溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關php如何實現背景圖上添加圓形logo圖標,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
具體如下:
總共分 3 步:
1. 壓縮logo 成固定大小的方形圖片
2. 將logo 轉成圓形logo
3. 將logo與背景圖合并
代碼如下:
<?php
class ImageController extends CI_Controller{
public function __construct()
{
parent::__construct();
date_default_timezone_set('Asia/Shanghai');
error_reporting( E_ALL&~E_NOTICE&~E_WARNING);
$this->load->library('curl');
}
/**
* @todo : 本函數用于 將方形的圖片壓縮后
* 再裁減成圓形 做成logo
* 與背景圖合并
* @return 返回url
*/
public function index(){
//頭像
$headimgurl = 'a.jpg';
//背景圖
$bgurl = './aa.png';
$imgs['dst'] = $bgurl;
//第一步 壓縮圖片
$imggzip = $this->resize_img($headimgurl);
//第二步 裁減成圓角圖片
$imgs['src'] = $this->test($imggzip);
//第三步 合并圖片
$dest = $this->mergerImg($imgs);
}
public function resize_img($url,$path='./'){
$imgname = $path.uniqid().'.jpg';
$file = $url;
list($width, $height) = getimagesize($file); //獲取原圖尺寸
$percent = (110/$width);
//縮放尺寸
$newwidth = $width * $percent;
$newheight = $height * $percent;
$src_im = imagecreatefromjpeg($file);
$dst_im = imagecreatetruecolor($newwidth, $newheight);
imagecopyresized($dst_im, $src_im, 0, 0, 0, 0, $newwidth, $newheight, $width, $height);
imagejpeg($dst_im, $imgname); //輸出壓縮后的圖片
imagedestroy($dst_im);
imagedestroy($src_im);
return $imgname;
}
//第一步生成圓角圖片
public function test($url,$path='./'){
$w = 110; $h=110; // original size
$original_path= $url;
$dest_path = $path.uniqid().'.png';
$src = imagecreatefromstring(file_get_contents($original_path));
$newpic = imagecreatetruecolor($w,$h);
imagealphablending($newpic,false);
$transparent = imagecolorallocatealpha($newpic, 0, 0, 0, 127);
$r=$w/2;
for($x=0;$x<$w;$x++)
for($y=0;$y<$h;$y++){
$c = imagecolorat($src,$x,$y);
$_x = $x - $w/2;
$_y = $y - $h/2;
if((($_x*$_x) + ($_y*$_y)) < ($r*$r)){
imagesetpixel($newpic,$x,$y,$c);
}else{
imagesetpixel($newpic,$x,$y,$transparent);
}
}
imagesavealpha($newpic, true);
// header('Content-Type: image/png');
imagepng($newpic, $dest_path);
imagedestroy($newpic);
imagedestroy($src);
unlink($url);
return $dest_path;
}
//php 合并圖片
public function mergerImg($imgs,$path='./') {
$imgname = $path.rand(1000,9999).uniqid().'.jpg';
list($max_width, $max_height) = getimagesize($imgs['dst']);
$dests = imagecreatetruecolor($max_width, $max_height);
$dst_im = imagecreatefrompng($imgs['dst']);
imagecopy($dests,$dst_im,0,0,0,0,$max_width,$max_height);
imagedestroy($dst_im);
$src_im = imagecreatefrompng($imgs['src']);
$src_info = getimagesize($imgs['src']);
imagecopy($dests,$src_im,270,202,0,0,$src_info[0],$src_info[1]);
imagedestroy($src_im);
// var_dump($imgs);exit;
// header("Content-type: image/jpeg");
imagejpeg($dests,$imgname);
// unlink($imgs['dst']);
unlink($imgs['src']);
return $imgname;
}
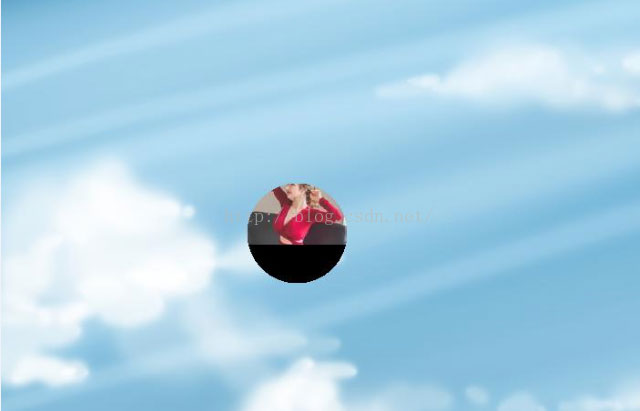
}結果展示:

關于“php如何實現背景圖上添加圓形logo圖標”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。