您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關Dreamweaver中怎么實現網頁幻燈片效果,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
步驟一:圖形元素的制作和準備。
制作幻燈片所用的圖片并將之放入Dreamweaver的層中。我們準備在每個幻燈片中實現7幅圖片的交替變換,因此我們需要制作7幅內容不同的圖片。注意圖片要在Photoshop中進行優化壓縮,并調整成相同的尺寸。建立一個層,插入初始圖片,該圖片就是幻燈片默認得頭一張圖片。將層命名為Layer_main,并把該層的Index值設為1。
步驟二:制作播放器的外觀和四個控制按鈕。
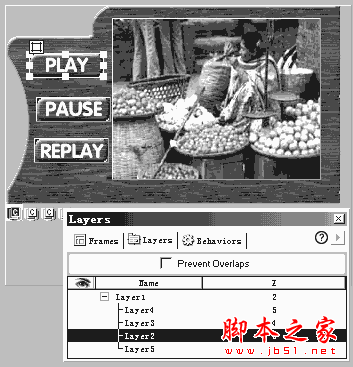
利用Photoshop制作一個金屬效果的播放器外觀。(具體效果就看你的喜好啦,也許你可從Winamp的skin中受點啟發)。作最佳優化后,輸出一個透明的GIF圖片。為了讓鼠標移上后按鈕有些變化,你不得不每個按鈕制作2張圖片(共6個),兩個按鈕只需有顏色上的差異即可。先建三個層,調整好位置,并插入三個播放鍵的各自的二張翻滾圖片(Rollover Image)(Insert-Rollover Image)。通過調節層的Index-Z的值,確保播放器所在的層在Layer_main層的上面,在按鈕所在層的下面。排版好的各層如圖1所示。

步驟三:創建幻燈片播放時間鏈。
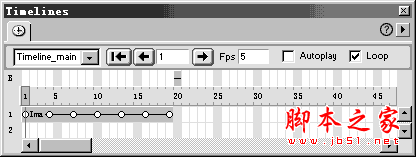
按Ctrl+F9鍵打開時間鏈浮動工具面板。選取其中幻燈片所在層(Layer_main)中的初始圖片(確保選取的是圖像,而不是層),用鼠標拖至時間鏈浮動工具面板,在時間鏈起始處釋放鼠標。設定幀速率為Fps為5,并勾選Loop框。選擇時間鏈中的其中一幀,右擊鼠標,選擇"Add Keyframe"(添加關鍵幀),選擇另一幅幻燈片圖片,以更換層(Layer_main)中的初始圖片。重復這個操作,將剩下的5幅圖片全部加到該時間鏈的不同關鍵幀上。最后適當調節各關鍵幀之間的距離。并將該時間鏈命名為TimeLine_main。建立好的時間鏈如圖2所示。

步驟四:為按鈕和其它添加行為(Behavior)。
點擊選擇PLAY按鈕所在的圖片,在行為浮動工具面板中,從+(添加)動作下拉列表中選擇Timeline-Play Timeline(播放時間鏈),并在彈出的對話框中選擇時間鏈Timeline_main。單擊OK。默認方式下,就會為切換動作設置一個onClick事件。點擊選擇PAUSE所在的圖片。在行為浮動工具面板中,從+(添加)動作下拉列表中選擇Timeline---Stop Timeline(停止播放時間鏈),并在彈出的對話框中選擇時間鏈Timeline_main。單擊OK。默認方式下,就會為切換動作設置一個onClick事件。
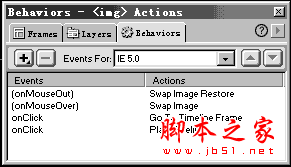
點擊選擇REPLAY所在的圖片。在行為浮動工具面板中,從+(添加)動作下拉列表中選擇Timeline---Go to Timeline Frame(轉向放時間鏈幀),并在彈出的對話框中選擇時間鏈Timeline_main,在Frame文本框中輸入1。單擊OK。默認方式下,就會為切換動作設置一個onClick事件。再添加下一個動作。從+(添加)動作下拉列表中選擇Timeline---Play Timeline(播放時間鏈),并在彈出的對話框中選擇時間鏈Timeline_main。單擊OK。默認方式下,就會為切換動作設置一個onClick事件。REPLAY的圖片添加好的行為如圖3所示。

看完上述內容,你們對Dreamweaver中怎么實現網頁幻燈片效果有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。