您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下CSS中如何實現Sticky Footer,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
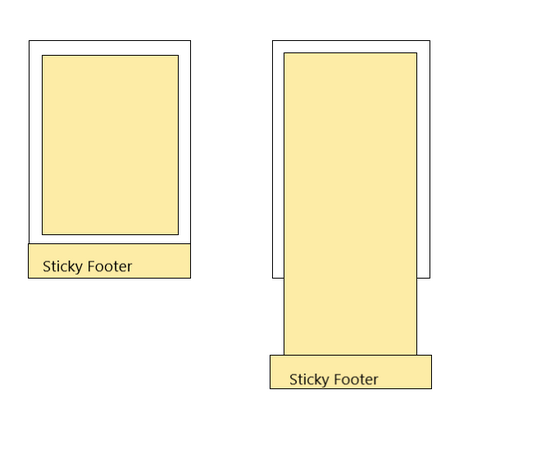
什么是 “Sticky Footer”
所謂 “Sticky Footer”,并不是什么新的前端概念和技術,它指的就是一種網頁效果: 如果頁面內容不足夠長時,頁腳固定在瀏覽器窗口的底部;如果內容足夠長時,頁腳固定在頁面的最底部。但如果網頁內容不夠長,置底的頁腳就會保持在瀏覽器窗口底部。

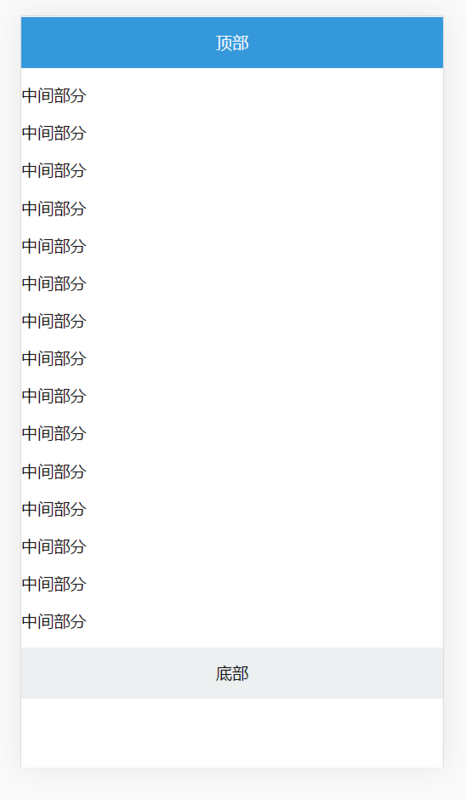
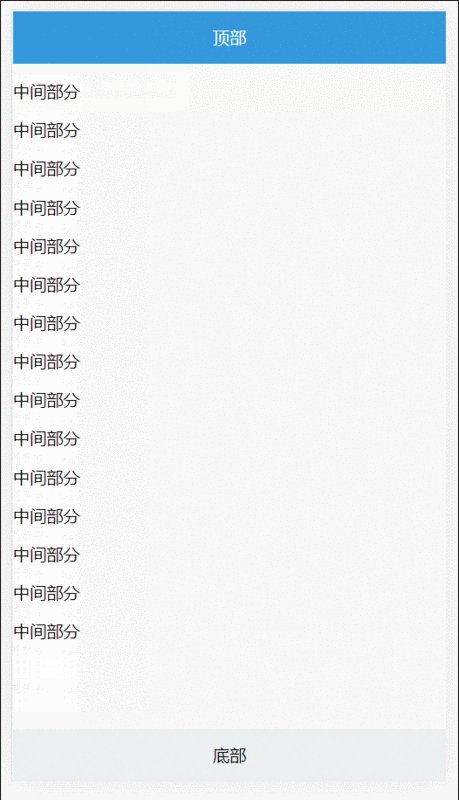
先來看看下面的例子, 代碼如下
<div class="header"> 頂部 </div> <div class="main"> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> </div> <div class="footer"> <i class="fa fa-copyright" aria-hidden="true"></i> <div>底部</div> </div>
.header {
background-color: #3498DB;
height: 50px;
line-height: 50px;
text-align: center;
color: #fff;
}
.main {
overflow: auto;
box-sizing: border-box;
}
.footer {
background-color: #ECF0F1;
height: 50px;
line-height: 50px;
text-align: center;
}
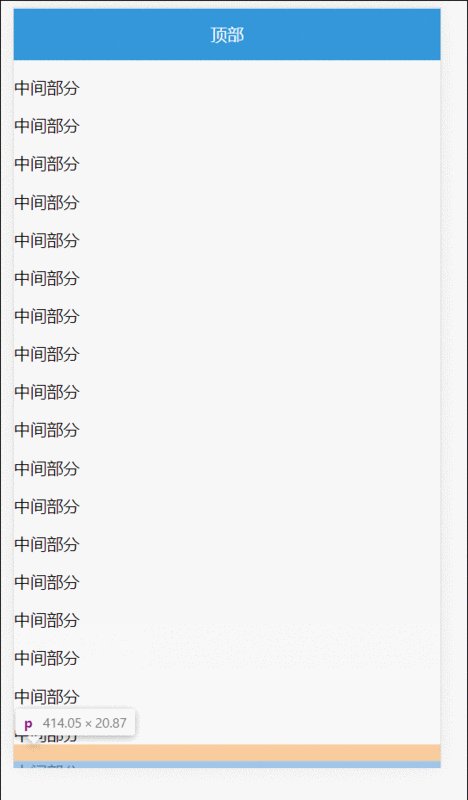
細心讀者應該發現問題了,底部 footer 位置會隨著主體內容高度變化自動變化,當主體內容小于視口的高度時, footer 并沒有黏貼在底部. 那么解決這樣問題尼?
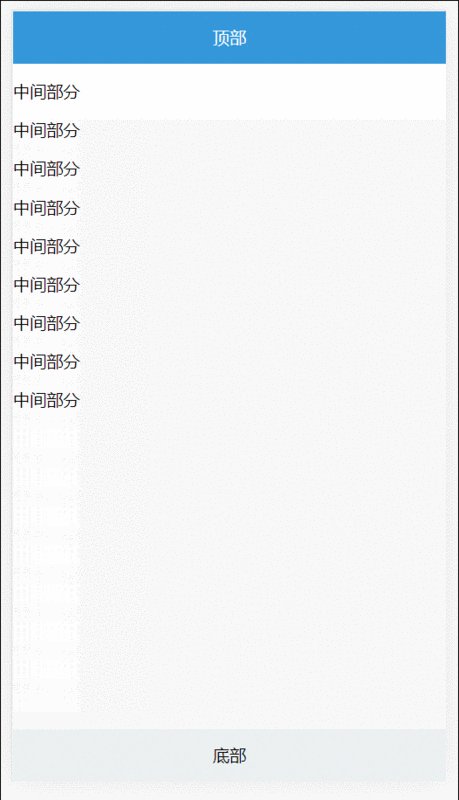
negative margin
<div class="main"> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> </div> <div class="footer"> <i class="fa fa-copyright" aria-hidden="true"></i> <div>底部</div> </div>
html,
body {
height: 100%;
}
.header{
background-color: #3498DB;
height: 50px;
line-height: 50px;
text-align: center;
color: #fff;
position: fixed;
width: 100%;
}
.main {
min-height: 100%;
overflow: auto;
box-sizing: border-box;
padding-bottom: 50px;
padding-top: 50px;
margin-bottom: -50px;
}
.footer {
background-color: #ECF0F1;
height: 50px;
line-height: 50px;
text-align: center;
}
固定高度解決方案
使用如下屬性
min-height
calc
vh
calc() 是 CSS3引入的,讓你在聲明CSS屬性值時可以執行一些計算.
它可以用在一些數值場合; 詳細可以查閱這里MDN
vh(Viewport Height): 顧明思議,表示的是視口的高度.
詳細信息以及兼容可以查閱這里: caniuse
針對上面的代碼進行修改,如下
.main {
min-height: calc(100vh - 50px - 50px);
}
這樣完成我們期望的,但是有個缺點就是每次我們都要去計算 header、footer 的高度.
這顯然不完美, 假如DOM結構層級多的話,需要計算的內容更多.
absolute
absolute相信大家熟悉不過了,這里就不在啰嗦了; 這里注意這個就行, absolute 元素其位置是根據什么來進行計算并進行定位的?
<div class="header"> 頭部 </div> <div class="main"> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> </div> <div class="footer"> <i class="fa fa-copyright" aria-hidden="true"></i> <div>底部</div> </div>
html{
position: relative;
min-height: 100%;
}
body{
margin-bottom: 50px;
}
.header {
background-color: #3498DB;
height: 50px;
line-height: 50px;
text-align: center;
color: #fff;
}
.main {
overflow: auto;
}
.footer {
position: absolute;
bottom:0;
width: 100%;
background-color: #ECF0F1;
height: 50px;
line-height: 50px;
text-align: center;
}
代碼是不是很簡單,這里主要 position的應用:
1 默認情況下, 當給某個元素設置為 position:absolute 時, 在祖先元素沒有設置 position: absolute or fixed or relative
時, 其默認相對于初始包含塊( initial containing block ).
2 什么初始化包含塊?
The containing block in which the root element lives is a rectangle called the initial containing block. For continuous media, it has the dimensions of the viewport and is anchored at the canvas origin;
這是w3c對包含塊介紹, 這段話大概意思, 根元素(document)為默認為初始化包含塊,其初始化塊的大小為視口的大小.
理解這幾個概念后,我們再來看上面的代碼就一目了然了!
html{
position: relative;
min-height: 100%;
}
body{
margin-bottom: 50px;
}position:relative 改變包含塊,讓設置absolute元素根據html元素來進行定位.
min-height: 保證在內容不足視口時, footer能黏貼在底部.
margin-bottom 值為 footer 元素的高度,這樣保證內容區域不會被footer遮住.
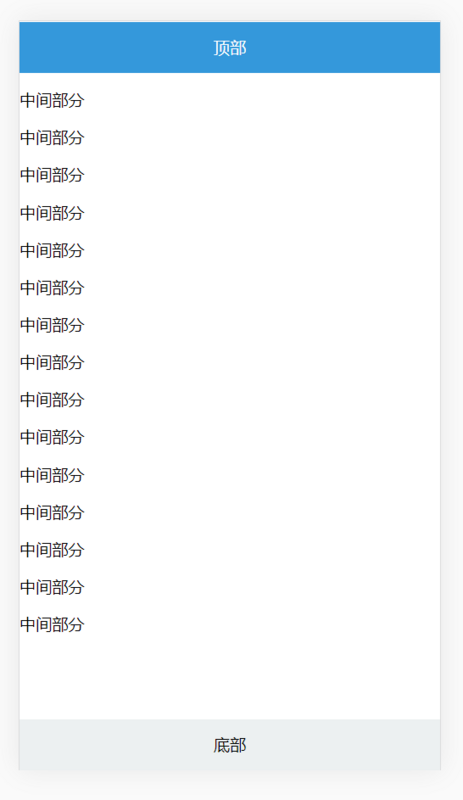
Flexbox
Flexbox是最完美的方案。只需要幾行CSS代碼就可以實現,而且像上面計算或添加額外的HTML元素。
修改代碼如下:
<div class="container"> <div class="header"> 頂部 </div> <div class="main"> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> <p>中間部分</p> </div> <div class="footer"> <i class="fa fa-copyright" aria-hidden="true"></i> <div>底部</div> </div> </div>
html,
body {
height: 100%;
}
.container {
display: flex;
flex-direction: column;
min-height: 100%;
}
.header {
background-color: #3498DB;
height: 50px;
line-height: 50px;
text-align: center;
color: #fff;
}
.main {
overflow: auto;
box-sizing: border-box;
flex: 1;
}
.footer {
background-color: #ECF0F1;
height: 50px;
line-height: 50px;
text-align: center;
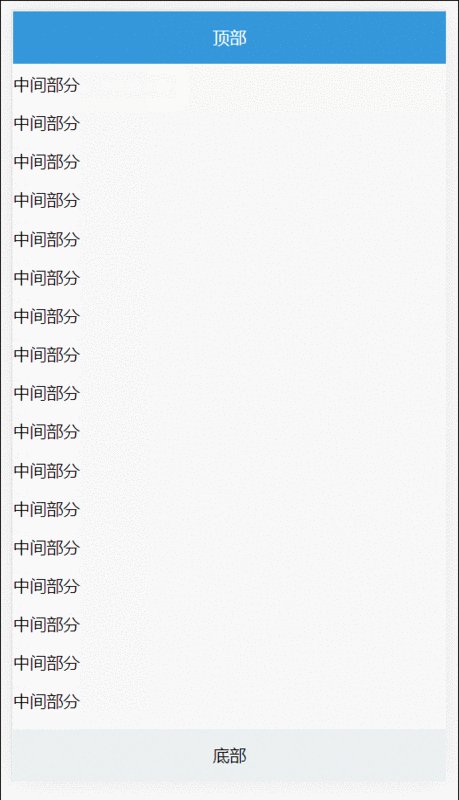
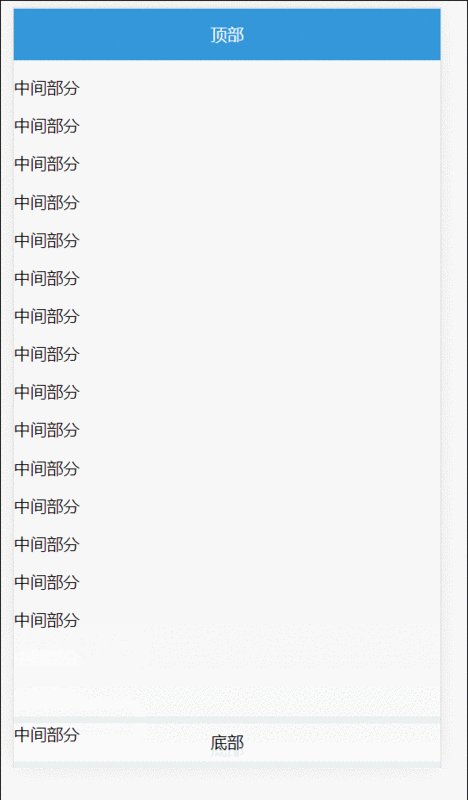
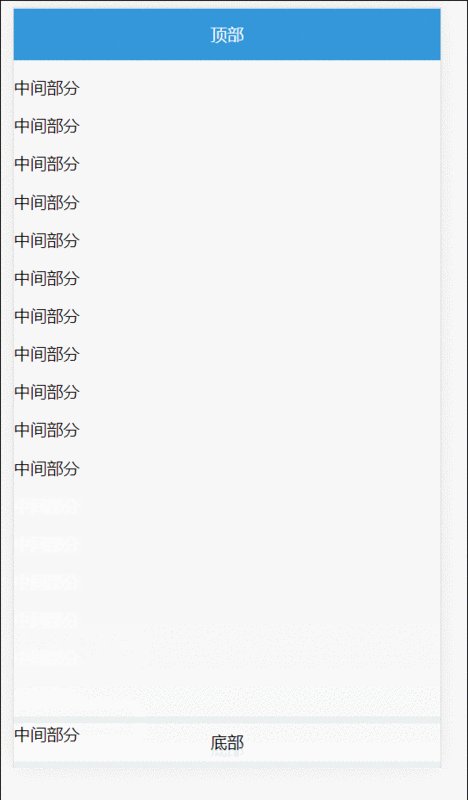
}最終效果如下:

negative =margin、固定寬度、absolute 都依賴底部高度為固定.
一般推薦使用 absolute 和 flex 實現方式; 具體用那種可以根據具體場景來使用.
以上是“CSS中如何實現Sticky Footer”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。