您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“css的布局模型”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“css的布局模型”吧!
流動模型
流動模型是網頁布局的默認模式,也是最常見的布局模式,他有兩個特點:
1.塊狀元素都在所處包含元素內自上而下按順序垂直延伸分布。常見的塊狀元素有:div,p,ul,ol,h2~h7,address等
2.內聯元素都會在所處包含元素內從左到右水平分布顯示。常見的內聯元素有:a,span,img,input,textarea等
浮動模型
浮動模型是指使用css將塊狀元素定義為浮動。用法:float:left/right/none
層模型
css定義了一組定位屬性(position)支持布局模型。
1.靜態定位 設置position:static
無特殊定位,對象遵循正常文檔流。top,right,bottom,left等屬性不會被應用
2.絕對定位 設置position:absolute
將元素從文檔流中拖出來,然后使用top,right,bottom,left等屬性相對于其最接近的一個具有定位屬性的父包含快進行絕對定位。如果不存在這樣的屬性塊,則相對于body元素,即相對于瀏覽器窗口。
XML/HTML Code復制內容到剪貼板
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>Css3學習</title>
<style>
.test{position:absolute;top:0px;left:0px;width:200px;height:200px;padding:5px 10px;background:#c00;color:#fff;line-height:120%;}
</style>
</head>
<body style="background:#ccc;">
<div style="background:#494444; position:relative;width:300px;height:300px;">
<div class="test">我是絕對定位,在這里相對于父級div定位</div>
</div>
</body>
</html>

3.相對定位 設置position:relative
對象遵循正常文檔流,但可通過top,right,bottom,left等屬性進一步確定位置,這也是和static屬性不同的地方。
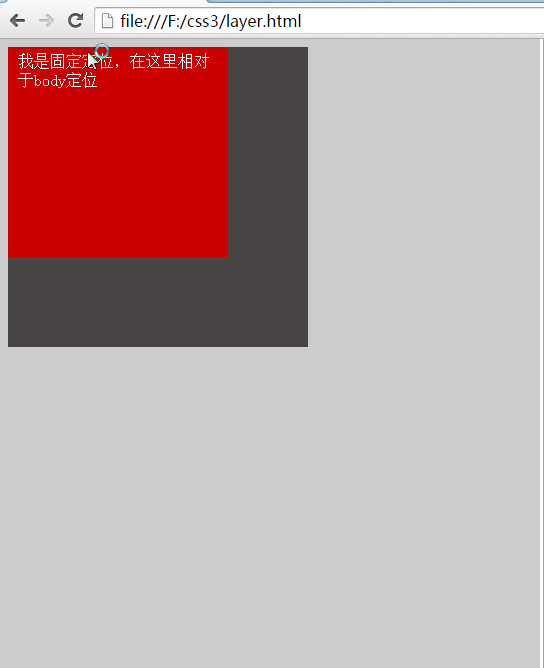
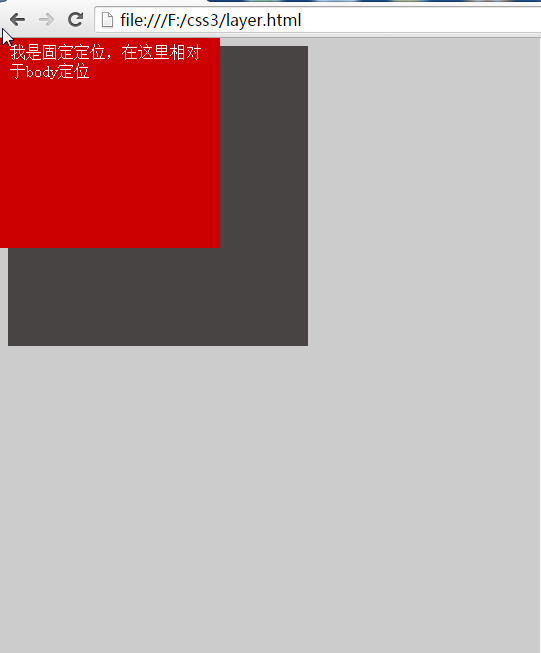
4.固定定位 設置position:fixed
固定定位和絕對定位的不同在于fixed參照定位的元素始終是視圖本身(屏幕內的網頁窗口),而absolute參照的是有定位屬性的父級元素。如下代碼:
XML/HTML Code復制內容到剪貼板
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>Css3學習</title>
<style>
.test{position:fixed;top:0px;left:0px;width:200px;height:200px;padding:5px 10px;background:#c00;color:#fff;line-height:120%;}
</style>
</head>
<body style="background:#ccc;">
<div style="background:#494444; width:300px;height:300px;position:relative;">
<div class="test">我是固定定位,在這里相對于body定位</div>
</div>
</body>
</html>

到此,相信大家對“css的布局模型”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。