您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“vue如何添加logo”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“vue如何添加logo”吧!
vue添加logo的方法:1、在vue項目的根目錄下,新建一個img文件夾;2、通過“<link rel="icon" href="../img/MyLogo.png">”方式添加logo即可。

本文操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
vue怎么添加logo?
在vue項目中增加網頁logo:
一、前言
vue項目中增加網頁,操作很簡單,就能達到效果:一張圖片 + 一行代碼 。
二、正文
本項目是基于 ElementUI 的 element-starter,以做更好的演示。
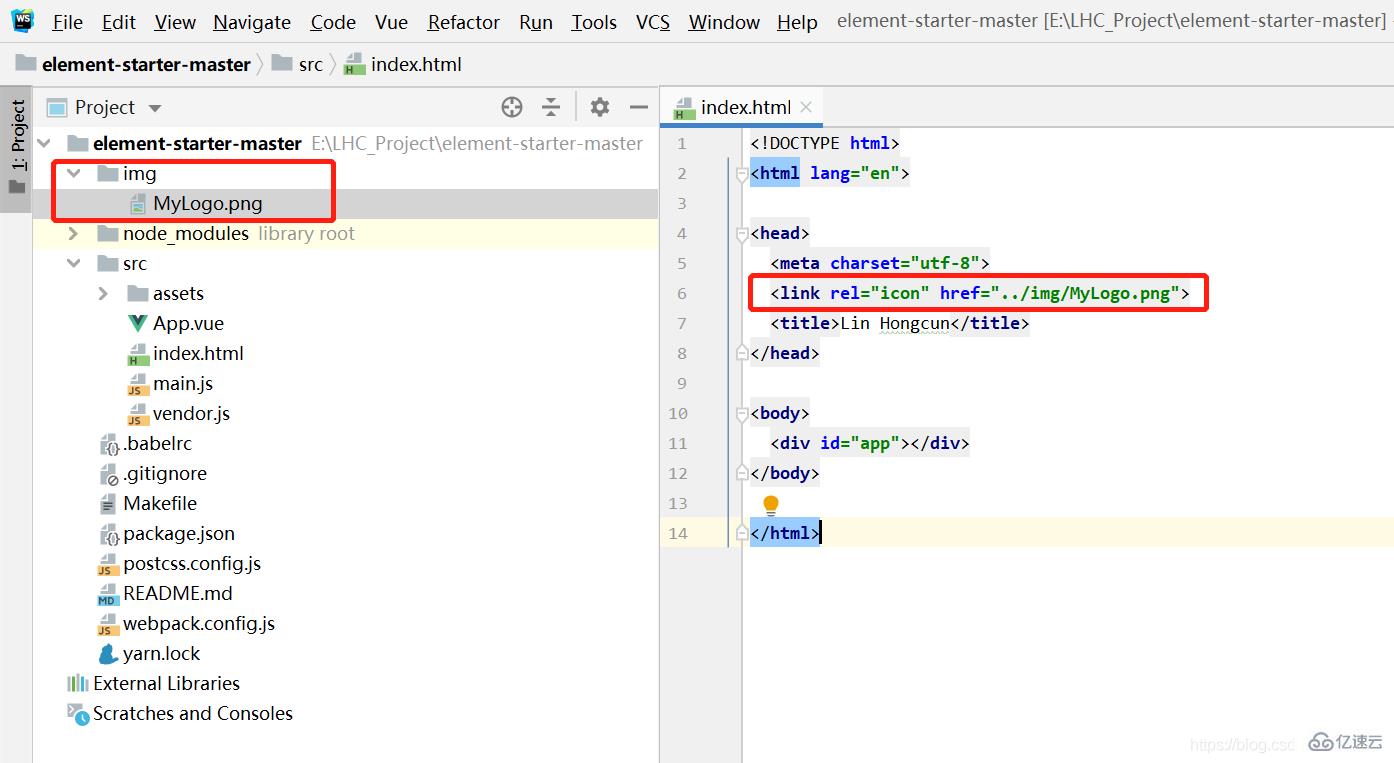
1.代碼

增加如下logo

增加了如下的代碼
<link rel="icon" href="../img/MyLogo.png">
注意在項目的根目錄下,新建一個文件夾如 img,logo 的圖片從里邊獲取,不要在 assets 中獲取!
<!DOCTYPE html><html><head> <meta charset="utf-8"> <link rel="icon" href="../img/MyLogo.png"> <title>Lin Hongcun</title> </head><body> <div id="app"> </div> </body> </html>
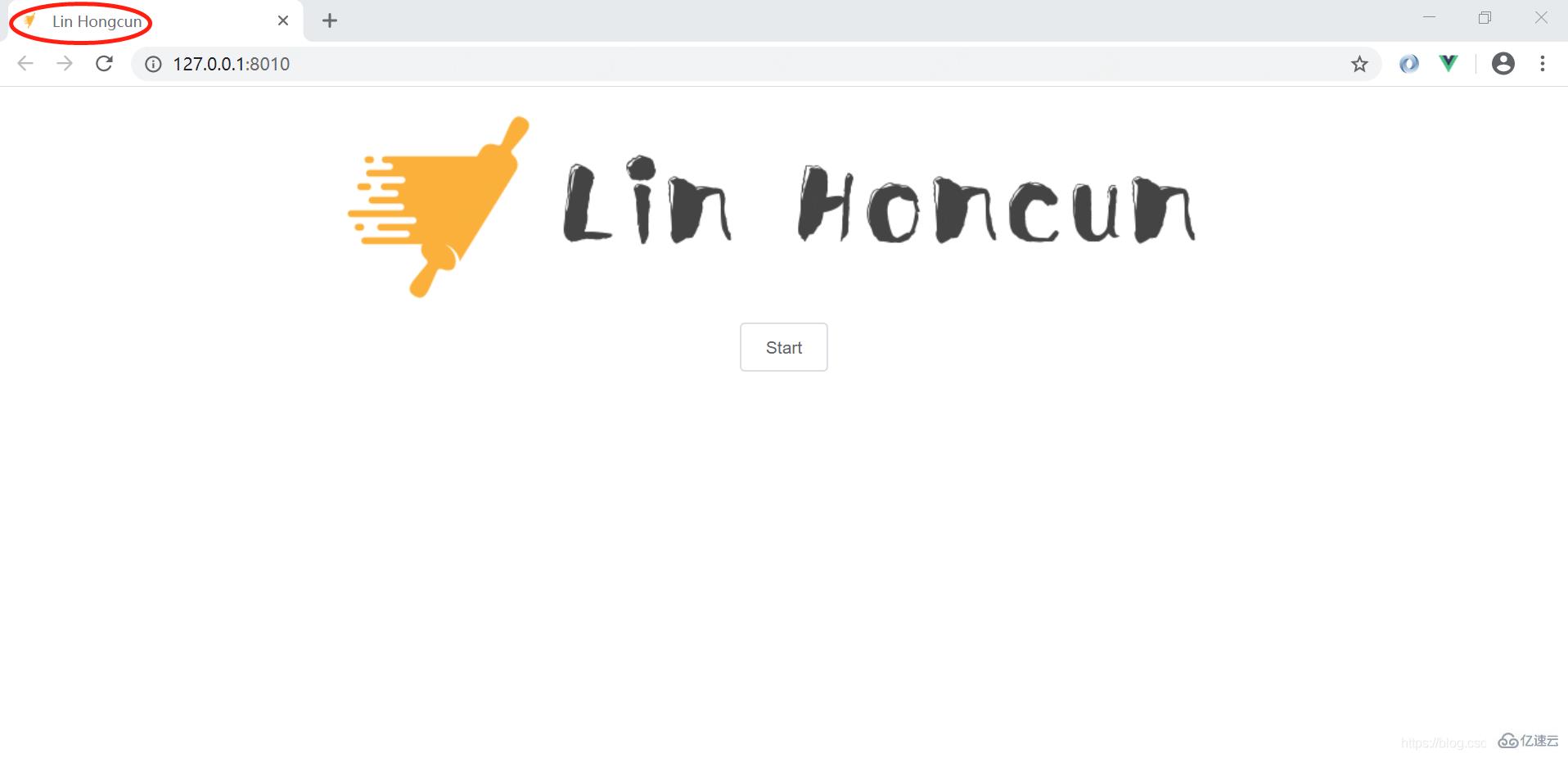
2.效果

感謝各位的閱讀,以上就是“vue如何添加logo”的內容了,經過本文的學習后,相信大家對vue如何添加logo這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。