您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Sticky Footer絕對底部的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
絕對底部,或者說 Sticky Footer,是一種古老且經典的頁面效果:
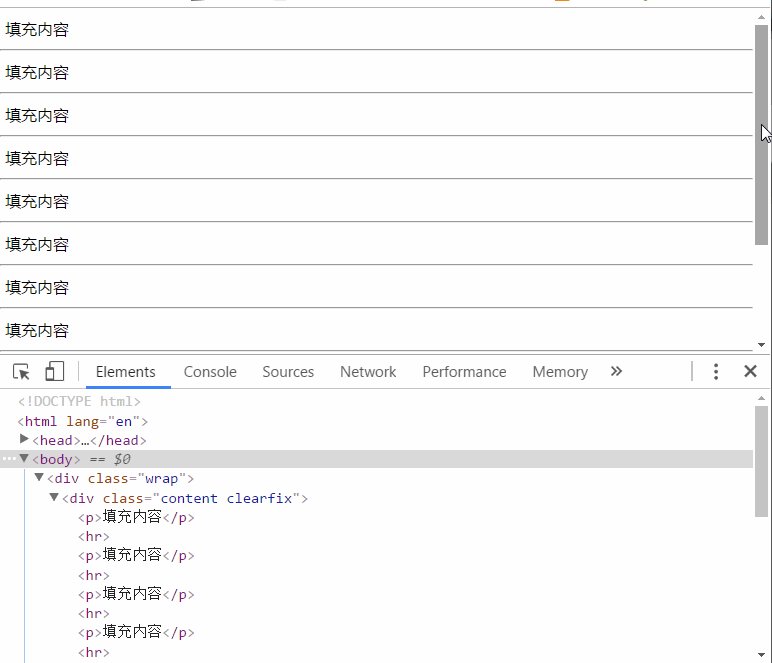
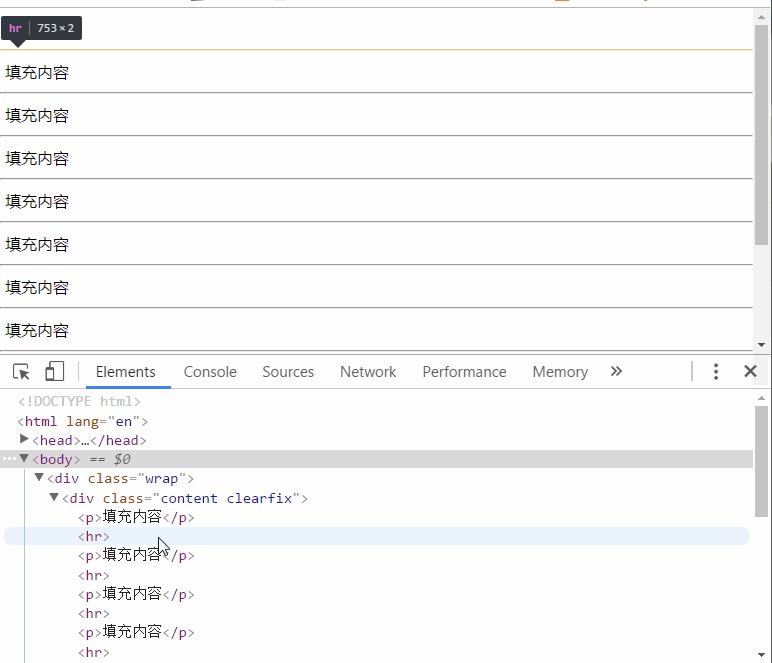
當頁面內容超出屏幕,頁腳模塊會像正常頁面一樣,被推到內容下方,需要拖動滾動條才能看到
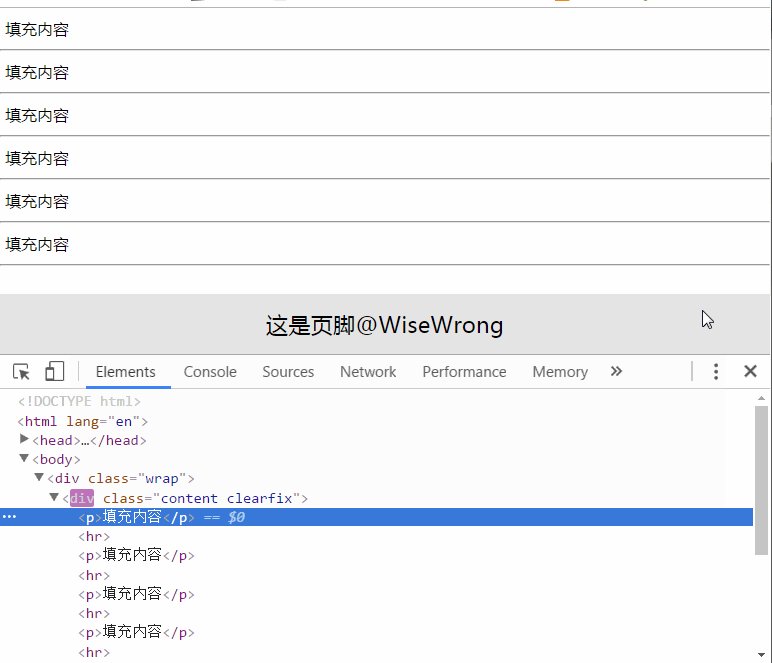
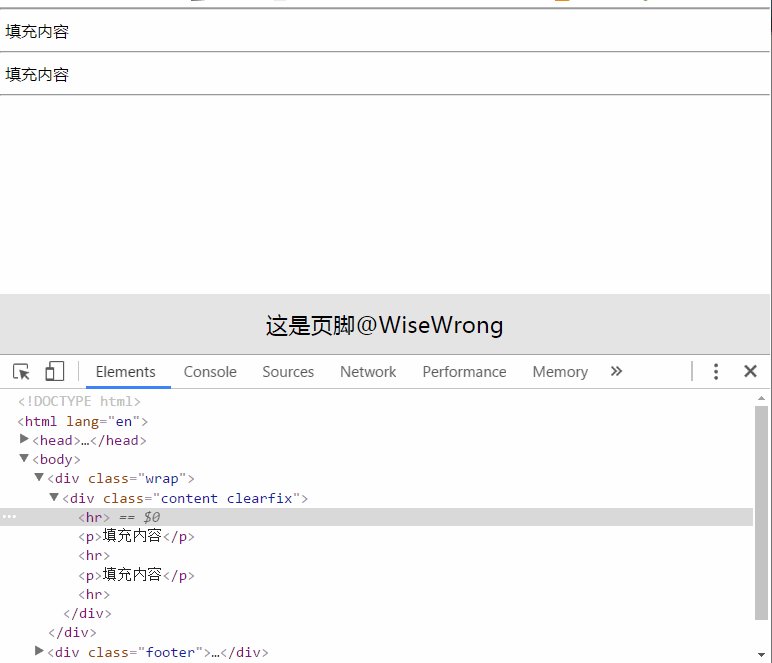
而當頁面內容小于屏幕高度,頁腳模塊會固定在屏幕底部,就像是底邊距為零的固定定位

一、經典套路
這種套路的思路是,給內容區域設置 min-height: 100%,將 footer 推到屏幕下方
然后給 footer 添加 margin-top,其值為 footer 高度的負值,就能讓 footer 回到屏幕底部
HTML:
<div class="wrap"> <div class="content"> <p>填充內容</p> </div> </div> <div class="footer"> <p>這是頁腳</p> </div>
CSS:
html,body {
height: 100%;
}
body > .wrap {
min-height: 100%;
}
.content {
/* padding-bottom 等于 footer 的高度 */
padding-bottom: 60px;
}
.footer {
width: 100%;
height: 60px;
/* margin-top 為 footer 高度的負值 */
margin-top: -60px;
}需要注意的就是內容區域 content 的 padding、footer 的 height 和 margin, 必須保持一致
這種寫法的兼容性非常好,實測 IE7 也能正常展示
但是如果頁面的主體布局有其他兼容性問題,Sticky Footer 就需要做一些相應的修改
二、Flexbox
不得不說,CSS3 帶來了前端的一次變革,其中 Flexbox 更是帶來了網頁布局的一次變革
雖然兼容性限制了 Flexbox 在國內的推廣,但不可否認的是,Flexbox 是前端布局的一大趨勢
HTML:
<div class="content"> <p>填充內容</p> <hr /> </div> <div class="footer"> <p>這是頁腳@WiseWrong</p> </div>
CSS:
html, body {
display: flex;
height: 100%;
flex-direction: column;
}
body > .content {
flex: 1;
}和經典套路相比,首先是 HTML 部分,內容區域 content 不再需要 wrap 容器
然后 CSS 部分減肥成功,僅僅使用四行代碼,就解決了曾經困擾了一代人的難題
而且使用 Flexbox,就不需要限定 footer 的高度,讓頁面布局更加靈活
當然缺點也是顯而易見的,只有 IE10 及以上的瀏覽器才支持 flex 布局
感謝各位的閱讀!關于“Sticky Footer絕對底部的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。