您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么使用position: sticky?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
CSS中的position: sticky讓我們可以在很少的代碼行中構建一些非常簡潔的交互。當用戶滾動時希望UI元素在視圖中留在任何時候它都很有用,但是直到該元素與滾動視窗的頂部/底部/左側/右側的egde達到特定距離時才變得粘性。
我們可以如何來設置一個position: sticky?
position: sticky非常適合iOS樣式列表標題。滾動內容并在標題0px從top邊緣擊中后觀察標題。
.heading{
background: #ccc;
height: 50px;
line-height: 50px;
margin-top: 10px;
font-size: 30px;
padding-left: 10px;
position: -webkit-sticky;
position: sticky;
top: 0px;
}如果用戶向下滾動,您希望列表標題保持可見。如果向上滾動,您還希望“添加項目”頁腳可見。試試吧!向上和向下滾動并觀察這些元素在到達視口邊緣后如何粘附:
header{
background: #ccc;
font-size: 20px;
color: #282a37;
padding: 10px;
position: -webkit-sticky;
position: sticky;
top: 0;
}
footer{
background: #ccc;
padding: 10px;
color: #ae81fe;
position: relative;
position: -webkit-sticky;
position: sticky;
}
footer{
bottom: 0;
}
list{
border: 1px solid #ccc;
border-radius: 5px;
width: 200px;
margin-left: 20px;
background: #282a37;
}
item{
padding: 10px;
color: #fff;
display: block;
}
body{
padding-top: 20px;
display: flex;
align-items: flex-start;
}
.abs{
position: absolute;
right: 0;
top: 10px;
}您還可以將項目粘貼到左側或右側邊緣。這是一個側面圖像查看器,帶有圖像的旋轉文本描述。將其向側面滾動并觀察,因為描述停靠在左側,在視圖中,直到新描述將其推開。
div[description]{
max-width: 40px;
height: 300px;
position: -webkit-sticky;
position: sticky;
left: 0; /* become sticky once touching left edge */
}
sidescroller{
display: flex;
align-items: center;
overflow-x: auto;
overflow-y: hidden;
background: #000;
}
div[wrapper]{
flex: 0 0 40px;
max-width: 40px;
height: 300px;
position: -webkit-sticky;
position: sticky;
left: 0;
white-space: nowrap;
color: #fff;
}
div[item]{
display: flex;
}
div[description] span{
display: inline-block;
background: rgba(0,0,0,.5);
width: 300px;
height: 40px;
transform: rotate(-90deg) translateX(-300px);
transform-origin: left top 0;
padding-top: 11px;
text-align: center;
text-transform: uppercase;
color: #fff;
font-size: 14px;
}
img{
max-height: 300px;
}當部分或全部元素滾動出視圖時,您甚至可以指定元素變為粘性時指定負數!這可能是有用的,例如側邊欄菜單在滾出視圖時變得粘滯,留下一個小按鈕,當點擊時可以跳回側邊欄:
.sidebar{
background: purple;
width: 200px;
height: 300px;
padding: 20px;
flex-shrink: 0;
overflow: visible;
position: -webkit-sticky;
position: sticky;
left: -200px;
}
.sidebar .handle{
height: 30px;
width: 30px;
position: absolute;
right: -30px;
top: 0;
background: purple;
color: #fff;
font-weight: bold;
font-size: 20px;
padding-left: 8px;
cursor: pointer;
}
p{
padding: 20px;
}
.site{
display: flex;
}使用position: sticky很簡單。
1、將元素聲明為sticky position:sticky(加上所需的任何瀏覽器前綴position: -webkit-sticky)
2、指定要“粘貼”的項目的邊(頂部|右側|底部|左側)。
3、輸入距所述邊緣的距離,當到達時將激活粘性。
例如,假設您希望標題在距離滾動區域頂部20px時變為粘性:
.header{
position: -webkit-sticky;
position: sticky;
top: 20px;
}或者像上面的例子一樣滾動到視圖之外的左邊緣菜單:
.menu{
width: 200px;
position: -webkit-sticky;
position: sticky;
left: -200px;
}position: sticky的注意事項
同級元素
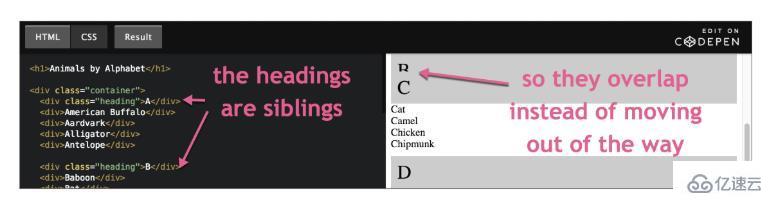
如果將同級(相鄰)元素設置為position: sticky,則它們的行為與嵌套項目中的元素略有不同。粘性兄弟元素不會為新元素移動。相反,它們會重疊到位:

有時候你可能會想要這種行為,但是如果你確實要設置一個背景顏色,否則用戶會看到所有的項目一下子被打包到同一個小空間里,看起來就像一團糟。
在另一方面,如果你把粘性元素嵌套到父元素中,就像我們在SsiDelLoad例子中所做的那樣,然后一旦另一個粘性元素開始接觸它,粘性元素將開始移動,這是一個很好的做法,效果有點像IMO:

Overflow(溢出)
不要使用overflow: auto|scroll|hidden在position:sticky元素的父元素上,這會完全打破了粘性,但是overflow: visible可以。
絕對定位(position:absolute)
如果你想在一個粘性元素內部使用position:absolute元素,你必須要仔細了。如果您的應用程序在不支持的舊瀏覽器中運行position:sticky,那么該粘性元素將不會像相對定位元素那樣運行。因此,絕對定位元素將跳過它并查找DOM樹,直到找到下一個非靜態元素(絕對|相對固定位置),html如果沒有找到則默認為元素。換句話說,您的絕對定位元素將在屏幕上與您預期的不同。如果你正在建設一些舊的瀏覽器,有人可能會認為這種情況的解決方法就是相對定位和粘性定位都設置:
.footerwithAbsolutePositionedeChildren{
position: relative;/*don't forgot this*/
}
/*NOTE: @supports has to be at the root,not nested*/
@supports(position:sticky){
.footerwithAbsolutePositionedeChildren{
position: sticky;
bottom: 20px;/now this won't mess with position in non-sticky browsers*/
}
}為什么不使用JavaScript?
利用JS你絕對可以實現這個。但這將涉及一個scroll事件監聽器,這仍然是一個非常昂貴的東西添加到您的應用程序。滾動是用戶執行的最常見操作之一,并且在這些事件期間執行JavaScript使得難以維持穩定的60 FPS(每秒幀數)滾動。UI與用戶的鼠標/手指/手寫筆不同步。這稱為滾動jank。有一種特殊的事件監聽器稱為被動事件監聽器,它讓瀏覽器知道您的事件不會停止滾動,因此瀏覽器可以更好地優化這些事件。但是在IE或Edge中它們還不支持,無論如何你都需要JS后備方法。
此外,由于position:sticky您在滾動期間沒有寫入DOM,因此您不會導致任何強制布局和布局重新計算。因此,瀏覽器能夠將此操作移動到GPU,即使粘性元素在播放中,您也可以非常流暢地滾動。它在移動Sarari中特別流暢。
另外,編寫兩行聲明式CSS比使用JS替代方案更容易。
我現在可以用嗎?
position:sticky很多瀏覽器都支持,但Edge中還沒有。除非您在Enterprise Town承擔合同義務,否則IE在此處無關緊要。如果你必須有這種行為,那里有很多polyfill,但它們都使用JavaScript,所以你將獲得上面提到的性能。一個更好的選擇是設計你的應用程序,以便粘性位置是一個光滑的添加,但應用程序仍然沒有它的功能。
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。