您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Vue如何用插件實現滑動驗證碼”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Vue如何用插件實現滑動驗證碼”吧!
Vue是一套用于構建用戶界面的漸進式JavaScript框架,Vue與其它大型框架的區別是,使用Vue可以自底向上逐層應用,其核心庫只關注視圖層,方便與第三方庫和項目整合,且使用Vue可以采用單文件組件和Vue生態系統支持的庫開發復雜的單頁應用。
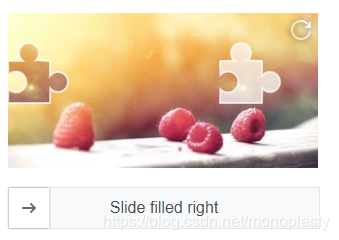
預覽
基于滑動式的驗證碼,免于字母驗證碼的繁瑣輸入 用于網頁注冊或者登錄
安裝
更新記錄
內置方法
props傳參(均為可選)
自定義回調函數
V1.1.2 版本
V1.1.1 描述(此版本有bug,請使用最新版)
V1.1.0 版本新增屬性`imgs`:
使用方法
注意事項
目前僅前端實現,支持移動端滑動事件。版本V1.1.2

github文檔地址: https://github.com/monoplasty/vue-monoplasty-slide-verify
gitee鏡像地址:https://gitee.com/monoplasty/vue-monoplasty-slide-verify
npm install --save vue-monoplasty-slide-verify
// main.js
import Vue from 'vue';
import SlideVerify from 'vue-monoplasty-slide-verify';
Vue.use(SlideVerify);
// template
<slide-verify
ref="slideblock"
@again="onAgain"
@fulfilled="onFulfilled"
@success="onSuccess"
@fail="onFail"
@refresh="onRefresh"
:accuracy="accuracy"
:slider-text="text"
></slide-verify>
<div>{{msg}}</div>
<button @click="handleClick">在父組件可以點我刷新哦</button>
// script
export default {
name: 'App',
data(){
return {
msg: '',
text: '向右滑',
// 精確度小,可允許的誤差范圍小;為1時,則表示滑塊要與凹槽完全重疊,才能驗證成功。默認值為5
accuracy: 1,
}
},
methods: {
onSuccess(){
console.log('驗證通過');
this.msg = 'login success'
},
onFail(){
console.log('驗證不通過');
this.msg = ''
},
onRefresh(){
console.log('點擊了刷新小圖標');
this.msg = ''
},
onFulfilled() {
console.log('刷新成功啦!');
},
onAgain() {
console.log('檢測到非人為操作的哦!');
this.msg = 'try again';
// 刷新
this.$refs.slideblock.reset();
},
handleClick() {
// 父組件直接可以調用刷新方法
this.$refs.slideblock.reset();
},
}
}修復imgs 參數不傳是的warn
accuracy 精度設置
判斷滑塊與凹槽位置的誤差范圍值,默認取值范圍為 [1, 10]。若取值不為 -1,則會開啟檢測非人為操作。人為操作也有可能會觸發哦!
判斷依據是:滑塊的一系列移動坐標的平均值和方差是否相等。若相等則人為是非人為操作。
若
accuracy為 -1,則表示關閉檢測非人為操作,默認開啟。開啟之后,若檢測到為非人為操作,則會觸發again回調函數
imgs:當imgs不傳或者傳空數組時,圖片庫默認使用第三方api提供的圖片路徑。可能加載緩慢;
當imgs傳本地路徑時,確保圖片路徑是否正確。建設傳cdn上的圖片地址。
詳情可參考APP.vue上的寫法。或在線查看demo地址
在父組件里如果需要重置,可以在父組件中調用子組件reset() 方法
<slide-verify ref="slideblock" ></slide-verify> // javascript 見使用方法 this.$refs.slideblock.reset();
| 參數 | 類型 | 默認值 | 描述 | 版本 |
|---|---|---|---|---|
| l | Number | 42 | 滑塊的邊長 | |
| r | Number | 10 | 滑塊突出圓的半徑 | |
| w | Number | 310 | canvas畫布的寬 | |
| h | Number | 155 | canvas畫布的高 | |
| sliderText | String | Slide filled right | 滑塊底紋文字 | 1.0.5 |
| imgs | Array | [] | 背景圖數組。可不傳 | 1.1.0 |
| accuracy | Number | 5 | 滑動驗證的誤差范圍 | 1.1.2 |
| show | Boolean | true | 是否顯示刷新按鈕 | 1.1.2 |
| 事件名 | 類型 | 描述 | 版本 |
|---|---|---|---|
| success | Function | 驗證碼匹配成功的回調 | |
| fail | Function | 驗證碼未匹配的回調 | |
| refresh | Function | 點擊刷新按鈕后的回調函數 | |
| again | Function | 檢測到非人為操作滑動時觸發的回調函數 | 1.1.2 |
| fulfilled | Function | 刷新成功之后的回調函數 | 1.1.2 |
目前僅是前端實現
感謝各位的閱讀,以上就是“Vue如何用插件實現滑動驗證碼”的內容了,經過本文的學習后,相信大家對Vue如何用插件實現滑動驗證碼這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。