您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
下面是以div元素布局為例的哦,啊貍在這里為大家講解一下,有不對的地方,請大家留言改正!
div呢?是塊級元素,在頁面中獨占一行,自上而下排列,也就是傳說中的流。
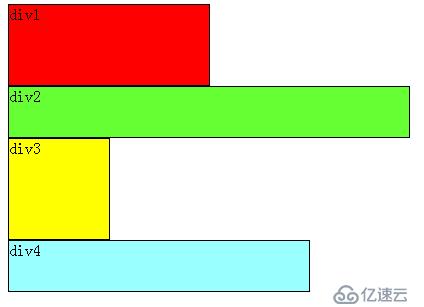
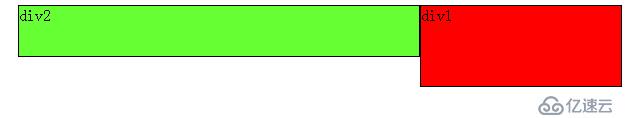
如圖:
可以看出,即使div1的寬度很小,頁面中一行可以容下div1和div2,div2也不會排在div1后邊,因為div元素是獨占一行的。
如果想讓一行顯示多個div元素,就可以用到浮動。
浮動可以理解為讓某個div元素脫離標準流,漂浮在標準流之上,和標準流不是一個層次。
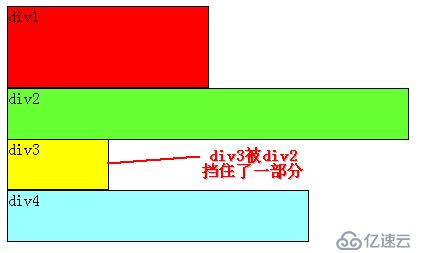
例如,假設上圖中的div2浮動,那么它將脫離標準流,但div1、div3、div4仍然在標準流當中,所以div3會自動向上移動,占據div2的位置,重新組成一個流。如圖:
從圖中可以看出,由于對div2設置浮動,因此它不再屬于標準流,div3自動上移頂替div2的位置,div1、div3、div4依次排列,成為一個新的流。又因為浮動是漂浮在標準流之上的,因此div2擋住了一部分div3,div3看起來變“矮”了。
這里div2用的是左浮動(float:left;),可以理解為漂浮起來后靠左排列,右浮動(float:right;)當然就是靠右排列。這里的靠左、靠右是說頁面的左、右邊緣。
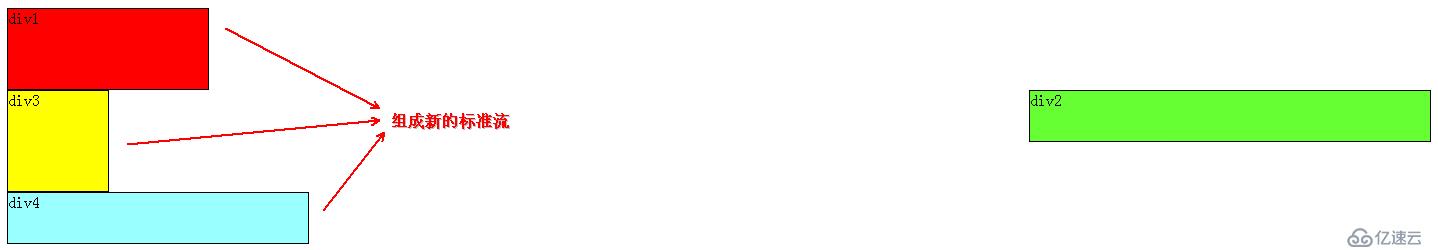
如果我們把div2采用右浮動,會是如下效果:
此時div2靠頁面右邊緣排列,不再遮擋div3,讀者可以清晰的看到上面所講的div1、div3、div4組成的流。
目前為止我們只浮動了一個div元素,多個呢?
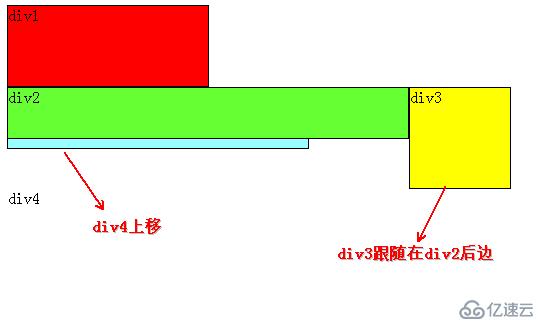
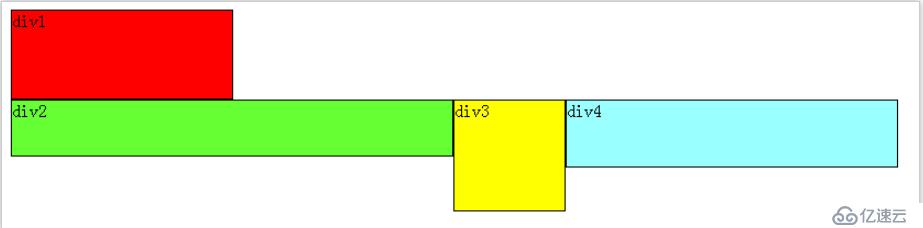
下面我們把div2和div3都加上左浮動,效果如圖:
由于div2、div3浮動,它們不再屬于標準流,因此div4會自動上移,與div1組成一個“新”標準流,而浮動是漂浮在標準流之上,因此div2又擋住了div4。
咳咳,到重點了,當同時對div2、div3設置浮動之后,div3會跟隨在div2之后,不知道讀者有沒有發現,一直到現在,div2在每個例子中都是浮動的,但并沒有跟隨到div1之后。因此,我們可以得出一個重要結論:
假如某個div元素A是浮動的,如果A元素上一個元素也是浮動的,那么A元素會跟隨在上一個元素的后邊(如果一行放不下這兩個元素,那么A元素會被擠到下一行);如果A元素上一個元素是標準流中的元素,那么A的相對垂直位置不會改變,也就是說A的頂部總是和上一個元素的底部對齊。
div的順序是HTML代碼中div的順序決定的。
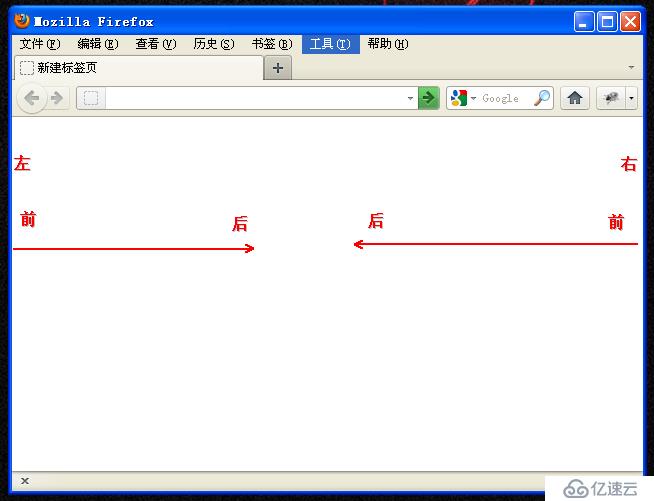
靠近頁面邊緣的一端是前,遠離頁面邊緣的一端是后。
啊貍為了幫助大家更好的理解,舉些栗子~
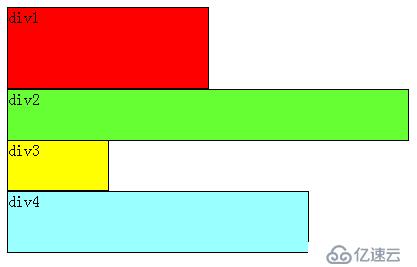
如我們把div2、div3、div4都設置成左浮動,效果如下:
根據上邊的結論,跟著啊貍試著理解一遍:先從div4開始分析,它發現上邊的元素div3是浮動的,所以div4會跟隨在div3之后;div3發現上邊的元素div2也是浮動的,所以div3會跟隨在div2之后;而div2發現上邊的元素div1是標準流中的元素,因此div2的相對垂直位置不變,頂部仍然和div1元素的底部對齊。由于是左浮動,左邊靠近頁面邊緣,所以左邊是前,因此div2在最左邊。
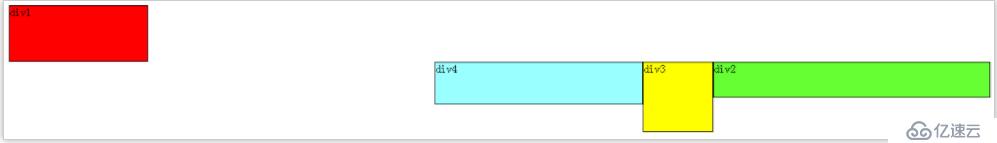
假如把div2、div3、div4都設置成右浮動,效果如下:
道理和左浮動基本一樣,只不過需要注意一下前后對應關系。由于是右浮動,因此右邊靠近頁面邊緣,所以右邊是前,因此div2在最右邊。
假如我們把div2、div4左浮動,效果圖如下:
依然是根據結論,div2、div4浮動,脫離了標準流,因此div3將會自動上移,與div1組成標準流。div2發現上一個元素div1是標準流中的元素,因此div2相對垂直位置不變,與div1底部對齊。div4發現上一個元素div3是標準流中的元素,因此div4的頂部和div3的底部對齊,并且總是成立的,因為從圖中可以看出,div3上移后,div4也跟著上移,div4總是保證自己的頂部和上一個元素div3(標準流中的元素)的底部對齊。
到這里 大家就掌握了添加浮動哦~
接下來是清除浮動,有了上面的內容,這里就更好理解了~
什么是清除浮動?
清除浮動可以理解為打破橫向排列。清除浮動的關鍵字是clear,語法如下:
clear : none | left | right | both
取值:
none : 默認值。允許兩邊都可以有浮動對象
left : 不允許左邊有浮動對象
right : 不允許右邊有浮動對象
both : 不允許有浮動對象
假如下面圖中只有兩個元素div1、div2,它們都是左浮動,場景如下:
此時div1、div2都浮動,根據規則,div2會跟隨在div1后邊,但我們仍然希望div2能排列在div1下邊,就像div1沒有浮動,div2左浮動那樣。
這時候就要用到清除浮動(clear),
對于CSS的清除浮動(clear),一定要牢記:這個規則只能影響使用清除的元素本身,不能影響其他元素。所以
要想讓div2下移,就必須在div2的CSS樣式中使用浮動。本例中div2的左邊有浮動元素div1,因此只要在div2的CSS樣式中使用clear:left;來指定div2元素左邊不允許出現浮動元素,這樣div2就被迫下移一行
那么假如頁面中只有兩個元素div1、div2,它們都是右浮動呢?大家此時應該已經能自己推測場景,如下:
此時如果要讓div2下移到div1下邊,要如何做呢?
我們希望移動的是div2,就必須在div2的CSS樣式中調用浮動,因為浮動只能影響調用它的元素。
可以看出div2的右邊有一個浮動元素div1,那么我們可以在div2的CSS樣式中使用clear:right;來指定div2的右邊不允許出現浮動元素,這樣div2就被迫下移一行,排到div1下邊。
跟著啊貍,小盆友已經掌握了CSS+DIV浮動定位基本原理,足以應付常見的布局。
如果以后發現更多更好的。啊貍再來與大家分享~
大家可以留言給阿貍哦~
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。