId
canvas.width = this.options.width
canvas.height = this.options.height
canvas.style.cursor = 'pointer'
canvas.innerHTML = '您的瀏覽器版本不支持canvas'
con.appendChild(canvas)
var parent = this
canvas.onclick = function () {
parent.refresh()
}
},
/** 生成驗證碼**/
refresh: function () {
var canvas = document.getElementById(this.options.canvasId)
if (canvas.getContext) {
var ctx = canvas.getContext('2d')
}
ctx.textBaseline = 'middle'
ctx.fillStyle = randomColor(180, 240)
ctx.fillRect(0, 0, this.options.width, this.options.height)
if (this.options.type === 'blend') { // 判斷驗證碼類型
var txtArr = this.options.numArr.concat(this.options.letterArr)
} else if (this.options.type === 'number') {
var txtArr = this.options.numArr
} else {
var txtArr = this.options.letterArr
}
for (var i = 1; i <= 4; i++) {
var txt = txtArr[randomNum(0, txtArr.length)]
this.options.code += txt
ctx.font = randomNum(this.options.height / 2, this.options.height) + 'px SimHei' // 隨機生成字體大小
ctx.fillStyle = randomColor(50, 160) // 隨機生成字體顏色
ctx.shadowOffsetX = randomNum(-3, 3)
ctx.shadowOffsetY = randomNum(-3, 3)
ctx.shadowBlur = randomNum(-3, 3)
ctx.shadowColor = 'rgba(0, 0, 0, 0.3)'
var x = this.options.width / 5 * i
var y = this.options.height / 2
var deg = randomNum(-30, 30)
/** 設置旋轉角度和坐標原點**/
ctx.translate(x, y)
ctx.rotate(deg * Math.PI / 180)
ctx.fillText(txt, 0, 0)
/** 恢復旋轉角度和坐標原點**/
ctx.rotate(-deg * Math.PI / 180)
ctx.translate(-x, -y)
}
/** 繪制干擾線**/
for (var i = 0; i < 4; i++) {
ctx.strokeStyle = randomColor(40, 180)
ctx.beginPath()
ctx.moveTo(randomNum(0, this.options.width), randomNum(0, this.options.height))
ctx.lineTo(randomNum(0, this.options.width), randomNum(0, this.options.height))
ctx.stroke()
}
/** 繪制干擾點**/
for (var i = 0; i < this.options.width / 4; i++) {
ctx.fillStyle = randomColor(0, 255)
ctx.beginPath()
ctx.arc(randomNum(0, this.options.width), randomNum(0, this.options.height), 1, 0, 2 * Math.PI)
ctx.fill()
}
},
/** 驗證驗證碼**/
validate: function (code) {
var code = code.toLowerCase()
var v_code = this.options.code.toLowerCase()
if (code == v_code) {
return true
} else {
return false
}
}
}
/** 生成字母數組**/
function getAllLetter () {
var letterStr = 'a,b,c,d,e,f,g,h,i,j,k,l,m,n,o,p,q,r,s,t,u,v,w,x,y,z,A,B,C,D,E,F,G,H,I,J,K,L,M,N,O,P,Q,R,S,T,U,V,W,X,Y,Z'
return letterStr.split(',')
}
/** 生成一個隨機數**/
function randomNum (min, max) {
return Math.floor(Math.random() * (max - min) + min)
}
/** 生成一個隨機色**/
function randomColor (min, max) {
var r = randomNum(min, max)
var g = randomNum(min, max)
var b = randomNum(min, max)
return 'rgb(' + r + ',' + g + ',' + b + ')'
}
export {
GVerify
}2.2 登錄頁面
2.2.1 引入組件
[....<script>]
import { GVerify } from '../../static/js/verifyCode';
[export default { ....]2.2.2 定義驗證對象
注意 verifyCode
data: function () {
return {
title: '若晨后臺管理系統',
ruleForm: {
username: '',
password: '',
verifyCode: ''
},
rules: {
username: [
{ required: true, message: '請輸入用戶名', trigger: 'blur' }
],
password: [{ required: true, message: '請輸入密碼', trigger: 'blur' }],
verifyCode: [
{ required: true, message: '請輸入驗證碼', trigger: 'blur' }
]
},
verifyCode: null
}
},2.2.3 初始化節點
<el-form-item prop="verifyCode" class="verifyCodeItemCss">
<el-input class="verify_css" placeholder="請輸入4位驗證碼" v-model="ruleForm.verifyCode" @keyup.enter.native="submitForm('ruleForm')"></el-input>
<!--關鍵 ↓-->
<div id="v_container"></div>
</el-form-item>mounted方法中初始化 'v_container' 為div的id
mounted () {
this.verifyCode = new GVerify('v_container')
}2.2.4 驗證輸入的是否正確
通過在data中定義的verifyCode對象的validate()方法,如果輸入正確返回true 錯誤返回 false
var that = this
// 獲取驗證碼
var verifyCode = this.ruleForm.verifyCode
var verifyFlag = this.verifyCode.validate(verifyCode)
if (!verifyFlag) {
that.$notify.error({
title: '系統提示',
message: '驗證碼輸入錯誤'
})
return;
} else {
that.$notify({
title: '系統提示',
message: '驗證碼輸入正確',
type: 'success'
})
}3.全部頁面代碼
<template>
<div class="login-wrap">
<div class="video-bg">
<video muted="" data-autoplay="" loop="" autoplay="" src="https://gss3.baidu.com/6LZ0ej3k1Qd3ote6lo7D0j9wehsv/tieba-movideo/65886292_9687ec67dfc37bfbf847d82b6b52a276_96e56b0f4bfc.mp4" class="video-tvc" id="video-tvc" data-object-fit="">
</video>
</div>
<div class="ms-title">{{title}}</div>
<div class="ms-login">
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="0px" class="demo-ruleForm">
<el-form-item prop="username">
<el-input v-model="ruleForm.username" placeholder="請輸入賬號"></el-input>
</el-form-item>
<el-form-item prop="password">
<el-input type="password" placeholder="請輸入密碼" v-model="ruleForm.password" @keyup.enter.native="submitForm('ruleForm')"></el-input>
</el-form-item>
<el-form-item prop="verifyCode" class="verifyCodeItemCss">
<el-input class="verify_css" placeholder="請輸入4位驗證碼" v-model="ruleForm.verifyCode" @keyup.enter.native="submitForm('ruleForm')"></el-input>
<div id="v_container"></div>
</el-form-item>
<div class="login-btn">
<el-button class="loginBtn" type="primary" @click="submitForm('ruleForm')">登錄</el-button>
</div>
<!--
<p style="font-size:12px;line-height:30px;color:#999;">Tips : 用戶名和密碼隨便填。</p>
-->
</el-form>
</div>
</div>
</template>
<script>
import { GVerify } from '../../static/js/verifyCode';
export default {
data: function () {
return {
title: '若晨后臺管理系統',
ruleForm: {
username: '',
password: '',
verifyCode: ''
},
rules: {
username: [
{ required: true, message: '請輸入用戶名', trigger: 'blur' }
],
password: [{ required: true, message: '請輸入密碼', trigger: 'blur' }],
verifyCode: [
{ required: true, message: '請輸入驗證碼', trigger: 'blur' }
]
},
verifyCode: null
}
},
mounted () {
// 隨機播放幀數
this.videoCut()
this.verifyCode = new GVerify('v_container')
},
methods: {
submitForm (formName) {
var that = this
// 獲取驗證碼
var verifyCode = this.ruleForm.verifyCode
var verifyFlag = this.verifyCode.validate(verifyCode)
if (!verifyFlag) {
that.$notify.error({
title: '系統提示',
message: '驗證碼輸入錯誤'
})
return;
} else {
that.$notify({
title: '系統提示',
message: '驗證碼輸入正確',
type: 'success'
})
}
this.$refs[formName].validate(valid => {
if (valid) {
// 判斷是否登錄成功
let param = {
userName: that.ruleForm.username,
passWord: that.ruleForm.password
}
// this.axios.post(this.$service.user.USER_LOGIN_API.url,param).then(res=>{
// console.log("請求成功",res)
// if(res.data.data != undefined){
// that.$notify({
// title: '系統提示',
// message: '登錄成功',
// type:"success"
// });
// // 存local
// localStorage.setItem('ms_username',res.data.data.userNickName);
// localStorage.setItem('token',res.data.data.id);
// self.$router.push('/index');
// }else{
// that.$notify.error({
// title: '系統提示',
// message: '用戶賬戶密碼輸出錯誤'
// });
// }
localStorage.setItem('ms_username', 'admin')
localStorage.setItem('token', 'admin')
that.$router.push('/index')
} else {
console.log('error submit!!')
return false
}
})
},
videoCut () {
$('video').on('loadedmetadata', function (event) {
var duration = Math.ceil(this.duration)
this.currentTime = Math.round(Math.random() * duration)
})
}
}
}
</script>
<style scoped>
.verify_css {
width: 45%;
}
.login-wrap {
position: relative;
width: 100%;
height: 100%;
}
.ms-title {
position: absolute;
top: 50%;
width: 100%;
margin-top: -230px;
text-align: center;
font-size: 30px;
color: #fff;
}
.ms-login {
position: absolute;
left: 50%;
top: 50%;
width: 300px;
height: 13rem;
margin: -150px 0 0 -190px;
padding: 40px;
border-radius: 6%;
background: #fff;
box-shadow: -2px -2px 17px 1px #1e9fff;
}
.login-btn {
text-align: center;
}
.login-btn button {
width: 100%;
height: 36px;
}
.video-bg {
min-width: 100%;
min-height: 100%;
width: 100%;
height: 100%;
opacity: 0.9;
}
video {
width: 100%;
height: 100%;
object-fit: cover;
/* opacity: 0.6; */
}
.loginBtn:hover {
box-shadow: 0px 1px 4px rgba(0, 0, 0, 0.3),
0px 0px 20px rgba(0, 0, 0, 0.1) inset;
}
#v_container {
width: auto;
height: auto;
display: inline-flex;
position: relative;
top: 1rem;
margin-top: -2rem;
}
</style>感謝各位的閱讀,以上就是“vue如何實現驗證碼”的內容了,經過本文的學習后,相信大家對vue如何實現驗證碼這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。