您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下純css如何實現Material Design中的水滴動畫按鈕,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!

這是谷歌Material Design中最常見的特效了,市面上也有很多現成的js庫,用來模擬這一特效。但是往往要引入一大堆js和css,其實在已有的項目中,可能只是想加一個這樣的按鈕,來增強用戶體驗,這些js庫就顯得有些過于龐大了,同時由于是js實現,很多時候還要注意加載問題。
那么,有沒有辦法用css來實現這一特效呢?
思路
其實就是一個動畫,一個正圓從小變大,用css3中的動畫很容易實現
示例代碼
@keyframes ripple{
from {
transform: scale(0);
opacity: 1;
}
to {
transform: scale(1);
opacity: 0;
}
}通常用js來實現的方式很簡單,就是給點擊元素添加一個class,然后再動畫結束后移除該class
示例代碼
var btn = document.getElementById('btn');
btn.addeventlistener('click',function(){
addClass(btn,'animate')
},false)
btn.addeventlistener('transitionend',function(){//監聽css3動畫結束
removeClass(btn,'animate')
},false)那么如何通過css來實現動畫的觸發呢?
CSS實現
css中與鼠標交互的偽類主要有
hover鼠標經過
:active鼠標按下
:focus鼠標聚焦
:checked鼠標選中
很多情況下,我們頁面中的效果都是通過hover來實現的,鼠標放上去觸發一個效果,離開還原,但是如果放上去馬上離開,那么動畫也會馬上結束。
我們先試一下。
結構
這是我們寫好的頁面結構和樣式
<style>
.btn{
display: block;
width: 300px;
outline: 0;
overflow: hidden;
position: relative;
transition: .3s;
cursor: pointer;
user-select: none;
height: 100px;
text-align: center;
line-height: 100px;
font-size: 50px;
background: tomato;
color: #fff;
border-radius: 10px;
}
</style>
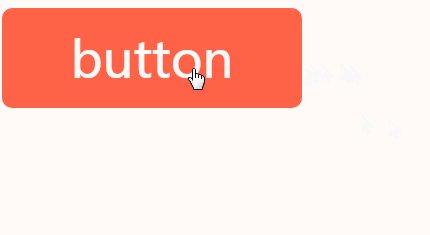
<a class="btn">button</a>很簡單,就是一個普通的按鈕樣式

下面我們在按鈕中添加我們需要的正圓。
我們用偽元素來實現
.btn:after{
content: '';
position: absolute;
width: 100%;
padding-top: 100%;
background: transparent;
border-radius: 50%;
left: 50%;
top: 50%;
transform: translate(-50%,-50%)
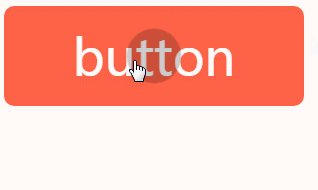
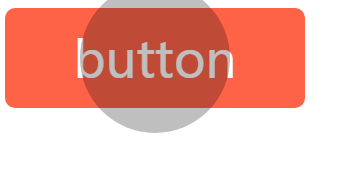
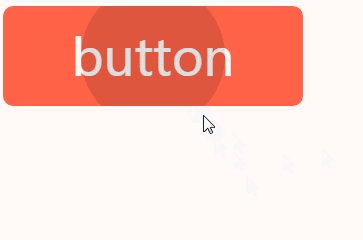
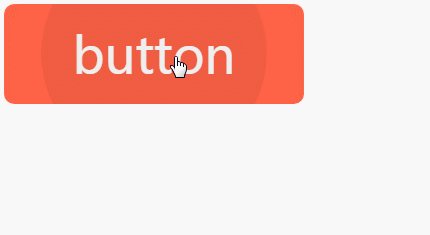
}我們把上面的overflow: hidden去掉,把這個圓縮小一點看看效果

然后,我們寫個縮放的動畫
@keyframes ripple{
from {
transform:translate(-50%,-50%) scale(0);
/**由于我們默認寫了變換屬性,所以這里要補上translate(-50%,-50%),不然就會被替換了**/
background: rgba(0,0,0,.25);
}
to {
transform:translate(-50%,-50%) scale(1);
background: transparent;
}
}hover小交互體驗
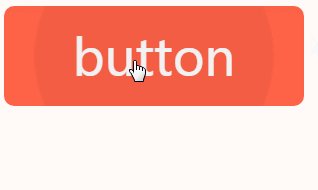
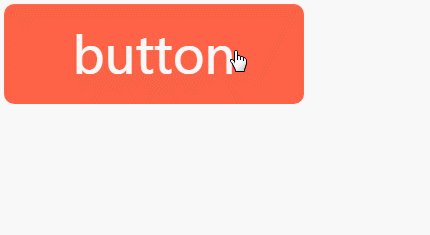
鼠標經過試試?
.btn:hover:after{
animation: ripple 1s;
}
效果還是不錯的,就是如果鼠標離開的太快,那么剛剛擴大的圓馬上就縮回去了,有點違和
但是這不是我們想要的效果呀。我們希望的是點擊一次觸發一次,而不是這樣放上去就完了,再也不會觸發了。
active嘗試
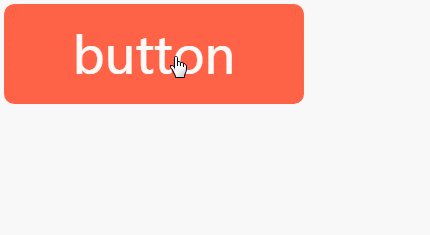
平時工作中,active用到的也比較多,通常是用在點擊的效果上,那么拿來試試?
.btn:active:after{
animation: ripple 1s;
}
效果也是差強人意,有點類似鼠標按住的意思,你必須一直按住鼠標,才能完整的觸發,比如說上面的例子,動畫的運行實現是1s,那么你必須點在那個按鈕上持續1s才能看到完整的動畫效果,否則,就像上面鼠標離開一樣,動畫馬上就縮回去了
focus體驗
如果需要讓任意一個元素獲焦,你可以給太指定一個tabindex屬性
<a class="btn" tabindex="1">button</a>
.btn:focus:after{
animation: ripple 1s;
}
foucs也可以觸發,只是觸發以后只有等失去焦點之后才能再次觸發,實際的操作表現就是,點過一次以后,再點一下外面的空白
難道就沒有辦法了嗎?
當然還是有的,放在最后的肯定就是解決方式,haha
checked
checked并不能直接觸發,這是表單元素選中后觸發的,為此,我們需要改造一下頁面結構
<label class="btn"> <input type="checkbox"><span>button</span> </label>
我們這里換成了lable并計入了input[type=checkbox]標簽,主要是為了在點擊按鈕的時候觸發input選中。
加一點樣式
.btn>span:after{
/**換一下選擇器**/
}
.btn>input[type=checkbox]{
display: none
}
.btn>input[type=checkbox]:checked+span:after{
animation: ripple 1s;
}這樣也能觸發動畫,但問題是,當再次點擊的時候就成了非選中狀態了,怎么觸發動畫呢?
其實可以用:not來實現
.btn>input[type=checkbox]:not(:checked)+span:after{
animation: ripple 1s;
}乍一看好像挺聰明的,仔細一想,正反兩個都寫了動畫,不就跟:checked沒關系了?還不如直接
.btn>input[type=checkbox]+span:after{
animation: ripple 1s;
}無限輪回中...
這個問題困擾了我好久,不過皇天不負有心人,后來試著在兩種狀態下觸發不同的動畫是可以分別觸發的,如下
.btn>input[type=checkbox]:checked+span:after{
animation: ripple1 1s;
}
.btn>input[type=checkbox]:not(:checked)+span:after{
animation: ripple2 1s;
}這個應該很好理解吧。
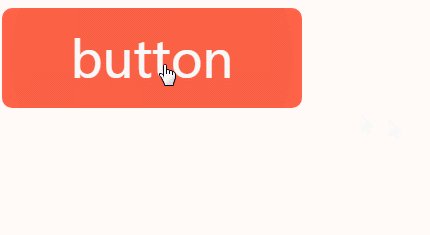
那么,重點來了,現在把動畫ripple1和ripple2里面的動畫過程都改成一樣,也是可以分別觸發的,也就是說,只要動畫名稱不一樣,css都會當成不同的動畫來處理
這樣就簡單了,我們只需要默認一個狀態,選中一個狀態,然后分別觸發名稱不同的動畫就行了~
.btn>input[type=checkbox]+span:after{
animation: ripple-in 1s;
}
.btn>input[type=checkbox]:checked+span:after{
animation: ripple-out 1s;
}
@keyframes ripple-in{
from {
transform:translate(-50%,-50%) scale(0);
background: rgba(0,0,0,.25);
}
to {
transform:translate(-50%,-50%) scale(1);
background: transparent;
}
}
@keyframes ripple-out{/*僅僅名稱不同*/
from {
transform:translate(-50%,-50%) scale(0);
background: rgba(0,0,0,.25);
}
to {
transform:translate(-50%,-50%) scale(1);
background: transparent;
}
}看完了這篇文章,相信你對“純css如何實現Material Design中的水滴動畫按鈕”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。