您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“HTML5 Canvas怎么繪制文本及圖片”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“HTML5 Canvas怎么繪制文本及圖片”吧!
繪制文本
在HTML5中,我們還可以在Canvas「畫布」上繪制我們所需的文本文字,其中所涉及到的CanvasRenderingContext2D對象的主要屬性和方法如下:
| 屬性或方法 | 基本描述 |
|---|---|
| font | 設置繪制文字所使用的字體,例如20px 宋體,默認值為10px sans-serif。該屬性的用法與css font屬性一致,例如italic bold 14px/30px Arial,宋體 |
| fillStyle | 用于設置畫筆填充路徑內部的顏色、漸變和模式。該屬性的值可以是一個表示CSS顏色值的字符串。如果你的繪制需求比較復雜,該屬性的值還可以是一個CanvasGradient對象或者CanvasPattern對象 |
| strokeStyle | 用于設置畫筆繪制路徑的顏色、漸變和模式。該屬性的值可以是一個表示CSS顏色值的字符串。如果你的繪制需求比較復雜,該屬性的值還可以是一個CanvasGradient對象或者CanvasPattern對象 |
| fillText(string text, int x, int y[, int maxWidth]) | 從指定坐標點位置開始繪制填充的文本文字。參數maxWidth是可選的,如果文本內容寬度超過該參數設置,則會自動按比例縮小字體以適應寬度。與本方法對應的樣式設置屬性為fillStyle。 |
| strokeText(string text, int x, int y[, int maxWidth]) | 從指定坐標點位置開始繪制非填充的文本文字(文字內部是空心的)。參數maxWidth是可選的,如果文本內容寬度超過該參數設置,則會自動按比例縮小字體以適應寬度。該方法與fillText()用法一致,不過strokeText()繪制的文字內部是非填充(空心)的,fillText()繪制的文字是內部填充(實心)的。與本方法對應的樣式設置屬性為strokeStyle。 |
從上面的API描述信息中我們可以得知,在Canvas中可以使用兩種方式來繪制文本文字:一種是使用fillText()+fillStyle來繪制填充(實心)的文字;一種是使用strokeText()+strokeStyle繪制非填充(空心)的文字。
下面,我們先來看看如何使用canvas繪制實心文字,具體html代碼如下:
JavaScript Code復制內容到剪貼板
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML5 Canvas繪制文本文字入門示例</title>
</head>
<body>
<!-- 添加canvas標簽,并加上紅色邊框以便于在頁面上查看 -->
<canvas id="myCanvas" width="400px" height="300px" style="border: 1px solid red;">
您的瀏覽器不支持canvas標簽。
</canvas>
<script type="text/javascript">
//獲取Canvas對象(畫布)
var canvas = document.getElementById("myCanvas");
//簡單地檢測當前瀏覽器是否支持Canvas對象,以免在一些不支持html5的瀏覽器中提示語法錯誤
if(canvas.getContext){
//獲取對應的CanvasRenderingContext2D對象(畫筆)
var ctx = canvas.getContext("2d");
//設置字體樣式
ctx.font = "30px Courier New";
//設置字體填充顏色
ctx.fillStyle = "blue";
//從坐標點(50,50)開始繪制文字
ctx.fillText("CodePlayer+中文測試", 50, 50);
}
</script>
</body>
</html>
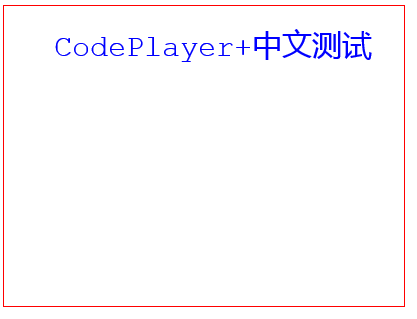
對應的顯示效果如下:
接著,我們使其他環境條件均保持不變,再次使用strokeText()+strokeStyle方式來繪制上述示例中的文字,對應的JavaScript代碼如下:
JavaScript Code復制內容到剪貼板
<script type="text/javascript">
//獲取Canvas對象(畫布)
var canvas = document.getElementById("myCanvas");
//簡單地檢測當前瀏覽器是否支持Canvas對象,以免在一些不支持html5的瀏覽器中提示語法錯誤
if(canvas.getContext){
//獲取對應的CanvasRenderingContext2D對象(畫筆)
var ctx = canvas.getContext("2d");
//設置字體樣式
ctx.font = "30px Courier New";
//設置字體顏色
ctx.strokeStyle = "blue";
//從坐標點(50,50)開始繪制文字
ctx.strokeText("CodePlayer+中文測試", 50, 50);
}
</script>
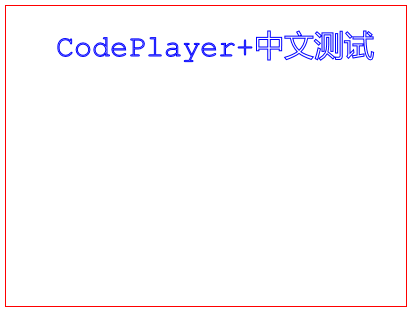
我們再次使用瀏覽器訪問頁面,將會看到如下顯示效果(效果圖片中的"CodePlayer"字樣其實也是空心的,只是由于字體較小導致兩側看起來重疊在了一起):
繪制圖片
在html5中,除了利用canvas繪制矢量圖形之外,我們還可以在canvas「畫布」上繪制現有的圖像文件。
首先,我們來看看使用canvas繪制圖像文件需要用到CanvasRenderingContext2D對象的哪些主要屬性和方法:
XML/HTML Code復制內容到剪貼板
drawImage(mixed image, int x, int y)
以canvas上指定的坐標點開始,按照圖像的原始尺寸大小繪制整個圖像。這里的image可以是Image對象,也可以是Canvas對象(下同)。
XML/HTML Code復制內容到剪貼板
drawImage(mixed image, int x, int y, int width, int height)
以canvas上指定的坐標點開始,以指定的大小(width和height)繪制整個圖像,圖像將根據指定的尺寸自動進行相應的縮放。
drawImage(mixed image, int imageX, int imageY, int imageWidth, int imageHeight, int canvasX, int canvasY, int canvasWidth, int canvasHeight)
將指定圖像的局部圖像(以(imageX, imageY)為左上角、寬度為imageWidth、高度為imageHeight的矩形部分)繪制到canvas中以(canvasX,canvasY)為左上角坐標、寬度為canvasWidth、高度為canvasHeight的矩形區域中
是的,你沒有看錯。要在canvas中繪制圖像,我們可以使用一個名為drawImage()的方法,不過該方法具有三種不同的變體,每個方法變體允許接收的參數不僅數量不同,連參數的含義也不盡相同。
在這里,我們對上述三個變體分別舉例說明。
首先,我們使用drawImage()的第一個變體在canvas上繪制Google的logo圖片(原始尺寸為550 x 190)。
JavaScript Code復制內容到剪貼板
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML5 Canvas繪制圖像入門示例</title>
</head>
<body>
<!-- 添加canvas標簽,并加上紅色邊框以便于在頁面上查看 -->
<canvas id="myCanvas" width="400px" height="300px" style="border: 1px solid red;">
您的瀏覽器不支持canvas標簽。
</canvas>
<script type="text/javascript">
//獲取Canvas對象(畫布)
var canvas = document.getElementById("myCanvas");
//簡單地檢測當前瀏覽器是否支持Canvas對象,以免在一些不支持html5的瀏覽器中提示語法錯誤
if(canvas.getContext){
//獲取對應的CanvasRenderingContext2D對象(畫筆)
var ctx = canvas.getContext("2d");
//創建新的圖片對象
var img = new Image();
//指定圖片的URL
img.src = "http://www.365mini.com/image/google_logo.png";
//瀏覽器加載圖片完畢后再繪制圖片
img.onload = function(){
//以Canvas畫布上的坐標(10,10)為起始點,繪制圖像
ctx.drawImage(img, 10, 10);
};
}
</script>
</body>
</html>
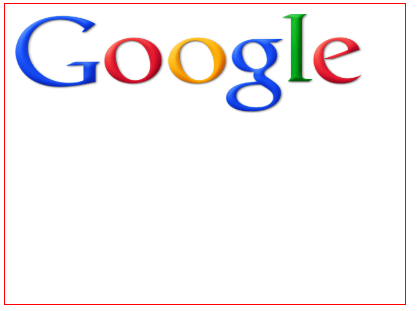
對應的顯示效果如下:
由于Google的Logo圖像過大,超過了canvas的尺寸范圍,因此只能顯示出圖像的一部分。此時,我們使用第2個變體將Google的logo圖像縮小到指定的寬度和高度,并繪制到canvas中。
JavaScript Code復制內容到剪貼板
<script type="text/javascript">
//獲取Canvas對象(畫布)
var canvas = document.getElementById("myCanvas");
//簡單地檢測當前瀏覽器是否支持Canvas對象,以免在一些不支持html5的瀏覽器中提示語法錯誤
if(canvas.getContext){
//獲取對應的CanvasRenderingContext2D對象(畫筆)
var ctx = canvas.getContext("2d");
//創建新的圖片對象
var img = new Image();
//指定圖片的URL
img.src = "http://www.365mini.com/image/google_logo.png";
//瀏覽器加載圖片完畢后再繪制圖片
img.onload = function(){
//以Canvas畫布上的坐標(10,10)為起始點,繪制圖像
//圖像的寬度和高度分別縮放到350px和100px
ctx.drawImage(img, 10, 10, 350, 100);
};
}
</script>
我們將Google的logo圖像進行縮放后,此時就可以在canvas中看到整個圖像了:
最后,我們使用第三個方法變體將Google logo中的"Goo"部分圖像繪制到canvas中("Goo"部分的圖像大小可以使用Photoshop等工具測量得出,這里直接使用測量后的結果)。
JavaScript Code復制內容到剪貼板
<script type="text/javascript">
//獲取Canvas對象(畫布)
var canvas = document.getElementById("myCanvas");
//簡單地檢測當前瀏覽器是否支持Canvas對象,以免在一些不支持html5的瀏覽器中提示語法錯誤
if(canvas.getContext){
//獲取對應的CanvasRenderingContext2D對象(畫筆)
var ctx = canvas.getContext("2d");
//創建新的圖片對象
var img = new Image();
//指定圖片的URL
img.src = "http://www.365mini.com/image/google_logo.png";
//瀏覽器加載圖片完畢后再繪制圖片
img.onload = function(){
/*
* 將圖像左側的"Goo"部分(即以坐標(0,0)為左上角坐標、寬度為332px、高度為190px的部分圖像)
* 繪制到canvas中以坐標(10,10)為左上角、寬度為332px、高度為190px的矩形區域
*
* canvas繪制圖像的目標區域的寬度和高度與截取的部分圖像尺寸保持一致,
* 就表示不進行縮放,以原始尺寸截取部分圖像
*/
ctx.drawImage(img, 0, 0, 332, 190, 10, 10, 332, 190);
};
}
</script>
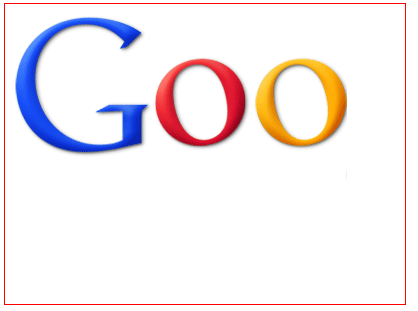
此時,我們就可以看到canvas中顯示的"Goo"局部圖像了:
感謝各位的閱讀,以上就是“HTML5 Canvas怎么繪制文本及圖片”的內容了,經過本文的學習后,相信大家對HTML5 Canvas怎么繪制文本及圖片這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。