溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Dreamweaver在網頁中怎么添加圖片”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Dreamweaver在網頁中怎么添加圖片”吧!
步驟
1、網頁中使用圖片的原則是:在保證畫質的情況下,盡可能的使用數據量小的圖片,這樣有利于用戶快速瀏覽網頁。

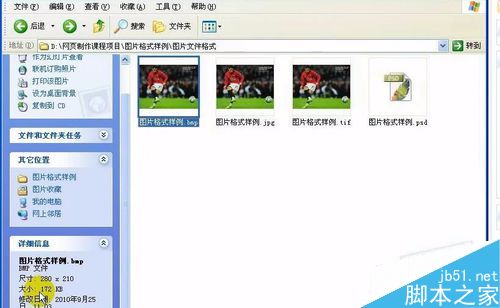
2、網頁中使用的圖片格式有一下幾種,如圖:

3、GIF:數據量小,并且帶有動畫信息,可以透明背景顯示,如圖:

4、JPG:可以高效的壓縮圖片,又不影響圖片的效果,圖片不失真,如圖:

5、PNG:融合了JPG和GIF的優點。

注意事項
圖片的選擇根據自己的網頁需求進行相關選擇
感謝各位的閱讀,以上就是“Dreamweaver在網頁中怎么添加圖片”的內容了,經過本文的學習后,相信大家對Dreamweaver在網頁中怎么添加圖片這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。