溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下canvas在圓弧周圍繪制文本的方法有哪些,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
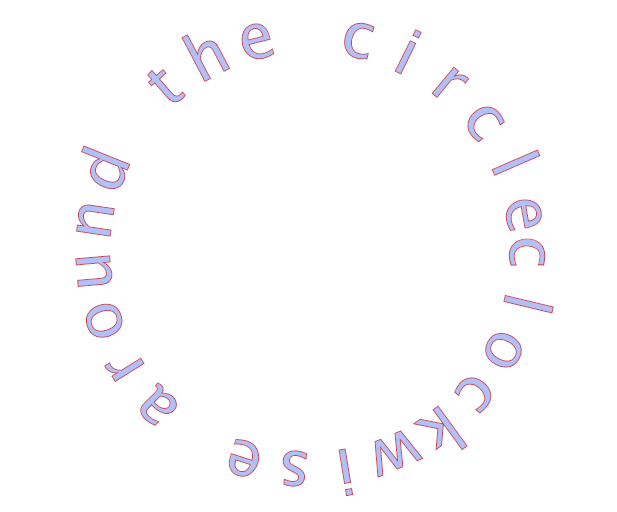
效果如下圖

第一種是直接用弧度的
var canvas=document.getElementById("canvas")
var context=canvas.getContext("2d")
var TEXT_FILL_STYLE="rgba(100,130,240,0.5)"
var TEXT_STROKE_STYLE="rgba(200,0,0,0.7)"
var TEXT_SIZE=64;
circle={
x:canvas.width/2,
y:canvas.height/2,
radius:200
}
function drawCircularText(string,startAngle,endAngle){
var radius=circle.radius //圓的半徑
var angleDecrement=(startAngle-endAngle)/(string.length-1)//每個字母占的弧度
var angle=parseFloat(startAngle) //轉一下數字
var index=0;
var character;
context.save()
context.fillStyle=TEXT_FILL_STYLE;
context.strokeStyle=TEXT_STROKE_STYLE;
context.font=TEXT_SIZE+"px Lucida Sans"
while(index<string.length){
character=string.charAt(index)
context.save()
context.beginPath()
context.translate(circle.x+Math.cos(angle)*radius,circle.y-Math.sin(angle)*radius)
context.rotate(Math.PI/2-angle) //Math.PI/2為旋轉90度 Math.PI/180*X為旋轉多少度
context.fillText(character,0,0)
context.strokeText(character,0,0)
angle-=angleDecrement
index++
context.restore()
}
context.restore()
}
context.textAlign="center"
context.textBaseLine="middle"
drawCircularText("clockwise around the circle",Math.PI*2,Math.PI/8) //第三個參數表示文字首位是否相接 差了多少弧度第二種是用角度帶入的 請注意drawCircularText的第二個參數和第三個參數的不同
var canvas=document.getElementById("canvas")
var context=canvas.getContext("2d")
var TEXT_FILL_STYLE="rgba(100,130,240,0.5)"
var TEXT_STROKE_STYLE="rgba(200,0,0,0.7)"
var TEXT_SIZE=64;
circle={
x:canvas.width/2,
y:canvas.height/2,
radius:200
}
function drawCircularText(string,startAngle,endAngle){
var radius=circle.radius //圓的半徑
var angleDecrement=(startAngle-endAngle)/(string.length-1)//每個字母占的弧度
var angle=startAngle //
var index=0;
var character;
context.save()
context.fillStyle=TEXT_FILL_STYLE;
context.strokeStyle=TEXT_STROKE_STYLE;
context.font=TEXT_SIZE+"px Lucida Sans"
while(index<string.length){
character=string.charAt(index)
context.save()
context.beginPath()
context.translate(circle.x+Math.cos((Math.PI/180)*angle)*radius,circle.y-Math.sin((Math.PI/180)*angle)*radius)
context.rotate((Math.PI/2)-(Math.PI/180)*angle) //Math.PI/2為旋轉90度 Math.PI/180*X為旋轉多少度
context.fillText(character,0,0)
context.strokeText(character,0,0)
angle-=angleDecrement
index++
context.restore()
}
context.restore()
}
context.textAlign="center"
context.textBaseLine="middle"
drawCircularText("clockwise around the circle",360,10) //第三個參數表示文字首位是否相接 差了多少弧度以上是“canvas在圓弧周圍繪制文本的方法有哪些”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。