您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css中position:sticky的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
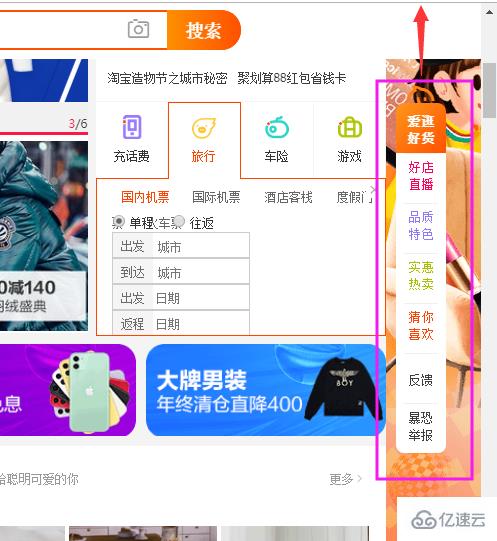
sticky這種設計效果是經常出現的,比如陶寶右側的工具欄,當我們向下滾動到它的位置時,它就會黏住頂部跟隨滾動,類似position: fixed的效果,只不過它的觸發條件是當我們滾動到所在位置時,才觸發fixed的效果的:

我們經常的做法是用JavaScript去監聽滾動事件然后進行處理,比如會用到類似stickyjs的一些插件 http://stickyjs.com/ ,從2017年左右開始css中的position:sticky就是為了這中設計而誕生的,今天我們來認識一下它。
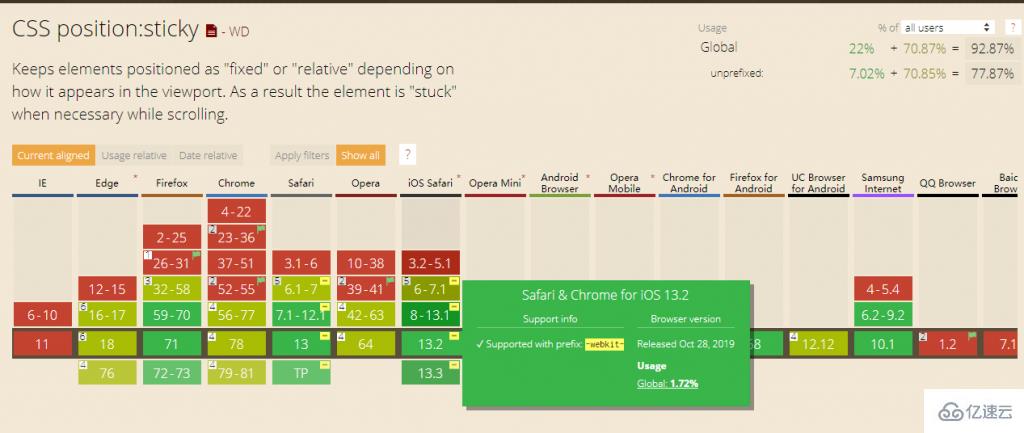
差不多兩年時間了,兼容性還算可以的,對于那種面向技術人員,后臺管理人員的項目,我倒是覺得可以用上,畢竟他們只是升級一下瀏覽器不僅能體驗更好的效果,也能降低碼農的工作量

我們來實現陶寶右側的效果,就特別簡單了,沒什么好學的,直接設置就行了:
.sidebar {
position: -webkit-sticky;
position: sticky;
top: 0;
}還有一種設計效果,比如疊加效果也能實現,還有很多效果,具體大家可以根據sticky特性自由發揮: 疊加效果: https://jsbin.com/fegiqoquki/edit?html,css,output
position:sticky有個非常重要的特性,那就是sticky元素效果完全受制于父級元素們們們。如果你發現你設置了不起效果,可以檢查以下兩個原因:
父級元素不能有任何overflow:visible以外的overflow設置,否則沒有效果,因為改變了滾動容器(即使沒有出現滾動條)。
父級元素高度過小,根本不夠stikcy塊的滾動,就會沒有效果。
以上是“css中position:sticky的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。