您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹canvas里面怎么基于隨機點繪制一個多邊形,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
起因
今天在學習《HTML5+Javascript動畫基礎》這本書的時候,在第八章的第三節講到如何用三個彈簧連接三個點來做拉伸運動。
在做完例子之后,就想到如果是四個點,五個點,怎么樣。
就改寫了一下代碼,把點的數目變量化。最終的效果是能實現各個點最終的拉伸運動到平衡,可是點之間的連線不是很好看,有些是交叉的。

于是就想著能不能優化這一塊。
旋轉連線
前面例子里面的點,都是隨機位置,所以連線不可控。所以想先從這塊著手。
先以某一個點為參照點,獲得其他點相對于這個點的角度。
然后按照角度從小到大的去連接這些點,這樣就能畫出一個正常的多邊形了。
大致實現代碼如下:
let balls = [];
let ballNum = 6;
let firstBall = null;
while(ballNum--) {
let ball = new Ball(20, parseColor(Math.random() * 0xffffff))
ball.x = Math.random() * width;
ball.y = Math.random() * height;
balls.push(ball)
if (!firstBall) {
firstBall = ball
ball.angle = 0
} else {
const dx = ball.x - firstBall.x,
dy = ball.y - firstBall.y;
ball.angle = Math.atan2(dy, dx);
}
}
// 嘗試讓球連線是一個正多邊形
balls = balls.sort((ballA, ballB) => {
return ballA.angle - ballB.angle
})這樣在最后繪制連線的時候,遍歷數組就能按照角度從小到大來繪制了。
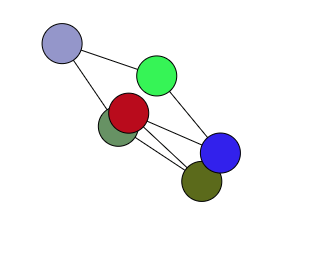
效果如下:

這樣是能極大的減少交叉線的情況,可還是無法完全避免。
接下來,想嘗試優化這個方案,比如angle用Math.abs來取正,或者每一個點都找夾角最小的點來連線。可是結果都不行,無法避免交叉線。
基于中心點旋轉
后面又想到一個思路,如果能確定多邊形的中心點,那么分別計算所有點相對于中心點的夾角,就能以順時針或者逆時針來連接這些點。
可是在網上找了半天,所有點算法里面,都是要求有一系列按某個時針順序排列的點。
可是如果我有這些點,就已經能繪制多邊形了。只好放棄
X軸兩極點分割
無奈之下只好找Google,然后就發現了知乎上的一個答案挺好的: 如何將平面上無序的一組點連成一個簡單多邊形?
具體算法描述,大家看那個答案就好,我就不贅述了。
不過在連接上鏈和下鏈的時候,其實只要保證上鏈是X軸降序連接,下鏈是X軸升序連接即可(以逆時針方向繪制)。至于X軸相同的點,不管是優先Y軸大的還是小的都可以。
實現的時候,是嚴格按照答案里面的算法實現的。
在判斷一個點是屬于上鏈還是下鏈的時候,一開始想的是基于兩點確定直線的函數方程,再引入點的坐標來計算。不過后面想到,所有的點都以最左邊的極點來計算斜角,然后根據角度大小來劃分,視覺上更好理解。
大致代碼如下:
let balls = [];
let tempBalls = [];
let ballNum = 6;
let isDragingBall = false;
while(ballNum--) {
let ball = new Ball(10, parseColor(Math.random() * 0xffffff))
ball.x = Math.random() * width;
ball.y = Math.random() * height;
tempBalls.push(ball)
}
// 讓點按X軸升序排序
tempBalls = tempBalls.sort((ballA, ballB) => {
return ballA.x - ballB.x
})
// 找X軸左右極點
let firstBall = tempBalls[0],
lastBall = tempBalls[tempBalls.length -1];
let smallXBalls = tempBalls.filter(ball => ball.x === firstBall.x),
bigXBalls = tempBalls.filter(ball => ball.x === lastBall.x)
// 處理左右極點有多個的情況
if (smallXBalls.length > 1) {
smallXBalls.sort((ballA, ballB) => {
return ballB.y - ballA.y
})
}
if (bigXBalls.length > 1) {
bigXBalls.sort((ballA, ballB) => {
return ballB.y - ballA.y
})
}
firstBall = smallXBalls[0]
lastBall = bigXBalls[0]
// 獲得極點連線的角度
let splitLineAngle = Math.atan2(lastBall.y - firstBall.y, lastBall.x - firstBall.x);
let upperBalls = [],
lowerBalls = [];
// 所有其他點跟firstBall計算角度
// 大于splitLineAngle的都是下鏈
// 其他是上鏈
tempBalls.forEach(ball => {
if (ball === firstBall || ball === lastBall) {
return false
}
let angle = Math.atan2(ball.y - firstBall.y, ball.x - firstBall.x);
if (angle > splitLineAngle) {
lowerBalls.push(ball)
} else {
upperBalls.push(ball)
}
})
// 處理X軸相同情況的排序
lowerBalls = lowerBalls.sort((ballA, ballB) => {
if (ballA.x !== ballB.x) {
return ballA.x - ballB.x
}
return ballB.y - ballA.y
})
upperBalls = upperBalls.sort((ballA, ballB) => {
if (ballA.x !== ballB.x) {
return ballB.x - ballA.x
}
return ballB.y - ballB.x
})
// 逆時針連接所有的點
balls = [firstBall].concat(lowerBalls, [lastBall], upperBalls)
balls = balls.map((ball, i) => {
ball.text = i + 1;
return ball
})最終返回的balls,就是按逆時針排序的多邊形的點了。
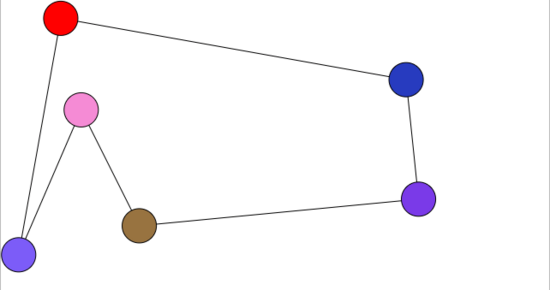
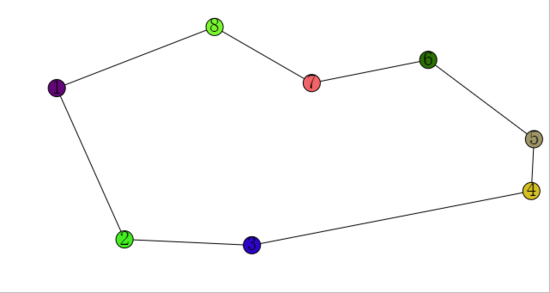
效果如下:

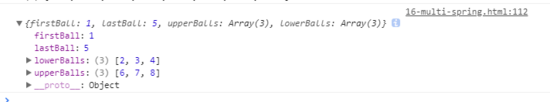
各個球的內部狀態如下:

以上是“canvas里面怎么基于隨機點繪制一個多邊形”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。