您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“CSS浮動的方法是什么”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“CSS浮動的方法是什么”吧!
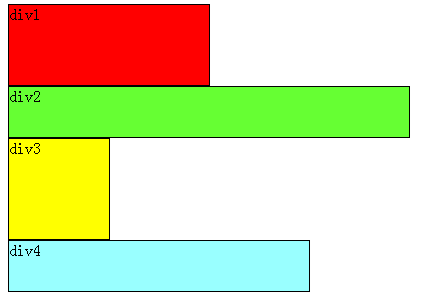
首先要知道,div是塊級元素,在頁面中獨占一行,自上而下排列,也就是傳說中的流。如下圖:

可以看出,即使div1的寬度很小,頁面中一行可以容下div1和div2,div2也不會排在div1后邊,因為div元素是獨占一行的。
注意,以上這些理論,是指標準流中的div。
小菜認為,無論多么復雜的布局,其基本出發點均是:“如何在一行顯示多個div元素”。
顯然標準流已經無法滿足需求,這就要用到浮動。
浮動可以理解為讓某個div元素脫離標準流,漂浮在標準流之上,和標準流不是一個層次。
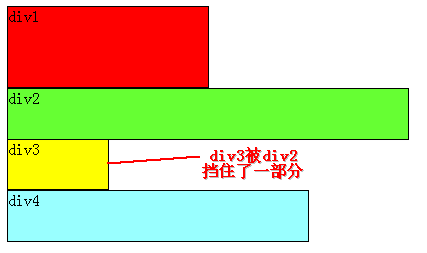
例如,假設上圖中的div2浮動,那么它將脫離標準流,但div1、div3、div4仍然在標準流當中,所以div3會自動向上移動,占據div2的位置,重新組成一個流。如圖:

從圖中可以看出,由于對div2設置浮動,因此它不再屬于標準流,div3自動上移頂替div2的位置,div1、div3、div4依次排列,成為一個新的流。又因為浮動是漂浮在標準流之上的,因此div2擋住了一部分div3,div3看起來變“矮”了。
這里div2用的是左浮動(float:left;),可以理解為漂浮起來后靠左排列,右浮動(float:right;)當然就是靠右排列。這里的靠左、靠右是說頁面的左、右邊緣。
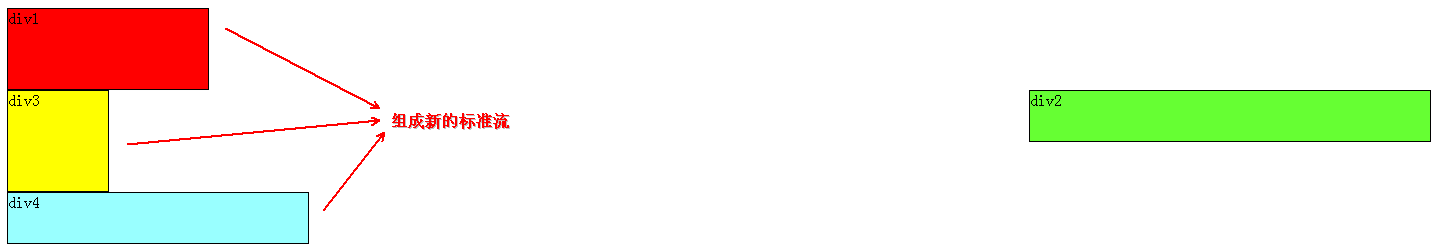
如果我們把div2采用右浮動,會是如下效果:

此時div2靠頁面右邊緣排列,不再遮擋div3,讀者可以清晰的看到上面所講的div1、div3、div4組成的流。
目前為止我們只浮動了一個div元素,多個呢?
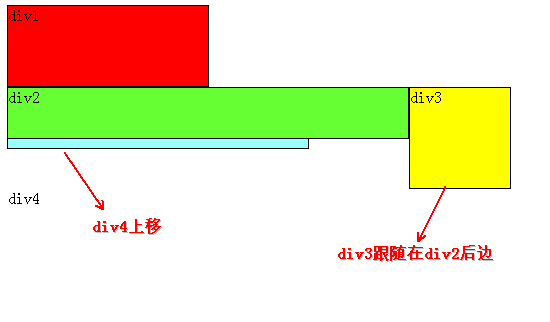
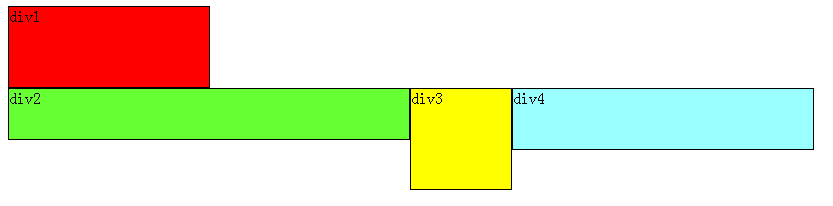
下面我們把div2和div3都加上左浮動,效果如圖:

同理,由于div2、div3浮動,它們不再屬于標準流,因此div4會自動上移,與div1組成一個“新”標準流,而浮動是漂浮在標準流之上,因此div2又擋住了div4。
咳咳,到重點了,當同時對div2、div3設置浮動之后,div3會跟隨在div2之后,不知道讀者有沒有發現,一直到現在,div2在每個例子中都是浮動的,但并沒有跟隨到div1之后。因此,我們可以得出一個重要結論:
假如某個div元素A是浮動的,如果A元素上一個元素也是浮動的,那么A元素會跟隨在上一個元素的后邊(如果一行放不下這兩個元素,那么A元素會被擠到下一行);如果A元素上一個元素是標準流中的元素,那么A的相對垂直位置不會改變,也就是說A的頂部總是和上一個元素的底部對齊。
div的順序是HTML代碼中div的順序決定的。
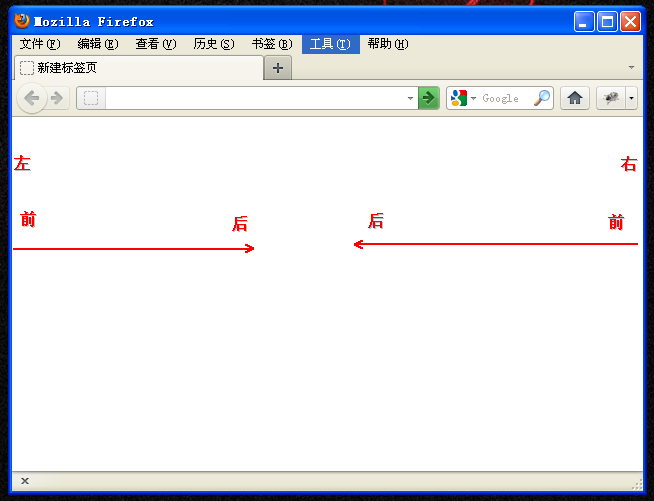
靠近頁面邊緣的一端是前,遠離頁面邊緣的一端是后。

為了幫助讀者理解,再舉幾個例子。
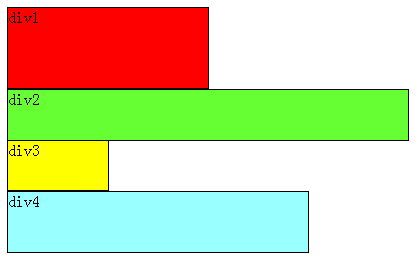
假如我們把div2、div3、div4都設置成左浮動,效果如下:

根據上邊的結論,跟著小菜理解一遍:先從div4開始分析,它發現上邊的元素div3是浮動的,所以div4會跟隨在div3之后;div3發現上邊的元素div2也是浮動的,所以div3會跟隨在div2之后;而div2發現上邊的元素div1是標準流中的元素,因此div2的相對垂直位置不變,頂部仍然和div1元素的底部對齊。由于是左浮動,左邊靠近頁面邊緣,所以左邊是前,因此div2在最左邊。
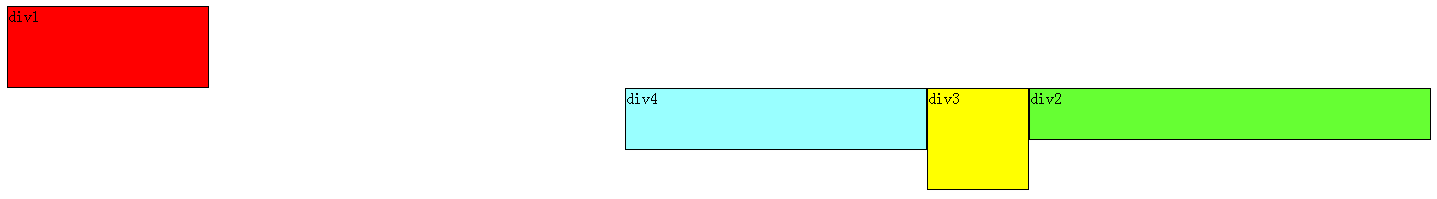
假如把div2、div3、div4都設置成右浮動,效果如下:

道理和左浮動基本一樣,只不過需要注意一下前后對應關系。由于是右浮動,因此右邊靠近頁面邊緣,所以右邊是前,因此div2在最右邊。
假如我們把div2、div4左浮動,效果圖如下:

依然是根據結論,div2、div4浮動,脫離了標準流,因此div3將會自動上移,與div1組成標準流。div2發現上一個元素div1是標準流中的元素,因此div2相對垂直位置不變,與div1底部對齊。div4發現上一個元素div3是標準流中的元素,因此div4的頂部和div3的底部對齊,并且總是成立的,因為從圖中可以看出,div3上移后,div4也跟著上移,div4總是保證自己的頂部和上一個元素div3(標準流中的元素)的底部對齊。
至此,恭喜讀者已經掌握了添加浮動,但還有清除浮動,有上邊的基礎清除浮動非常容易理解。
經過上邊的學習,可以看出:元素浮動之前,也就是在標準流中,是豎向排列的,而浮動之后可以理解為橫向排列。
清除浮動可以理解為打破橫向排列。
清除浮動的關鍵字是clear,官方定義如下:
語法:
clear : none | left | right | both
取值:
none : 默認值。允許兩邊都可以有浮動對象
left : 不允許左邊有浮動對象
right : 不允許右邊有浮動對象
both : 不允許有浮動對象
定義非常容易理解,但是讀者實際使用時可能會發現不是這么回事。
定義沒有錯,只不過它描述的太模糊,讓我們不知所措。
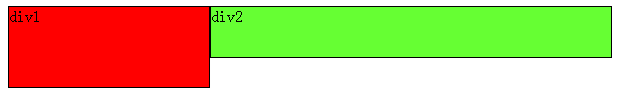
根據上邊的基礎,假如頁面中只有兩個元素div1、div2,它們都是左浮動,場景如下:

此時div1、div2都浮動,根據規則,div2會跟隨在div1后邊,但我們仍然希望div2能排列在div1下邊,就像div1沒有浮動,div2左浮動那樣。
這時候就要用到清除浮動(clear),如果單純根據官方定義,讀者可能會嘗試這樣寫:在div1的CSS樣式中添加clear:right;,理解為不允許div1的右邊有浮動元素,由于div2是浮動元素,因此會自動下移一行來滿足規則。
其實這種理解是不正確的,這樣做沒有任何效果。看小菜定論:
對于CSS的清除浮動(clear),一定要牢記:這個規則只能影響使用清除的元素本身,不能影響其他元素。
怎么理解呢?就拿上邊的例子來說,我們是想讓div2移動,但我們卻是在div1元素的CSS樣式中使用了清除浮動,試圖通過清除div1右邊的浮動元素(clear:right;)來強迫div2下移,這是不可行的,因為這個清除浮動是在div1中調用的,它只能影響div1,不能影響div2。
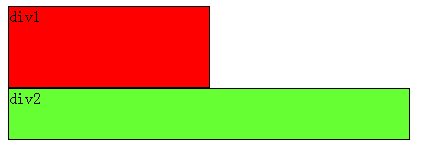
根據小菜定論,要想讓div2下移,就必須在div2的CSS樣式中使用浮動。本例中div2的左邊有浮動元素div1,因此只要在div2的CSS樣式中使用clear:left;來指定div2元素左邊不允許出現浮動元素,這樣div2就被迫下移一行。

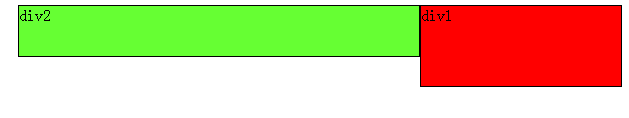
那么假如頁面中只有兩個元素div1、div2,它們都是右浮動呢?讀者此時應該已經能自己推測場景,如下:

此時如果要讓div2下移到div1下邊,要如何做呢?
同樣根據小菜定論,我們希望移動的是div2,就必須在div2的CSS樣式中調用浮動,因為浮動只能影響調用它的元素。
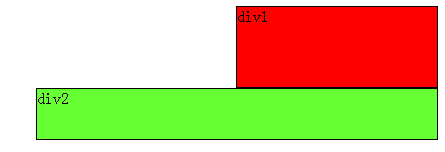
可以看出div2的右邊有一個浮動元素div1,那么我們可以在div2的CSS樣式中使用clear:right;來指定div2的右邊不允許出現浮動元素,這樣div2就被迫下移一行,排到div1下邊。

感謝各位的閱讀,以上就是“CSS浮動的方法是什么”的內容了,經過本文的學習后,相信大家對CSS浮動的方法是什么這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。