您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“怎么用Dreamweaver實現網頁上漫天花雨效果”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“怎么用Dreamweaver實現網頁上漫天花雨效果”吧!
淡藍色的天空下,一朵朵花瓣隨風飄下,慢慢的在屏幕中飄蕩。你一定要說這種效果用FLASH可以實現。其實用DREAMWEAVER也可以很輕松的實現!
Dreamweaver之所以能夠超過Frontpage而成為網頁設計師的首選設計工具,在于它對DHTML的強大設計功能,上面所說的效果,其實是DHTML的一種。但是使用Dreamweaver,你無須去編寫冗長的代碼,在DW的窗口里幾個拖放,就能輕松搞定。
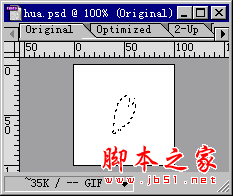
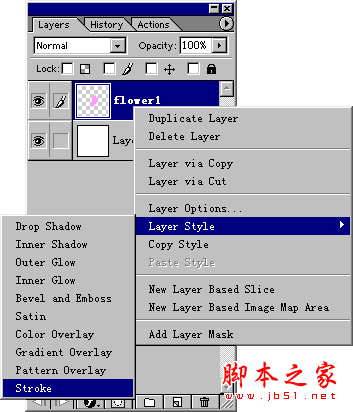
首先用Firework或Imageready一類的軟件制作出幾幅動態的GIF花瓣圖片來。以ImageReady3.0為例子。按Ctrl+N 新建一個文件,大小100*100左右,背景色可根據網頁的背景自行設定。按Ctrl + Shift + N新建一層,取名Flower1,用勾畫工具(Polygonal Lasso Tool),勾畫出一個花瓣的外形,如圖1所示。然后將前景色設為粉紅色(顏色代碼為:FF99FF),按Edit / Fill 填充,然后在層面版的Flower1上按右鍵,選擇Layer Style / Stroke ,如圖2所示。在彈出的Stroke面板里的選擇色彩的地方選擇一個比剛才的粉紅略深的顏色,(顏色代碼為:C764B4),Size選擇為1,這樣花瓣就被描邊,看上去更真實一些。這樣一個花瓣就制作完成了。


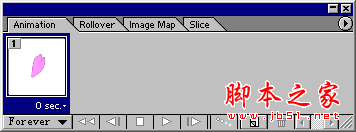
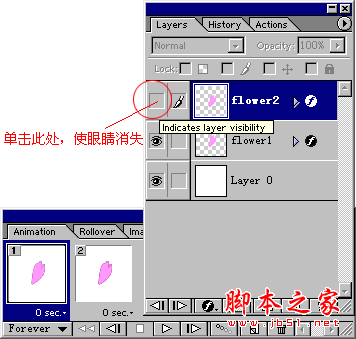
下面我們來讓花瓣動起來。將Flower1復制一層,在層上按右鍵,選擇Duplicate Layer。取名為Flower2。打開Imageready的動畫面板,操作方式為:Window / Show Animation,出現如圖3的動畫面板。按下最下面一排倒數第二個按紐,新建一個動畫影格。回到并選中第一影格的位置,在層面板上將Flower2層隱藏。操作方式為單擊層前的那個眼睛,如圖4所示。


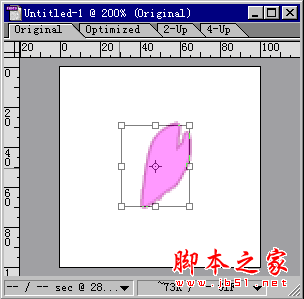
然后在動畫面板上,選中第二影格的位置,回到層面板,顯示Flower2層,隱藏Flower層。然后選中Flower2層,按Ctel + T,這時花瓣處于自由變換狀態,可以用鼠標左右上下移動來改變花瓣的形狀。如圖5所示。

將第二影格所顯示的Flower2層的花瓣用自由變換做一點小的變化。然后再用上面所講述的方法,新建第三影格和Flower3層,再用自由變換做一些小的變化,依次可以做6層左右,注意最后一個影格與第一個影格的連續性。每一個影格里只能顯示相對的圖層,其余的圖層要隱藏起來。
做完后,在動畫面板里,按住Ctrl鍵,將所有的影格全部選中,然后在0 sec的地方按右鍵選擇每一個影格之間的間隔時間,建議不要超過0.1秒。這樣一個花瓣的動畫就完成了。可以按動畫面板上的播放鍵(那個三角形)來觀看你做的動畫花瓣。花瓣不規則的在原地變換移動,按上述的方法做幾張大的,在100*100px,90*90px左右,用于近處的花瓣;也做幾張小的,在60*60px左右,用于遠處的花瓣。可以在Imageready里做好一個動畫,然后使用翻轉功能(EDIT / Transform /),讓圖片不同角度的翻轉,出現的就是不同角度的變化,這樣在做最后的效果的時候,就可以避免花瓣的單一性。
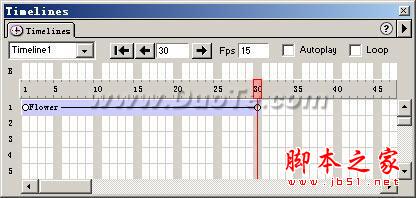
打開Dreamweaver,按Ctrl + N新建一個Html文檔。然后按Insert / Layer,插入一個圖層,取名為“flower1”,在圖層中按Insert Image,插入我們剛才所做的那幾幅圖片中的一幅,將圖層的大小變得和圖片的大小一樣,點擊選中該圖層(選中后一定要是圖6的樣子才是選中了圖層),確定選中圖層而不是圖片,然后選擇 Modify / Timeline / Add object to Timeline,此時該圖層會加入等時線,這時候等時線上會出現兩個空心的句號樣的圓圈,用直線連接起來,兩個圓圈表示是關鍵影格,確定了花瓣移動的軌跡。如圖7所示。


確定等時線里紅線在第一格的位置,然后在Dreamweaver的主面板里拖動圖層到右上角,這一步是確認花瓣飄落的起點。再將等時線里的flower1層的最后一格拉到第60格的位置,然后確定那條紅線在第60格的位置,回到DW面板將flower1圖層拉到屏幕的左下角,這一步驟是確定圖片飄落的終點。注意確定起點和終點的時候,一定要看清紅線的位置,紅線的位置代表了你當前再做第幾影格的操作。開始影格和終點影格一定要是關鍵影格。然后選中上方的Autoplay和Loop,如圖8所示,意思是自動運行和循環運行。這時候你可以按F12預覽一下,你已經可以看到花瓣沿一條直線在運動了。

下面我們讓花瓣的運動顯得柔和一點,無規則一點。在等時線面板里,在第15影格的地方單擊一下,確認等時線里的紅線在第15格的位置,按右鍵,選擇add keyfreme,如圖9所示,這時主面板的圖層會自動移到第15格應該走到的位置,拖動圖層到其他的地方(可以任意的拖動,取決于你想讓這個花瓣如何運動),這一步是確認該圖層移動到第15影格的時候應該在什么地方。然后將紅線移到第30格、第45格的位置重復上面的動作,再按F12預覽一下,此時花瓣就呈不規則的移動了。再次提醒,插入等時線的一定要是圖層而不是圖片,否則花瓣將不會移動。

按照上面的做法,我們再增加一個圖層,在圖層中插入另外一幅稍小的圖片,重復上面的動作,只是圖層移動的軌跡可以改變一下,只需要改邊當選中某個關鍵影格的時候,圖層在主面板的位置就可以了。以次類推,一般加到Flower10層以上的樣子,才有滿天花雨的效果。
感謝各位的閱讀,以上就是“怎么用Dreamweaver實現網頁上漫天花雨效果”的內容了,經過本文的學習后,相信大家對怎么用Dreamweaver實現網頁上漫天花雨效果這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。