溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了web開發中如何實現背景偏移取圖標,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
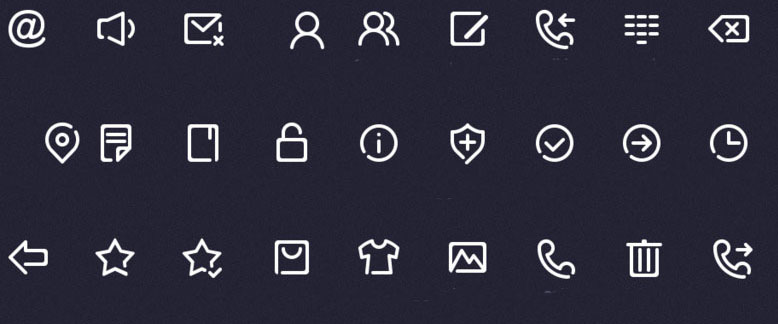
通常為了減少客戶端從服務器下載圖片的次數,提高服務器的性能,現在比較流行的做法是將多張圖片拼合成一張大圖片,然后再利用background-position屬性截取其中的各個小圖標,如菜單,表單或導航的小圖標等這種技術稱為CSS Sprite技術,示例代碼如下:
html代碼如下:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>背景偏移取圖標</title> <link type="text/css" rel="stylesheet" href="1.css"/> </head> <body> <div id="name">name</div> <div id="psw">psw</div> <div id="tel">tel</div> </body> </html>
1.css代碼如下:
div
{
width:73px;
line-height:52px;
height:52px;
text-align:rightright;
background:url(images/3.jpg) no-repeat;
color:white;
}
#name
{
background-position:-286px -7px;<!--向左偏移286px,向上偏移7px-->
}
#psw
{
background-position:-272px -116px;
}
#tel
{
background-position:-535px -230px;
}(要用圖片處理工具量出要截取的的圖標所要偏移的量,正負代表偏移的方向,正代表向右或向下偏移,負代表向左或向上偏移)
素材圖:

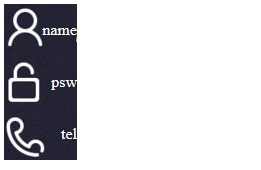
最終效果圖:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“web開發中如何實現背景偏移取圖標”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。