您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“CSS的浮動詳解”,在日常操作中,相信很多人在CSS的浮動詳解問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”CSS的浮動詳解”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
正文
浮動是一種半脫離文檔流的狀態,他不像絕對定位那樣完全脫離文檔流
絕對定位:
<div id="div1" >
<div id="div2" ></div>
<div>

此時div1沒有設置高度,雖然在div2中設置了高度100px,但是div2是撐不開div1的高度的,因為絕對定位完全脫離文檔流,div1是完全感受不到div2的;
浮動:第一種情況
<div id="div1" >
<div id="div2" ></div>
</div>

我們在div2中設置了向左浮動,假如你沒有在div1中清除div2浮動帶來的影響,那么你也是無法撐開div1的高度的,因為div1感受不到浮動.
但是當你清除了浮動之后,div1就能感受到浮動的存在了(相當于浮動現在是在文檔流中),高度就會撐開。
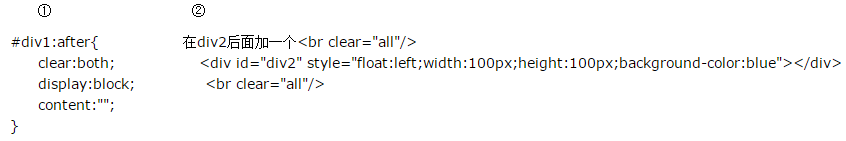
這里有兩種解決方法


浮動:第二種情況
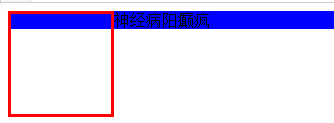
<p>神經病陽癲瘋</p>
<div id="div2" ></div>

因為浮動(div2)能感受得到這里的<p>,所以該怎么顯示就怎么顯示;即浮動元素之前的元素將不會受到影響。
浮動:第三種情況
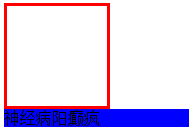
<div id="div2" ></div>
<p ;>神經病陽癲瘋</p>

<p>是感受不到浮動(div2)的存在的,那么<p>是會被浮動覆蓋的,但是他又不是完全被覆蓋。
我們可以發現<p>的背景確實是被覆蓋了,但是<p>的文本內容沒有被覆蓋,這也是浮動的一個怪異的地方——浮動不會覆蓋文檔流中文本,但是其他屬性會覆蓋。
解決方法
給<p>設置一個clear:left; 清除浮動的影響,讓<p>能感受的到(div2)的存在。
<div id="div2" ></div>
<p ;>神經病陽癲瘋</p>

到此,關于“CSS的浮動詳解”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。